标签:
下面我们来说说main.js.
前面没有用到,因为例子比较简单.当我们的js文件夹中包含多个文件时,每次require都要写 (路径名/文件名) 这样的require()参数,很麻烦.而且,直接把js代码写在页面中,也是不好的.
我们就可以用main.js设置参数,简化操作,并把页面需要的js代码写在其中.
现在我们在js文件夹下新建一个文件夹,命名为lib,并把jquery.js移动至这个目录下.这个文件夹就用来存放所有的库文件,也方便维护和管理.
目录结构变成了下面这样子:

如果我们不使用main.js,那么index.html想引用jquery,要像下面这样写:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <script src="js/require.js"></script> <title>requireJS</title> <script> require([‘js/lib/jquery‘],function(jquery){ alert($().jquery); }) </script> </head> <body> </body> </html>
运行结果如图:

如果有多个文件需要引入的话,写起来比较长,不方便.
这时候我们就可以在main.js里面设置路径,下面是main.js的代码
require.config({ baseUrl:‘./js‘, paths:{ jquery:‘./lib/jquery‘, } });
这里需要解释一下:
1.baseUrl :一般指的是main.js相对与index.html的路径 ,我这里就是 ./js
2.paths: 键名就是模块的名字,或者叫ID,值就是这个模块相对与baseUrl的路径加上模块文件的名称(不加.js后缀).
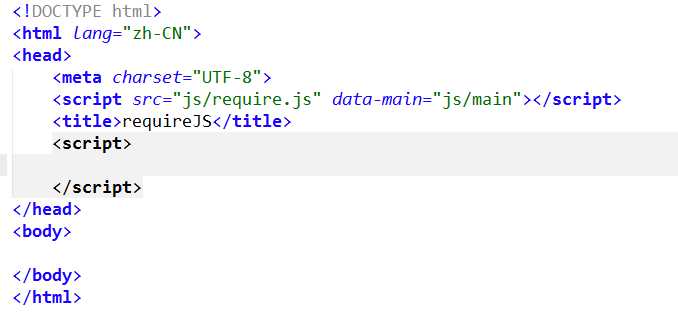
下面是引入index.html页面中的方法:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <script src="js/require.js" data-main="js/main"></script> <title>requireJS</title> <script>
require([‘jquery‘],function(jq){
alert($().jquery);
});
</script> </head> <body> </body> </html>
说明:
1.我们并没有像引入其它JS那样用script标签把main.js引入.
2.requireJS指定的方法,可以查看文档.
3在data-main后面引入main.js文件.格式同样是 相对与当前html页面的路径 / 入口文件名(不加后缀,这里是main).
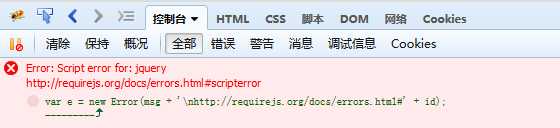
这时候requirejs的文件路径就配置好了.但是如果我们在页面中使用的话,会出现以下问题:

我们刚刚在main.js中配置了jquery.js的paths,难道出了什么问题?
其实是因为路径是在main.js配置的,只对main.js中的路径生效.而我们的代码也不应该写在html页面中,而是写在main.js中.
这样我们只需要在页面中引入main.js,main.js中再对需要的模块进行请求,模块都加载完毕后,执行main.js中的callback,也就是第二个参数中的代码.
如此就实现了js文件的统筹管理,按需加载.
代码如下:

main.js中的代码如下:
require.config({ baseUrl:‘js‘, paths:{ jquery:‘lib/jquery‘, } }); require([‘jquery‘],function(jq){ alert($().jquery); });
运行效果如下:

标签:
原文地址:http://www.cnblogs.com/zhangfengyang/p/4935406.html