标签:
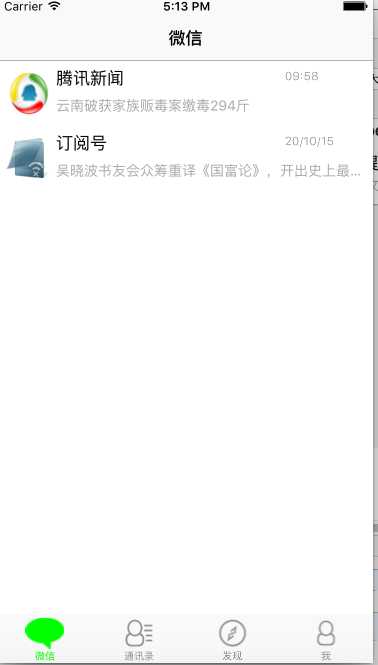
本章开始我们来讲述ios中用得最多的控制器UITableController。本章准备实现微信中的消息页面。首先来分析一下微信消息界面。它使用的是目前最常见的列表布局。每行的最左边都是图片。右上角为最新一条信息的时间。中间是标题和正文。大家留意一下会发现很多app都是使用的这种布局方式。
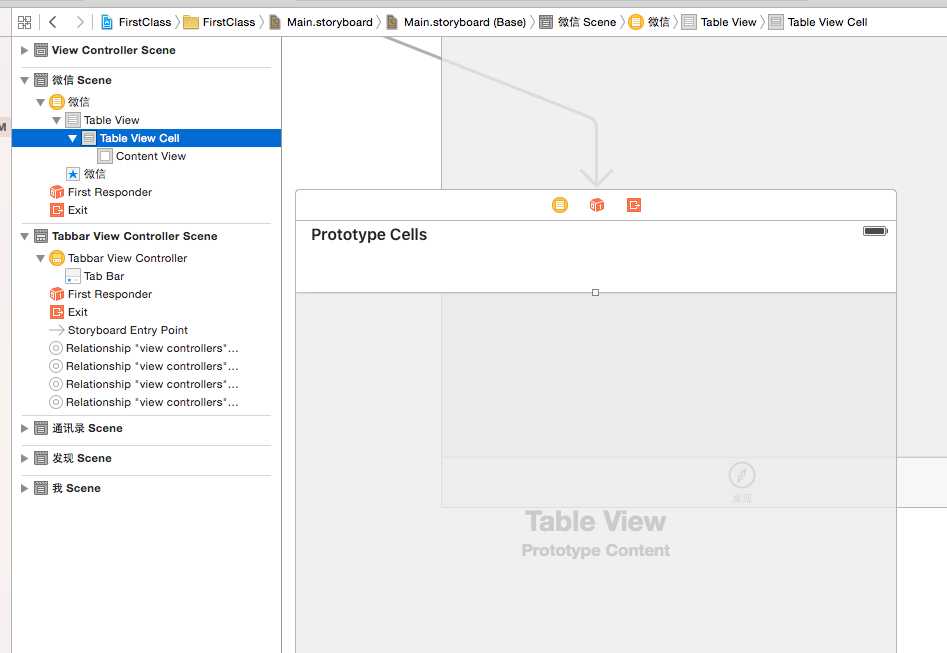
分析完毕我们就来看看如何实现吧。首先选中我们之前创建的显示消息菜单的UITableController。如下图:

选中的cell就是我们使用的模版,我们可以向里面拖入各种控件最终来形成我们的界面,然后在后台文件中再给他加载数据。先为该cell设置id为cell
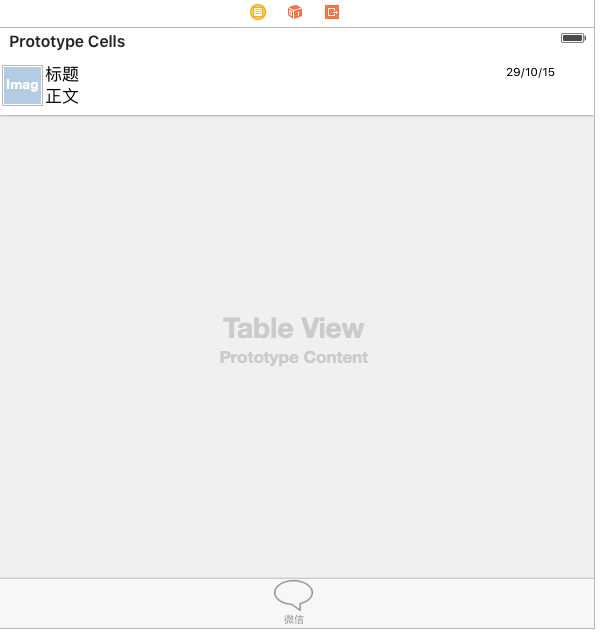
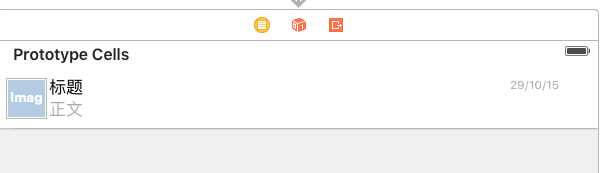
布局大致的效果如下图。大致的步骤是将行高设置为60.其他的各个控件的约束见代码吧。

