标签:
变量的定义:使用var关键字来声明,区分大小写的。注意:不用var,会污染全局变量。
变量的命名规范是:字母,数字,$符和下划线构成,但是不可以以数字开始,并且变量名不可以使用关键字。
1、声明变量
1 <script type="text/javascript"> 2 var i=123;//使用var关键字声明变量 3 var s="Jackie"; 4 temp="直接赋值使用变量";//如果您所赋值的变量还未进行过声明,该变量会自动声明。 5 document.write(i+" "+s+" "+temp); 6 </script>
2、重新声明变量
1 <script type="text/javascript"> 2 var i=123;//使用var关键字声明变量 3 var i;//在重新声明该变量后,变量的值不会被重置或清除。 4 document.write("i的值是:"+i);//i的值还是123 5 </script>
3、命名习惯
变量命名都以类型前缀+有意义的单词组成,用驼峰式命名法增加变量和函式的可读性。例如:sUserName,nCount。
前缀规范:
每个局部变量都需要有一个类型前缀,按照类型可以分为:
|
1 2 3 4 5 6 7 8 |
s:表示字符串。例如:sName,sHtml; n:表示数字。例如:nPage,nTotal; b:表示逻辑。例如:bChecked,bHasLogin; a:表示数组。例如:aList,aGroup; r:表示正则表达式。例如:rDomain,rEmail; f:表示函数。例如:fGetHtml,fInit; o:表示以上未涉及到的其他对象,例如:oButton,oDate; g:表示全局变量,例如:gUserName,gLoginTime; |
4、变量的生存期
当您在函数内声明了一个变量后(用var,不用则为污染全局),就只能在该函数中访问该变量。当退出该函数后,这个变量会被撤销。这种变量称为本地变量或 局部变量。您可以在不同的函数中使用名称相同的本地变量,这是因为只有声明过变量的函数能够识别其中的每个变量。如果您在函数之外声明了一个变量(全局变量),则页面上的所有函数都可以访问该变量。这些变量的生存期从声明它们之后开始,在页面关闭时结束。
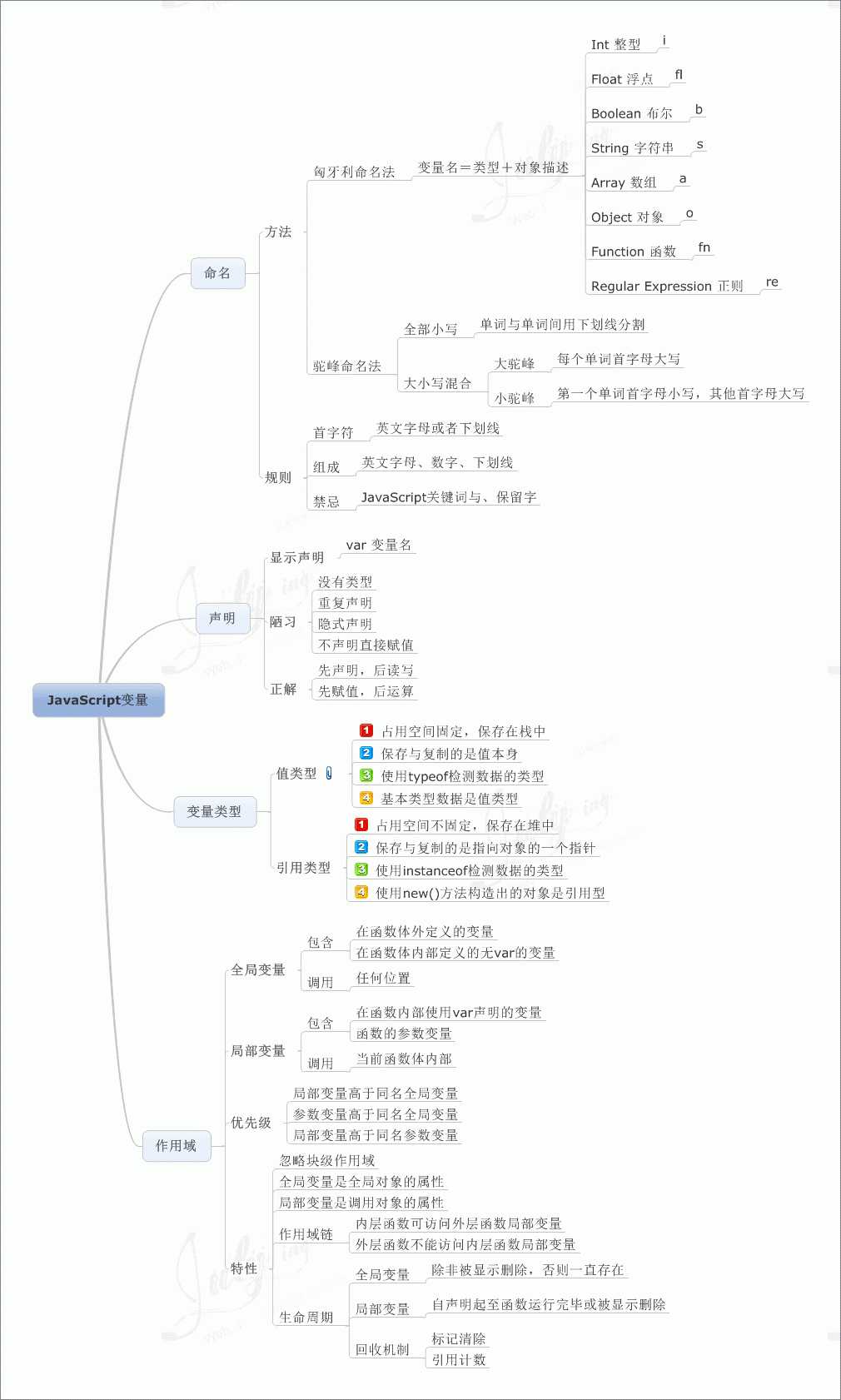
5、变量的思维导图

JavaScript的数据类型
1、ECMAScript 有 5 种原始类型(primitive type),即 Undefined、Null、Boolean、Number 和 String。
typeof函数获取一个变量的类型:
* undefined - 如果变量是 Undefined 类型的
* boolean - 如果变量是 Boolean 类型的
* number - 如果变量是 Number 类型的 (整数、浮点数)
* string - 如果变量是 String 类型的 (采用""、‘‘)
* object - 如果变量是一种引用类型或 Null 类型的
如:new Array()/ new String()...
* funciton -- 函数类型
Null 数据类型:可以通过给一个变量赋 null 值来清除变量的内容。Jscript中 typeof 运算符将报告 null 值为 Object 类型,而非类型 null。null用来表示尚未存在的对象,常用来表示函数企图返回一个不存在的对象。
|
1 2 3 4 5 6 7 8 9 10 11 |
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title></title> <script type="text/javascript"> alert(typeof null); </script> </head> <body> </body> </html> |
Undefined数据类型:如下情况将返回 undefined 值:对象属性不存在,声明了变量但从未赋值。null和undefined的区别:
|
1 2 3 |
alert(typeof undefined); //output "undefined" alert(typeof null); //output "object" alert(null == undefined); //output "true" |
ECMAScript认为undefined是从null派生出来的,所以把它们定义为相等的。
|
1 2 |
alert(null === undefined); //output "false" alert(typeof null == typeof undefined); //output "false" |
null与undefined的类型是不一样的,所以输出"false"。而===代表绝对等于,在这里null === undefined输出false
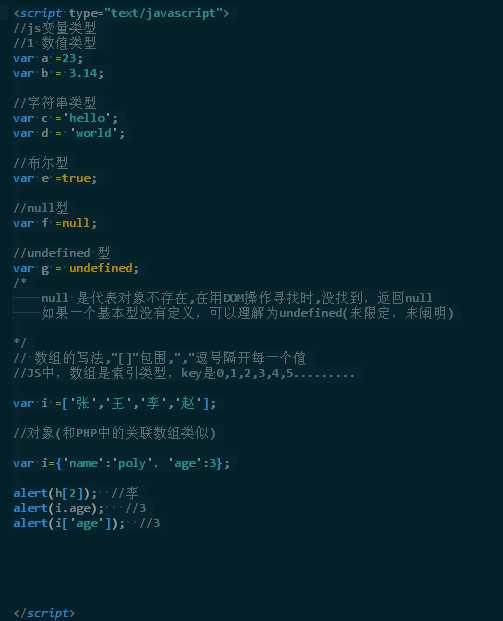
附上十八哥上课截图:

2、引用数据类型(对象、数组)
引用类型通常叫做类(class),也就是说,遇到引用值,所处理的就是对象。Object 对象自身用处不大,不过在了解其他类之前,还是应该了解它。因为 ECMAScript 中的 Object 对象与 Java 中的 java.lang.Object 相似,ECMAScript 中的所有对象都由这个对象继承而来,Object 对象中的所有属性和方法都会出现在其他对象中,所以理解了 Object 对象,就可以更好地理解其他对象。
