标签:
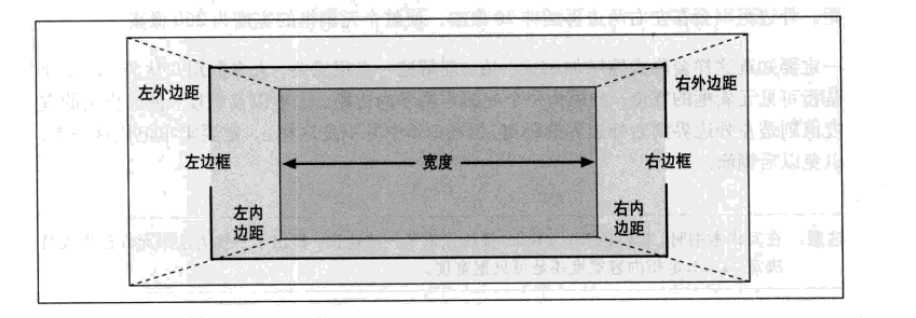
1. <p style="width:200px;padding:10px;margin:20px;">test</p>这样子元素的宽度是260px;一定要知道这样子会隐式的增加width值;
在7个属性中:
只有三个属性可以设置为auto;元素内容的width;以及左右边距;其余属性必须设置为特定的值;或者默认宽度为0;
注意:那边框,边框和内容宽度(及高度)绝对不能为负;只有外边距能小于0;
2.有意思的是:如果正常流中,一个块元素的margin-top或者margin-bottom设置为auto;它会自动计算为0;遗憾的是,如果值为0;就不能容易的将正常流在其包含块中垂直居中;---》而对于定位元素来说;如果上下边距设置为0;其处理方式不同;
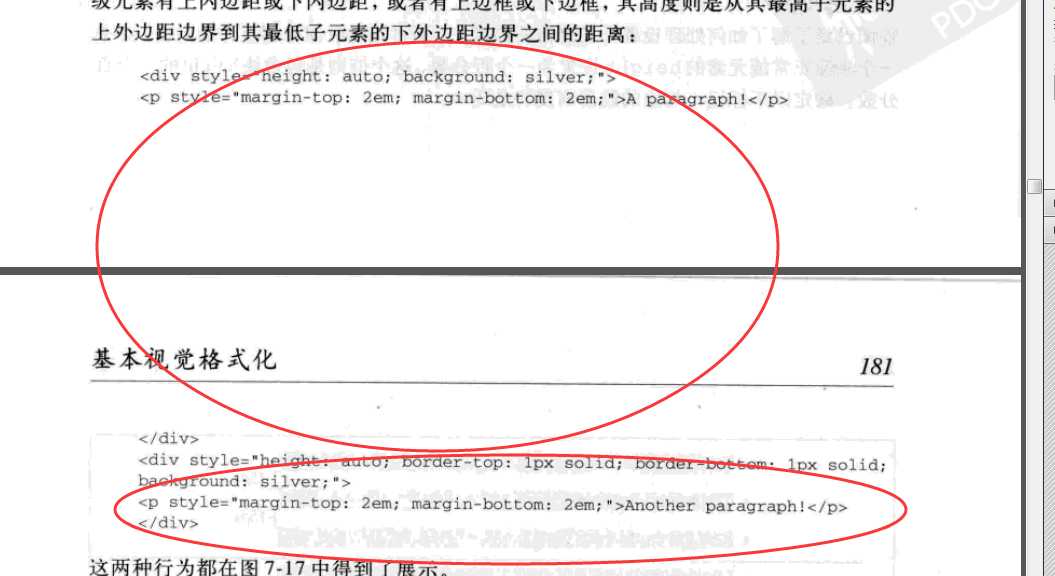
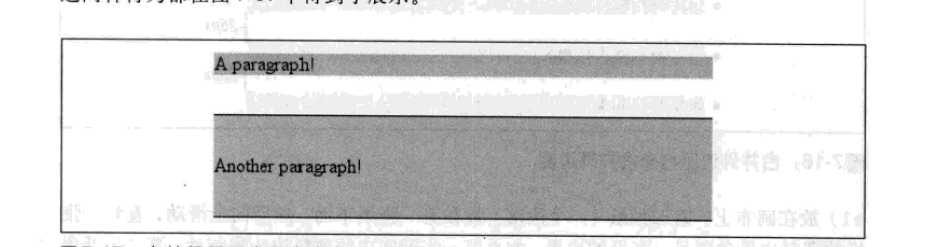
3.auto高度带来的差别


两种不同的效果
4:合并垂直外边距
li{
margin-top:10px;margin-bottom:15px;
}
显示之后相邻的元素外边距会合并;间隔是15px;而不是25px;
5:负外边距:负外边距确实对垂直格式化有影响;而且他们会影响外边距的合并;如果垂直外边距设置为负值;浏览器会取两个外边距绝对值最大值;如果一个正,一个负,会从正外边距减去这个负外边距的绝对值;换句话说就是 负值要增加为正值;
6.图像是行内元素,是替换元素的一种;
7.height:应用于块级元素和替换元素;margin的顺序很重要:top /right/ bottom/left
8.对于只包含文本的行,能改变行间距的属性只有line-height,font-size,vertical-align;
标签:
原文地址:http://www.cnblogs.com/he0xff/p/4936794.html