标签:
iOS开发UI篇—CAlayer层的属性
一、position和anchorPoint
1.简单介绍
CALayer有2个非常重要的属性:position和anchorPoint
@property CGPoint position;
用来设置CALayer在父层中的位置
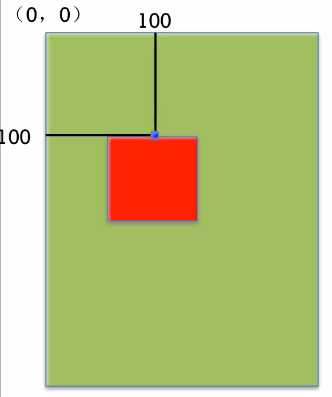
以父层的左上角为原点(0, 0)
@property CGPoint anchorPoint;
称为“定位点”、“锚点”
决定着CALayer身上的哪个点会在position属性所指的位置
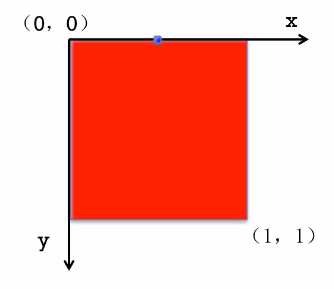
以自己的左上角为原点(0, 0)
它的x、y取值范围都是0~1,默认值为(0.5, 0.5)
2.图示
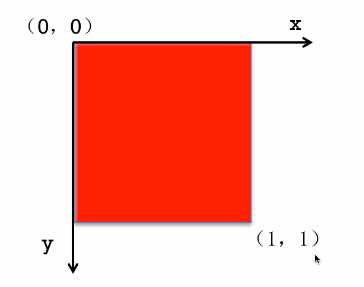
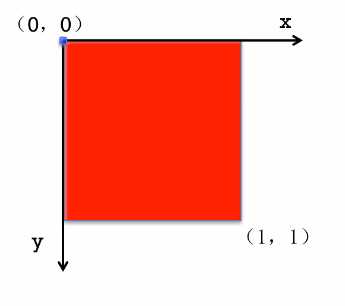
anchorPoint
它的取值为0~1

红色图层的anchorPoint为(0,0)

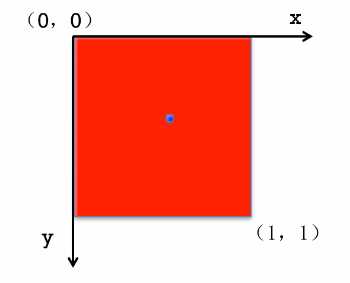
红色图层的anchorPoint为(0.5,0.5)

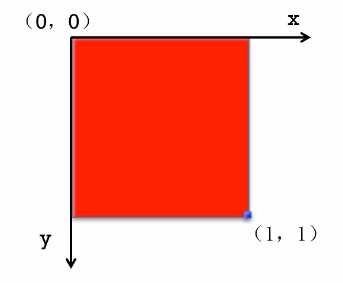
红色图层的anchorPoint为(1,1)

红色图层的anchorPoint为(0.5,0)

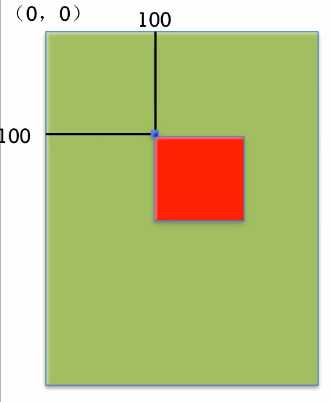
position和anchorPoint
添加一个红色图层到绿色图层上,红色图层显示到什么位置,由position属性决定
假设红色图层的position是(100,100)
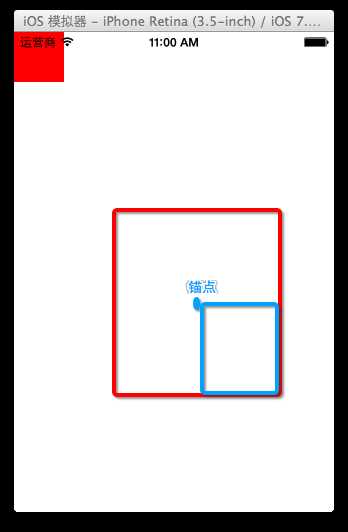
到底把红色图层的哪个点移动到(100,100)的坐标位置,锚点。
红色图层的锚点是(0,0)

