标签:angularjs
Angularjs 自定义服务 provide 里 provider 方法 以及
factory、 service 方法以及 provider 供应商的概念
学习要点:
1. Angularjs 中的 provider 方法
2. Angularjs 中的 factory 方法
3. Angularjs 中的 service 方法
4. provider 供应商的概念
5. 研究 ionic 代码中的 services
当你初试 Angular 时,很自然地就会往 controller 和 scope 里堆满不必要的逻辑。
一定要早点意识到, controller 这一层应该很薄;也就是说, 应用里大部分的业务逻辑
和持久化数据都应该放在 service 里。 很多人问道,关于如何在 controller 里保存持
久化数据。这就不是 controller 该干的事。出于内存性能的考虑, controller 只在需要
的时候才会初始化,一旦不需要就会被抛弃。因此,每次当你切换或刷新页面的时候,
Angular 会清空当前的 controller。与此同时, service 可以用来永久保存应用的数据,
并且这些数据可以在不同的 controller 之间使用。
Angular 提供了 3 种方法来创建并注册我们自己的服务。
1. Provider
2. Factory
3. Service
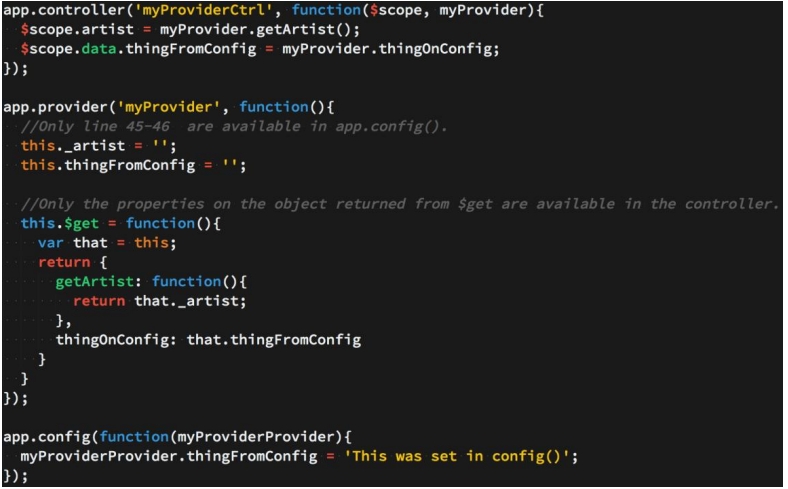
1. Angularjs provider 方法 以及 provider 供应商的概念
Providers 是唯一一种你可以传进 .config() 函数的 service。当你想要在 service
对象启用之前,先进行模块范围的配置,那就应该用 provider。
 2. Angularjs 中 factory 使用
2. Angularjs 中 factory 使用
Factory 方法直接把一个函数当成一个对象的$get 方法可以直接返回字符串
用 Factory 就是创建一个对象,为它添加属性,然后把这个对象返回出来。你把
service 传进 controller 之后,在 controller 里这个对象里的属性就可以通过
factory 使用了。
3. Angularjs 中 Service 使用
Service 是用"new"关键字实例化的。因此,你应该给"this"添加属性,然后 service
返回"this"。你把 service 传进 controller 之后,在 controller 里 "this" 上的属性
就可以通过 service 来使用了
4. Provider 供应商的概念
5. 研究 ionic 代码中的 services
本文出自 “wennuanyiran” 博客,请务必保留此出处http://dingzhaoqiang.blog.51cto.com/5601059/1710077
Angularjs 自定义服务 provide 里 provider 方法 以及 factory、 service 方法以及 provider 供应商的概念
标签:angularjs
原文地址:http://dingzhaoqiang.blog.51cto.com/5601059/1710077