标签:style blog http color 使用 strong
iOS开发项目篇—43子控件的细节处理
一、升级UI
把之前的UI图片删除,换上新的图片(图片命名一致,规范)没有其他的影响。

删除之后,添加。

替换之后,做一次clear操作。

建议把沙盒中的包删除,删除之后再做一次clear操作。
二、调整转发(模块)
1.设置背景(使用提供的素材图片进行平铺)

为转发微博部分设置背景,考虑到这个部分整体上是一个UIView,可以尝试以下设置。
第一种尝试:

但是这样设置,因为图片是平铺的,所以整个背景会出现线条效果,影响显示,不可行。
第二种尝试:

注意:这个方法需要手动调用(?setNeedDisplay)
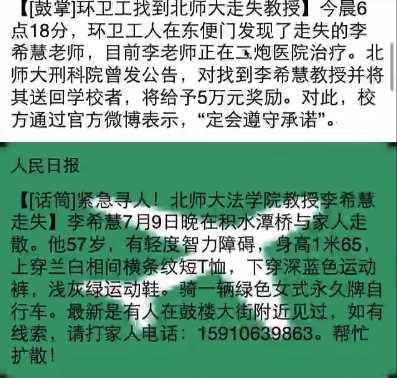
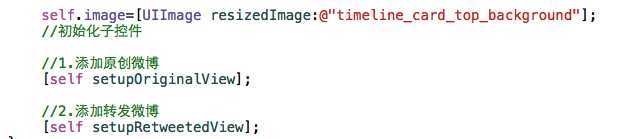
显示(把一个飞机图片画到整个UIView上去):

解决方法:(注意方法的调用,当控件没有尺寸的时候,不会调用drawRect:方法),使用这种方法能够解决现在面对的问题
1 -(void)setFrame:(CGRect)frame 2 { 3 [super setFrame:frame]; 4 [self setNeedsDisplay]; 5 } 6 7 -(void)drawRect:(CGRect)rect 8 { 9 [[UIImage resizedImage:@"timeline_retweet_background"] drawInRect:rect]; 10 }
第三种尝试:使用imageView
提示:imageView是基于UIView的,所以相对而言,UIView更轻量级。
让该类继承自UIImageView,代码如下:
1 // 2 // YYStatusRetweetedView.m 3 // 4 5 #import "YYStatusRetweetedView.h" 6 #import "YYStatusRetweetedFrame.h" 7 #import "YYStatusModel.h" 8 #import "YYUserModel.h" 9 10 @interface YYStatusRetweetedView () 11 /** 12 * 昵称 13 */ 14 @property(nonatomic,weak)UILabel *nameLabel; 15 /** 16 * 微博的正文 17 */ 18 @property(nonatomic,weak)UILabel *textLabel; 19 @end 20 @implementation YYStatusRetweetedView 21 22 - (id)initWithFrame:(CGRect)frame 23 { 24 self = [super initWithFrame:frame]; 25 if (self) { 26 27 self.image=[UIImage resizedImage:@"timeline_retweet_background"]; 28 self.highlightedImage=[UIImage resizedImage:@"timeline_retweet_background_highlighted"]; 29 //初始化子控件 30 //1.添加昵称 31 UILabel *nameLabel=[[UILabel alloc]init]; 32 nameLabel.font=YYStatusRetweetedNameFont; 33 [self addSubview:nameLabel]; 34 self.nameLabel=nameLabel; 35 36 //2.添加微博正文 37 UILabel *textLabel=[[UILabel alloc]init]; 38 textLabel.font=YYStatusRetweetedTextFont; 39 textLabel.numberOfLines=0; 40 [self addSubview:textLabel]; 41 self.textLabel=textLabel; 42 } 43 return self; 44 } 45 46 -(void)setRetweetedFrame:(YYStatusRetweetedFrame *)retweetedFrame 47 { 48 _retweetedFrame=retweetedFrame; 49 50 //取出对应的数据模型 51 YYStatusModel *retweeted_status=retweetedFrame.retweeted_status; 52 53 //设置自己的frame 54 self.frame=retweetedFrame.frame; 55 56 //设置昵称的frame 57 self.nameLabel.text=retweeted_status.user.name; 58 self.nameLabel.frame=retweetedFrame.nameFrame; 59 60 //设置正文的frame 61 self.textLabel.text=retweeted_status.text; 62 self.textLabel.frame=retweetedFrame.textFrame; 63 } 64 // 65 //-(void)setFrame:(CGRect)frame 66 //{ 67 // [super setFrame:frame]; 68 // [self setNeedsDisplay]; 69 //} 70 // 71 //-(void)drawRect:(CGRect)rect 72 //{ 73 // [[UIImage resizedImage:@"timeline_retweet_background"] drawInRect:rect]; 74 //} 75 @end
设置的效果:

2.设置转发的微博的用户昵称(@和颜色)
注意:添加了@后,需要在frame模型中,也把@添加作为一个整体计算frame。
1 // 2 // YYStatusRetweetedView.m 3 // 4 5 #import "YYStatusRetweetedView.h" 6 #import "YYStatusRetweetedFrame.h" 7 #import "YYStatusModel.h" 8 #import "YYUserModel.h" 9 10 @interface YYStatusRetweetedView () 11 /** 12 * 昵称 13 */ 14 @property(nonatomic,weak)UILabel *nameLabel; 15 /** 16 * 微博的正文 17 */ 18 @property(nonatomic,weak)UILabel *textLabel; 19 @end 20 @implementation YYStatusRetweetedView 21 22 - (id)initWithFrame:(CGRect)frame 23 { 24 self = [super initWithFrame:frame]; 25 if (self) { 26 27 self.image=[UIImage resizedImage:@"timeline_retweet_background"]; 28 self.highlightedImage=[UIImage resizedImage:@"timeline_retweet_background_highlighted"]; 29 30 //初始化子控件 31 //1.添加昵称 32 UILabel *nameLabel=[[UILabel alloc]init]; 33 nameLabel.textColor=YYColor(74, 102, 105); 34 nameLabel.font=YYStatusRetweetedNameFont; 35 [self addSubview:nameLabel]; 36 self.nameLabel=nameLabel; 37 38 //2.添加微博正文 39 UILabel *textLabel=[[UILabel alloc]init]; 40 textLabel.font=YYStatusRetweetedTextFont; 41 textLabel.numberOfLines=0; 42 [self addSubview:textLabel]; 43 self.textLabel=textLabel; 44 } 45 return self; 46 } 47 48 -(void)setRetweetedFrame:(YYStatusRetweetedFrame *)retweetedFrame 49 { 50 _retweetedFrame=retweetedFrame; 51 52 //取出对应的数据模型 53 YYStatusModel *retweeted_status=retweetedFrame.retweeted_status; 54 55 //设置自己的frame 56 self.frame=retweetedFrame.frame; 57 58 //设置昵称的frame 59 self.nameLabel.text=[NSString stringWithFormat:@"@%@",retweeted_status.user.name]; 60 self.nameLabel.frame=retweetedFrame.nameFrame; 61 62 //设置正文的frame 63 self.textLabel.text=retweeted_status.text; 64 self.textLabel.frame=retweetedFrame.textFrame; 65 } 66 @end
在对应的frame模型中,也应该把@计算进去。

设置完成后的显示效果:

3.设置UITableView中每个cell之间的间隔
第一种尝试
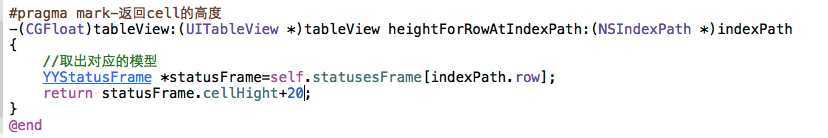
(1)增加cell的高度,增加20

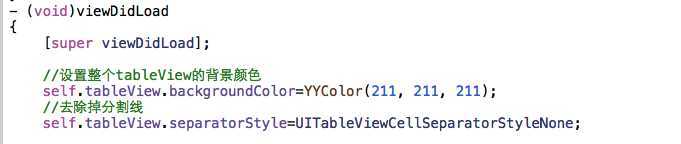
(2)设置整个tableView的背景颜色,去掉分割线

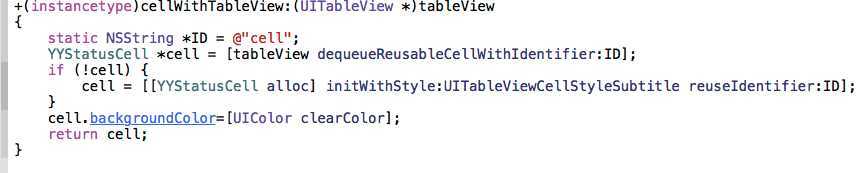
(3)对cell的背景颜色进行清空,设置整个微博内容模块的背景为一张预先提供的图片的平铺(修改UIView为UIImageView)。


