标签:
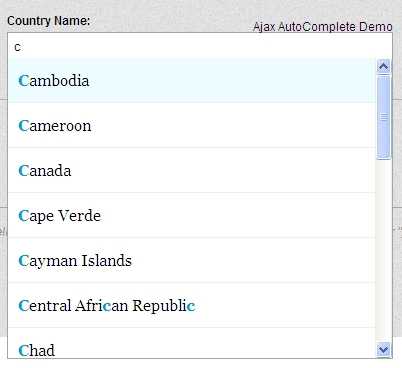
平时用百度,谷歌搜索的时候 会有一个下 拉列表进行提示 这是一个非常好的功能 本文要介绍的这个JQuery 插件 名叫Ajax Autocomplete 顾名思义 ajax 也就是用ajax的方式获取搜索提示信息然后返回呈现出来 上效果图

闲话不多说直接上代码
本文使用到的文件有:
1,点击 Ajax Autocomplete for jQuery, version 1.1.3 下载
引用文件:
<script type="text/javascript" src="jquery-1.3.2.min.js"></script> <script type="text/javascript" src="jquery.autocomplete.js"></script>
使用方法:
定义一个id 为query的文本框
<input type="text" name="query" id="query" />
<script type="text/javascript"> $(function() { var onAutocompleteSelect =function(value, data) { //根据返回结果自定义一些操作 }; var options = { serviceUrl: ‘QueryServices.ashx‘,//获取数据的后台页面 width: 700,//提示框的宽度 delimiter: /(,|;)\s*/,//分隔符 onSelect: onAutocompleteSelect,//选中之后的回调函数 deferRequestBy: 0, //单位微秒 params: { country: ‘Yes‘ },//参数 noCache: false //是否启用缓存 默认是开启缓存的 }; a1 = $(‘#easyQuery‘).autocomplete(options); }); } </script>
刚才提到 ‘QueryServices.ashx‘ 这个文件 这就是后台处理数据的文件
因为这个插件要求返回结果必须是一个JSON对象 这个JSON对象的格式是这样的
{ query:‘Li‘, //前台输入的查询内容 suggestions:[‘Liberia‘,‘Libyan Arab Jamahiriya‘,‘Liechtenstein‘,‘Lithuania‘],//这里就是下拉框里显示的数据了 和下面的data是对应的 属于一键一值 data:[‘LR‘,‘LY‘,‘LI‘,‘LT‘]//这里和suggestions对应 作为suggestions的键 }
suggestions 对应前台 onAutocompleteSelect =function(value, data) 回调函数的 value 而
data 顾名思义 对应data
插件介绍到此为止 数据传送格式已和大家 列出大家可根据自己所用语言 自行 序列化
JQuery 插件之Ajax Autocomplete(ajax自动完成)
标签:
原文地址:http://www.cnblogs.com/zhujiabin/p/4935559.html