标签:
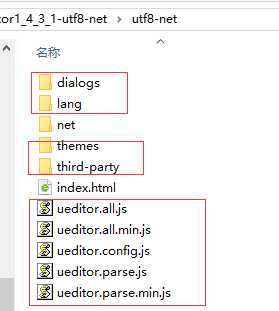
1.下载UEditor 源文件,并导入项目中

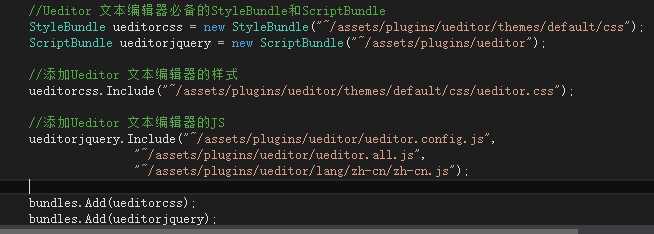
2.添加项目中需要使用的CSS和JS

//Ueditor 文本编辑器必备的StyleBundle和ScriptBundle StyleBundle ueditorcss = new StyleBundle("~/assets/plugins/ueditor/themes/default/css"); ScriptBundle ueditorjquery = new ScriptBundle("~/assets/plugins/ueditor"); //添加Ueditor 文本编辑器的样式 ueditorcss.Include("~/assets/plugins/ueditor/themes/default/css/ueditor.css"); //添加Ueditor 文本编辑器的JS ueditorjquery.Include("~/assets/plugins/ueditor/ueditor.config.js", "~/assets/plugins/ueditor/ueditor.all.js", "~/assets/plugins/ueditor/lang/zh-cn/zh-cn.js");
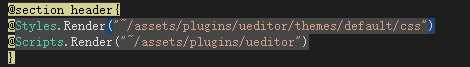
3.导入到需要使用的页面

@section header{ @Styles.Render("~/assets/plugins/ueditor/themes/default/css") @Scripts.Render("~/assets/plugins/ueditor") }
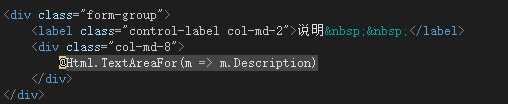
4.在文本框中声明

<div class="form-group"> <label class="control-label col-md-2">说明 </label> <div class="col-md-8"> @Html.TextAreaFor(m => m.Description) </div> </div>
5.初始化文本编辑器

@section footer{ <script> jQuery(document).ready(function () { Layout.setSidebarMenuActiveLink(‘set‘, $(‘#@ViewBag.CLASSID‘)); UE.getEditor("Description");//初始化富文本编辑器 }); </script> }
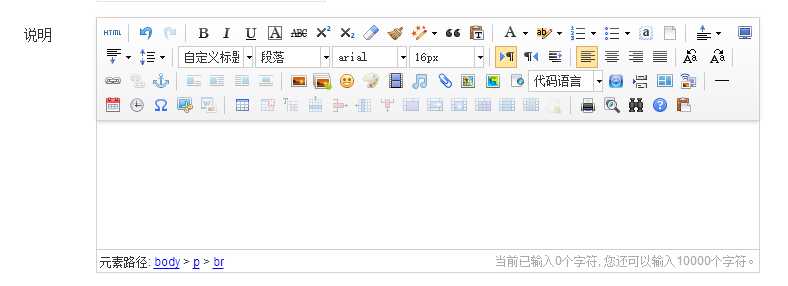
6.最终效果如下:

标签:
原文地址:http://www.cnblogs.com/cube/p/4940040.html