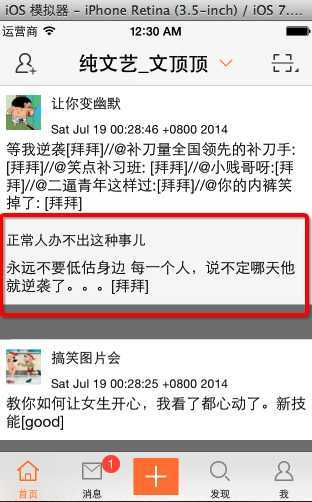
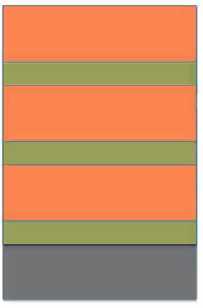
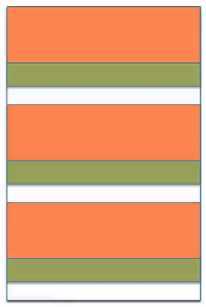
实现效果:

存在的问题:在底部加载更多数据前有间隙,不符合要求。
(4)调整
设置整个微博模块的y值由0变为10,cell的高度不再需要+10.
1 /** 2 * 计算自己的frame 3 */ 4 -(void)setupDetailFrame 5 { 6 CGFloat x=0; 7 // CGFloat y=0; 8 CGFloat y=10; 9 CGFloat w=YYScreenW; 10 CGFloat h=self.tempHeight; 11 self.frame=CGRectMake(x, y, w, h); 12 }
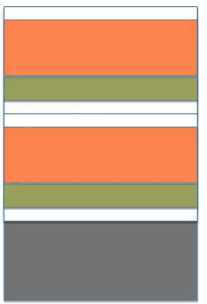
建议把cell之间的间距抽取变成为宏。

实现效果:

补充:整个过程的完整示意图




三、项目pch文件宏定义补充
1 // 2 // Prefix header 3 // 4 // The contents of this file are implicitly included at the beginning of every source file. 5 // 6 7 #import <Availability.h> 8 9 #ifndef __IPHONE_5_0 10 #warning "This project uses features only available in iOS SDK 5.0 and later." 11 #endif 12 13 #ifdef __OBJC__ 14 #import <UIKit/UIKit.h> 15 #import <Foundation/Foundation.h> 16 #import "UIImage+Extension.h" 17 #import "UIBarButtonItem+Extension.h" 18 #import "UIView+Extension.h" 19 20 #ifdef DEBUG // 调试状态, 打开LOG功能 21 #define YYLog(...) NSLog(__VA_ARGS__) 22 #else // 发布状态, 关闭LOG功能 23 #define YYLog(...) 24 #endif 25 26 // 颜色 27 #define YYColor(r, g, b) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:1.0] 28 29 // 随机色 30 #define YYRandomColor [UIColor colorWithRed:arc4random_uniform(256)/255.0 green:arc4random_uniform(256)/255.0 blue:arc4random_uniform(256)/255.0 alpha:1.0] 31 32 // 是否为iOS7 33 #define iOS7 ([[UIDevice currentDevice].systemVersion doubleValue] >= 7.0) 34 35 //是否为4英寸 36 #define FourInch ([UIScreen mainScreen].bounds.size.height==568.0) 37 38 // 屏幕尺寸 39 #define YYScreenW [UIScreen mainScreen].bounds.size.width 40 41 //微博cell的计算参数 42 43 //微博cell之间的间距 44 #define YYStatusCellMargin 10 45 #define YYCellStatusInset 10 46 // 原创微博昵称字体 47 #define YYStatusOrginalNameFont [UIFont systemFontOfSize:14] 48 // 原创微博时间字体 49 #define YYStatusOrginalTimeFont [UIFont systemFontOfSize:12] 50 // 原创微博来源字体 51 #define YYStatusOrginalSourceFont YYStatusOrginalTimeFont 52 // 原创微博正文字体 53 #define YYStatusOrginalTextFont [UIFont systemFontOfSize:15] 54 55 // 转发微博昵称字体 56 #define YYStatusRetweetedNameFont YYStatusOrginalNameFont 57 // 转发微博正文字体 58 #define YYStatusRetweetedTextFont YYStatusOrginalTextFont 59 60 // 导航栏标题的字体 61 #define YYNavigationTitleFont [UIFont boldSystemFontOfSize:20] 62 63 #define YYAppKey @"1972915028" 64 #define YYAppSecret @"b255603c4dfd82b4785bf9a808ce2662" 65 #define YYRedirectURI @"http://www.cnblogs.com/wendingding/" 66 #endif
iOS开发项目篇—43子控件的细节处理,布布扣,bubuko.com
标签:style blog http color 使用 strong
原文地址:http://www.cnblogs.com/wendingding/p/3854494.html