标签:
1.注意$(document).ready()方法和window.onload方法之间的细微区别
$(document).ready()在DOM树构建完成就会执行,而window.onload是在DOM树构建完成后且相关的文件下载完毕后才会执行。
例如:一个图库页面,且给页面上图片绑定了事件
$(document).ready()就会在图库页面的DOM结构完成就会执行,但这时候页面上面图片还没下载完毕,给图片绑定的事件也就不能起作用。这时候如果要获取图片的宽高就会失败。
为了解决这个问题:可以使用jQuery中的:
$(window).load(function(){})
这个函数类似于JavaScript中的:
window.onload=function(){}
而window.onload是在所有图片下载完成后才会执行并且绑定事件。缺点是影响页面加载速度。
2.jQuery的is()与next()
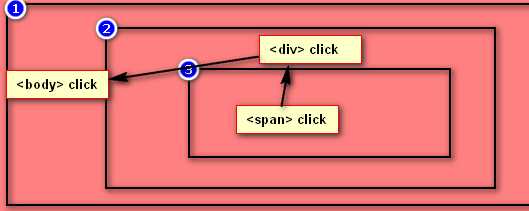
3.事件冒泡
span的click冒泡到div的click,div的click冒泡到body的click。
有时候这种冒泡如果不是你想要的话,情况会比较恶劣。
因为你触发了span的点击事件也就会触发div的,触发body的。
jQuery中阻止冒泡的方法:
even.stopPropagation();
jQuery中阻止默认的行为:
even.preventDefault();
同时阻止冒泡与默认行为:
return false;是一种简写。
3.事件对象的属性
event.type()
event.stopPropagation()
even.preventDefault();
event.target();
event.relatedTarget();
event.pageX()/event.pageY()
event.which();
event.metaKey();
event.originalEvent();
4.模拟事件操作
<1>$("#but").trigger("click");
$("#but").click();
模拟了点击行为。
<2>trigger不仅可以触发浏览器支持的事件,还可以触发自定义事件。
$("#but").bind("zqzClick",function(){
alert("这是zqz的自定义事件");
});
$("#but").trigger("zqzClick");或
$("#but").zqzClick(); ---------不知道这样写行不?
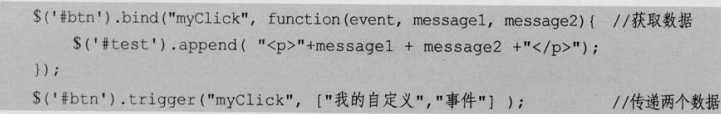
<3>trigger绑定数据
<4>triggerHandler()
<5>bind()可以绑定多个事件
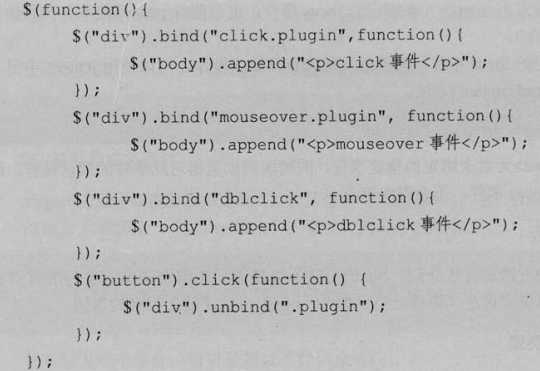
<6>添加事件命名空间,便于管理
删除的时候只会删除命名空间下的。
<7>停止动画
$(this).stop(true)
//判断元素是否处于动画状态。
if(!$(element).is(":animated")){
}
锋利的jQuery--jQuery事件,动画(读书笔记二)
标签:
原文地址:http://www.cnblogs.com/zqzjs/p/4934543.html