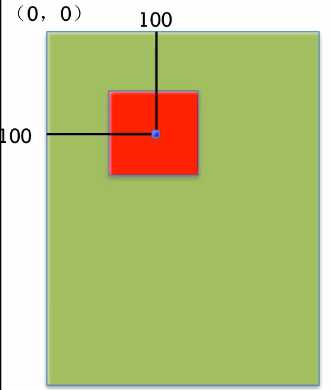
红色图层的锚点是(0.5,0.5)

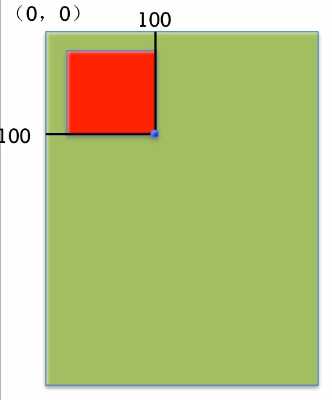
红色图层的锚点是(1,1)

红色图层的锚点是(0.5,0)

3.代码示例
(1)没有设置锚点。默认的锚点位置为(0.5,0.5)
1 //
2 // YYViewController.m
3 // 03-锚点等属性
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //创建图层
21 CALayer *layer=[CALayer layer];
22 //设置图层的属性
23 layer.backgroundColor=[UIColor redColor].CGColor;
24 layer.bounds=CGRectMake(0, 0, 100, 100);
25 //添加图层
26 [self.view.layer addSublayer:layer];
27
28 }
29
30 @end
显示效果:


(1)设置锚点位置为(0,0)
1 - (void)viewDidLoad
2 {
3 [super viewDidLoad];
4 //创建图层
5 CALayer *layer=[CALayer layer];
6 //设置图层的属性
7 layer.backgroundColor=[UIColor redColor].CGColor;
8 layer.bounds=CGRectMake(0, 0, 100, 100);
9 //设置锚点为(0,0)
10 layer.anchorPoint=CGPointZero;
11 //添加图层
12 [self.view.layer addSublayer:layer];
13 }
14 @end
显示效果:

二、隐式动画
1.简单说明
每一个UIView内部都默认关联着一个CALayer,我们可用称这个Layer为Root Layer(根层)
所有的非Root Layer,也就是手动创建的CALayer对象,都存在着隐式动画
什么是隐式动画?
当对非Root Layer的部分属性进行修改时,默认会自动产生一些动画效果
而这些属性称为Animatable Properties(可动画属性)
列举几个常见的Animatable Properties:
bounds:用于设置CALayer的宽度和高度。修改这个属性会产生缩放动画
backgroundColor:用于设置CALayer的背景色。修改这个属性会产生背景色的渐变动画
position:用于设置CALayer的位置。修改这个属性会产生平移动画
2.代码示例
1 //
2 // YYViewController.m
3 // 04-隐式动画
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10
11 @interface YYViewController ()
12 @property(nonatomic,strong)CALayer *layer;
13 @end
14
15 @implementation YYViewController
16
17 - (void)viewDidLoad
18 {
19 [super viewDidLoad];
20 //创建图层
21 CALayer *mylayer=[CALayer layer];
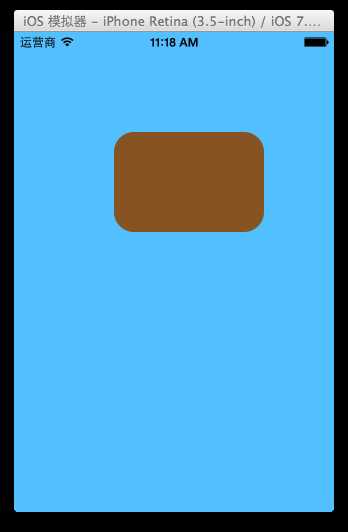
22 //设置图层属性
23 mylayer.backgroundColor=[UIColor brownColor].CGColor;
24 mylayer.bounds=CGRectMake(0, 0, 150, 100);
25 //显示位置
26 mylayer.position=CGPointMake(100, 100);
27 mylayer.anchorPoint=CGPointZero;
28 mylayer.cornerRadius=20;
29 //添加图层
30 [self.view.layer addSublayer:mylayer];
31 self.layer=mylayer;
32 }
33
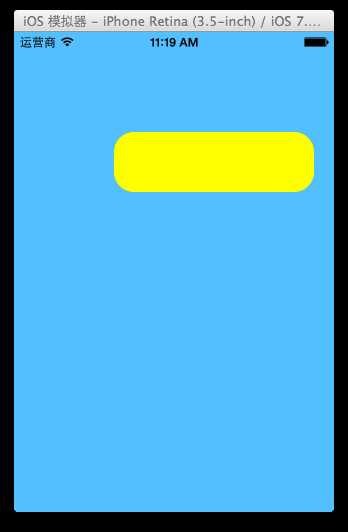
34 -(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
35 {
36 //隐式动画
37 self.layer.bounds=CGRectMake(0, 0, 200, 60);
38 self.layer.backgroundColor=[UIColor yellowColor].CGColor;
39 }
40 @end
效果:


关闭隐式动画:
1 [CATransaction begin]; 2 [CATransaction setDisableActions:YES]; 3 //隐式动画 4 self.layer.bounds=CGRectMake(0, 0, 200, 60); 5 self.layer.backgroundColor=[UIColor yellowColor].CGColor; 6 [CATransaction commit];
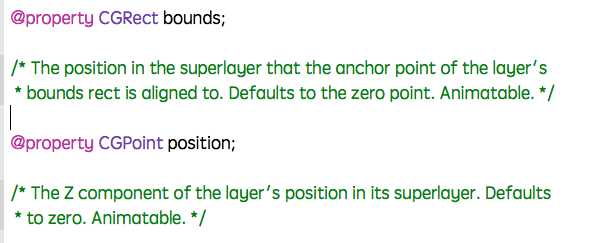
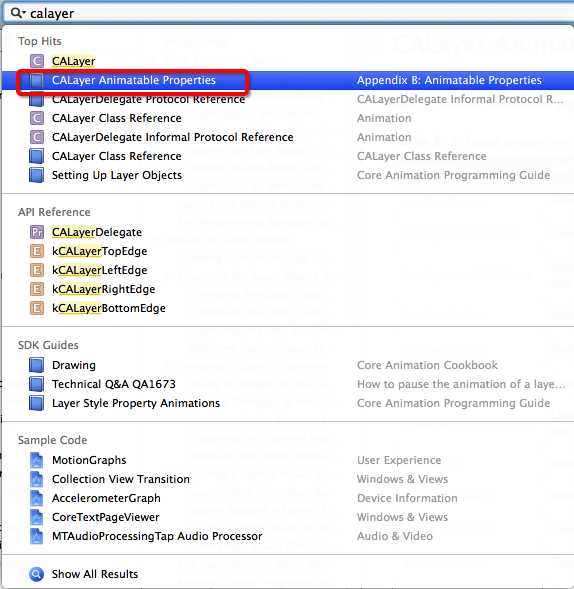
3.如何查看CALayer的某个属性是否支持隐式动画?
可以查看头文件,看有没有Animatable,如果有则表示支持。

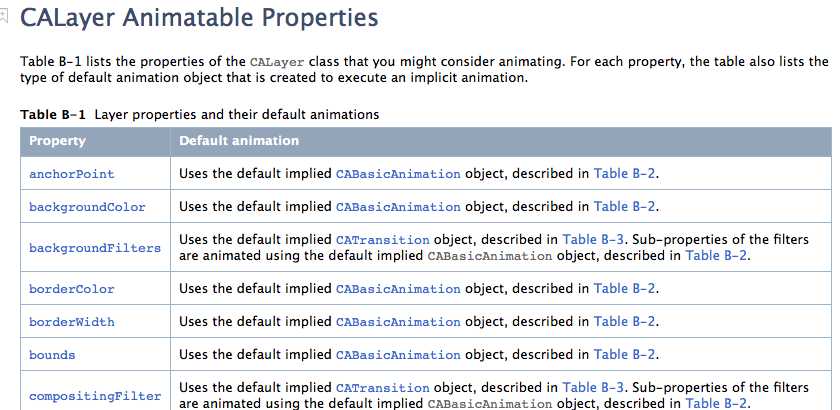
也可以查看官方文档

文档中标明的这些属性都是支持隐式动画的

标签:
原文地址:http://www.cnblogs.com/XHShare/p/4937814.html