标签:
wpf的CheckBox支持三种状态,但是美中不足的是勾选中是是打勾,但是IsChecked为Fasle时,没显示打叉。
下面代码是自定义Style,打钩打叉:
XAML:

<Window x:Class="CheckBoxDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Title="MainWindow" Height="350" Width="525"> <Window.Resources> <Style x:Key="CheckStyle1" TargetType="{x:Type CheckBox}"> <Setter Property="Height" Value="40"/> <Setter Property="Width" Value="80"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Border x:Name="ForegroundPanel" CornerRadius="4" BorderBrush="#d4d5d5" BorderThickness="1" Padding="0"> <DockPanel> <Border x:Name="CheckFlag" HorizontalAlignment="Left" VerticalAlignment="Center" CornerRadius="10" Margin="10,0,0,0" BorderThickness="1" Width="20" Height="20"> <Grid> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="CheckMark" SnapsToDevicePixels="False" StrokeThickness="2" Stroke="White" Fill="White" Data="M 5 7 L 7 15 L 18 2 L 17 2 L 7 14 L 6 7 L 5 7"> </Path> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="InderminateMark" SnapsToDevicePixels="False" StrokeThickness="3" Stroke="White" Data="M 5 5 L 15 15 M 5 15 L 15 5"> </Path> </Grid> </Border> <TextBlock x:Name="Content" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0" /> </DockPanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"></VisualState> <VisualState x:Name="Pressed"></VisualState> <VisualState x:Name="Disabled" /> </VisualStateGroup> <VisualStateGroup x:Name="CheckStates"> <VisualState x:Name="Checked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="CheckMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Unchecked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InderminateMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Indeterminate"></VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#89b601" Offset="0.0"/> <GradientStop Color="#73a80c" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#559800"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="False"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="不符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="未操作"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> <Style x:Key="CheckStyle2" TargetType="{x:Type CheckBox}"> <Setter Property="Height" Value="40"/> <Setter Property="Width" Value="80"/> <Setter Property="Foreground" Value="White"/> <Setter Property="FontWeight" Value="Bold"/> <Setter Property="Template"> <Setter.Value> <ControlTemplate TargetType="{x:Type CheckBox}"> <Border x:Name="ForegroundPanel" CornerRadius="4" BorderBrush="#d4d5d5" BorderThickness="1" Padding="0"> <DockPanel> <Border x:Name="CheckFlag" HorizontalAlignment="Left" VerticalAlignment="Center" CornerRadius="10" Margin="10,0,0,0" BorderThickness="1" Width="20" Height="20"> <Grid> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="CheckMark" SnapsToDevicePixels="False" StrokeThickness="2" Stroke="White" Fill="White" Data="M 5 7 L 7 15 L 18 2 L 17 2 L 7 14 L 6 7 L 5 7"> </Path> <Path Visibility="Collapsed" Width="20" Height="20" x:Name="InderminateMark" SnapsToDevicePixels="False" StrokeThickness="3" Stroke="White" Data="M 5 5 L 15 15 M 5 15 L 15 5"> </Path> </Grid> </Border> <TextBlock x:Name="Content" HorizontalAlignment="Left" VerticalAlignment="Center" Margin="2,0" /> </DockPanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="CommonStates"> <VisualState x:Name="Normal" /> <VisualState x:Name="MouseOver"></VisualState> <VisualState x:Name="Pressed"></VisualState> <VisualState x:Name="Disabled" /> </VisualStateGroup> <VisualStateGroup x:Name="CheckStates"> <VisualState x:Name="Checked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="CheckMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Unchecked"> <Storyboard> <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="InderminateMark"> <DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}" /> </ObjectAnimationUsingKeyFrames> </Storyboard> </VisualState> <VisualState x:Name="Indeterminate"></VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Border> <ControlTemplate.Triggers> <Trigger Property="IsChecked" Value="True"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#89b601" Offset="0.0"/> <GradientStop Color="#73a80c" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#559800"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="False"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="不符合"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> <Trigger Property="IsChecked" Value="{x:Null}"> <Setter TargetName="ForegroundPanel" Property="Background"> <Setter.Value> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Color="#edb200" Offset="0.0"/> <GradientStop Color="#ed9e00" Offset="1"/> </LinearGradientBrush> </Setter.Value> </Setter> <Setter TargetName="Content" Property="Text" Value="未操作"/> <Setter TargetName="CheckFlag" Property="Background" Value="#F64708"></Setter> <Setter TargetName="Content" Property="DockPanel.Dock" Value="Right"/> <Setter TargetName="CheckFlag" Property="DockPanel.Dock" Value="Left"/> </Trigger> </ControlTemplate.Triggers> </ControlTemplate> </Setter.Value> </Setter> </Style> </Window.Resources> <Grid> <StackPanel Orientation="Horizontal"> <CheckBox Style="{StaticResource CheckStyle1}" IsThreeState="True" Margin="20"/> <CheckBox Style="{StaticResource CheckStyle2}" IsThreeState="True"/> </StackPanel> </Grid> </Window>
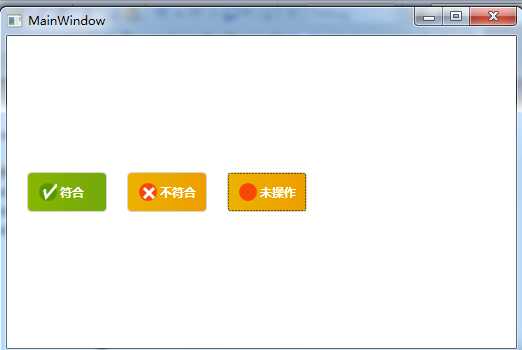
运行效果图如下:

标签:
原文地址:http://www.cnblogs.com/527289276qq/p/4935736.html