然后将正文和日期的字体调整一下。将正文和日期的颜色设置为灰色,效果如下图。

然后设置下4个控件的tag.后台需要通过tag来获取对应的控件。分别设置为100到103。
界面布局就到这里。然后就是设置后台文件。文件的创建过程就不重复了。接下来介绍下uitableviewcontroller文件如何实现。
其实逻辑很简单,你需要实现什么功能。就重写uitableviewcontroller对应的方法。说明下常用的几个方法吧,
numberOfSectionsInTableView(tableView: UITableView) -> Int
这个方法是说明这个table里面有多少个Section。至于什么是Section?他是行上一级的结构,可以去看下微信的发现菜单,里面就是4个section.
tableView(tableView: UITableView, numberOfRowsInSection section: Int) -> Int这个方法是说明每个section里有多少行。这两个方法基本上是肯定要实现的。其他的方法可以参考对应的资料。接下来上代码:
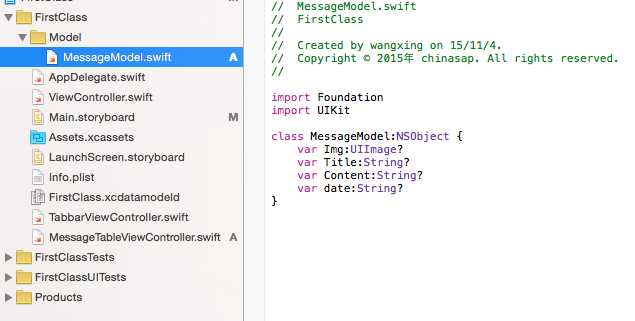
首先定义一个实体类来装载我们的数据。如下图:

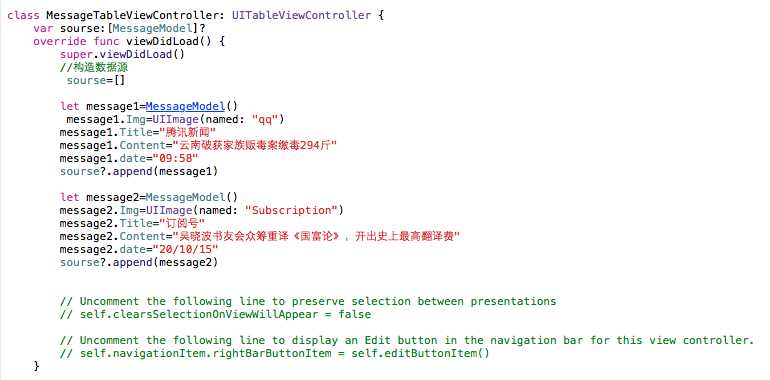
然后开始开始我们后台文件类的实现,首先定义一个全局的数据源。在viewDidLoad函数中初始化

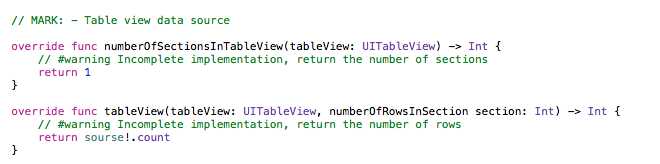
然后设置Section的数量和每个Section的行数

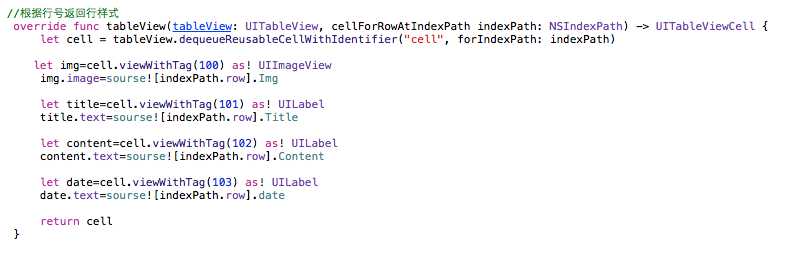
为每行绑定数据源

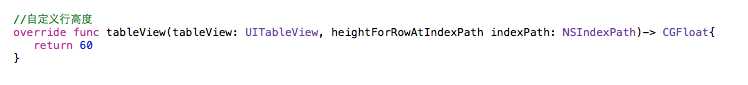
最后定义一下行高,不设置的话系统会使用默认高度。

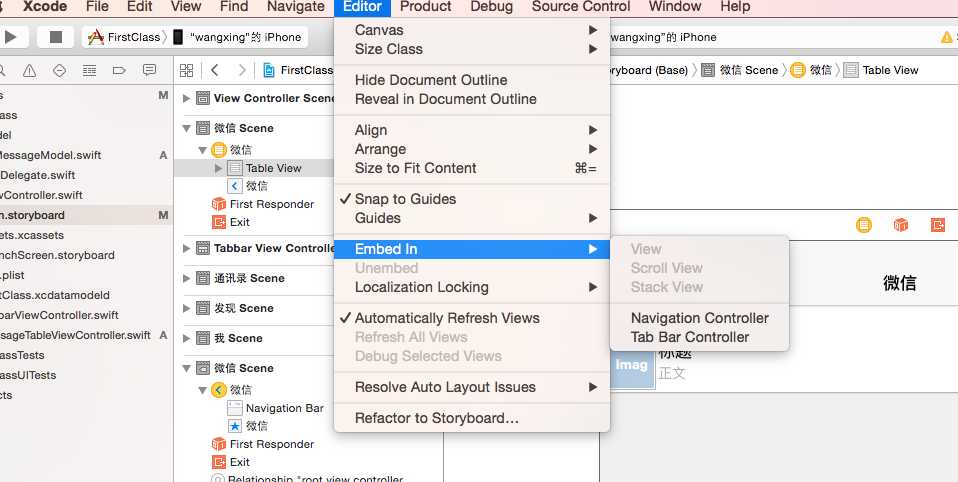
后台逻辑写完了,然后我们迫不及待的来跑下效果吧。奇怪,有什么不对?顶部的文字怎么重叠了?哦,还少了最后一个步骤,给我们的uitableviewcontroller加一个navigation的壳吧,这东西就是我们看到的顶部带返回功能的导航。选中我们的uitableviewcontroller。然后选中下图中的菜单中的Navigation Controller选项。

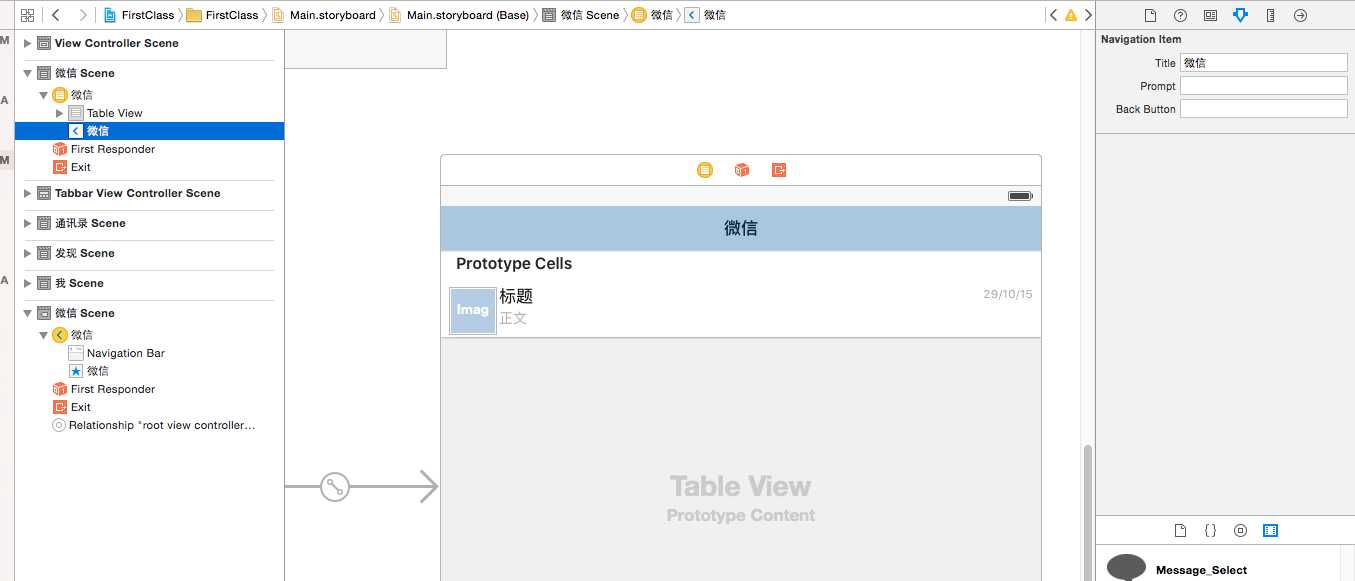
然后我们会发现我们的table多了一个navigation item.选中他设置下title.如下图:

好,跑下效果。还可以吧?需要说明一下的是在真机中运行的效果和模拟器中是不一样的,每行间会有分割线。这也是我建议尽量用真机的原因。

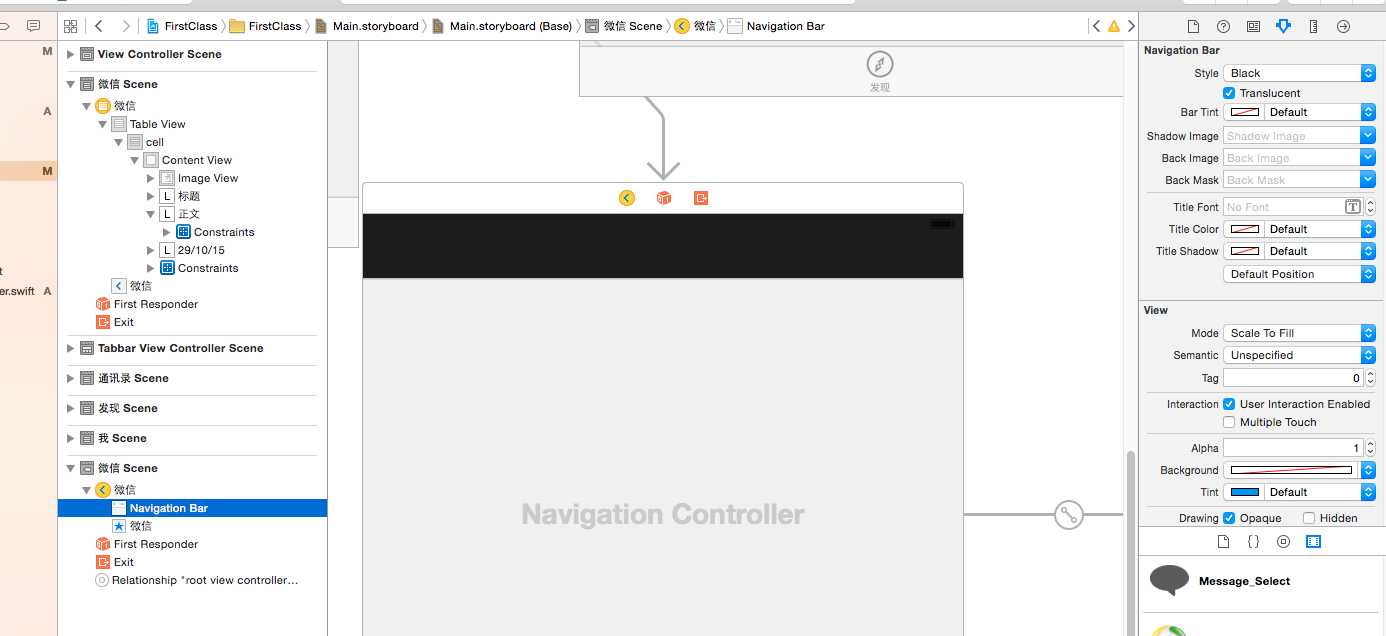
看起来好像和微信不太一样啊,哦,微信的导航是黑色的。我们选中navigation bar设置Style为Black

再来跑下效果,是不是好看一些?

细心的同学会发现还少了一个东西,搜索功能,别急,等下章我们继续。
代码地址:https://github.com/xing98218/FirstClass
标签:
原文地址:http://www.cnblogs.com/starwang/p/4936702.html