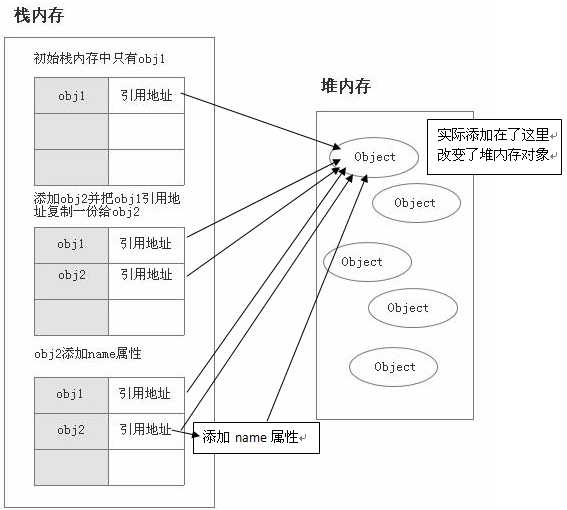
javascript引用数据类型是保存在堆内存中的对象,JavaScript不允许直接访问堆内存空间中的位置和操作堆内存空间,只能通过操作 对象在栈内存中的引用地址。所以引用类型的数据,在栈内存中保存的实际上是对象在堆内存中的引用地址。通过这个引用地址可以快速查找到保存在堆内存中的对象。下面我们来演示这个引用数据类型赋值过程

自然,给obj2添加name属性,实际上是给堆内存中的对象添加了name属性,obj2和obj1在栈内存中保存的只是堆内存对象的引用地址,虽然也是拷贝了一份,但指向的对象却是同一个。故而改变obj2引起了obj1的改变。
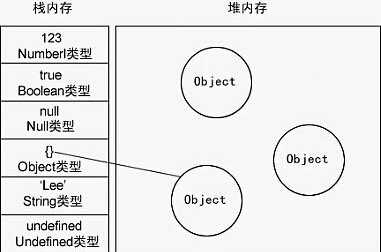
基本类型值指的是那些保存在栈内存中的简单数据段,即这种值完全保存在内存中的一个位置。而引用类型值则是指那些保存在堆内存中的对象,即变量中保存的实际上只是一个指针,这个指针指向内存中的另一个位置,该位置保存对象。
简而言之,堆内存存放引用值,栈内存存放固定类型值。

在 ECMAScript 中,变量可以存在两种类型的值,即原始值和引用值。原始值存储在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置。引用值存储在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(point),指向存储对象的内存处。
|
1 2 3 4 5 6 |
<script type="text/javascript”> var box = new Object(); //创建一个引用类型 var box = "lee"; //基本类型值是字符串 box.age = 23; //基本类型值添加属性很怪异,因为只有对象才可以添加属性。 alert(box.age); //不是引用类型,无法输出; </script> |
3、类型转换:
使用:Number()、parseInt() 和parseFloat()做类型转换。Number()强转一个数值(包含整数和浮点数)。*parseInt()强转整数,*parseFloat()强转浮点数;函数isNaN()检测参数是否不是一个数字( is not a
number);Boolean(value) - 把给定的值转换成 Boolean 型;String(value) - 把给定的值转换成字符串;
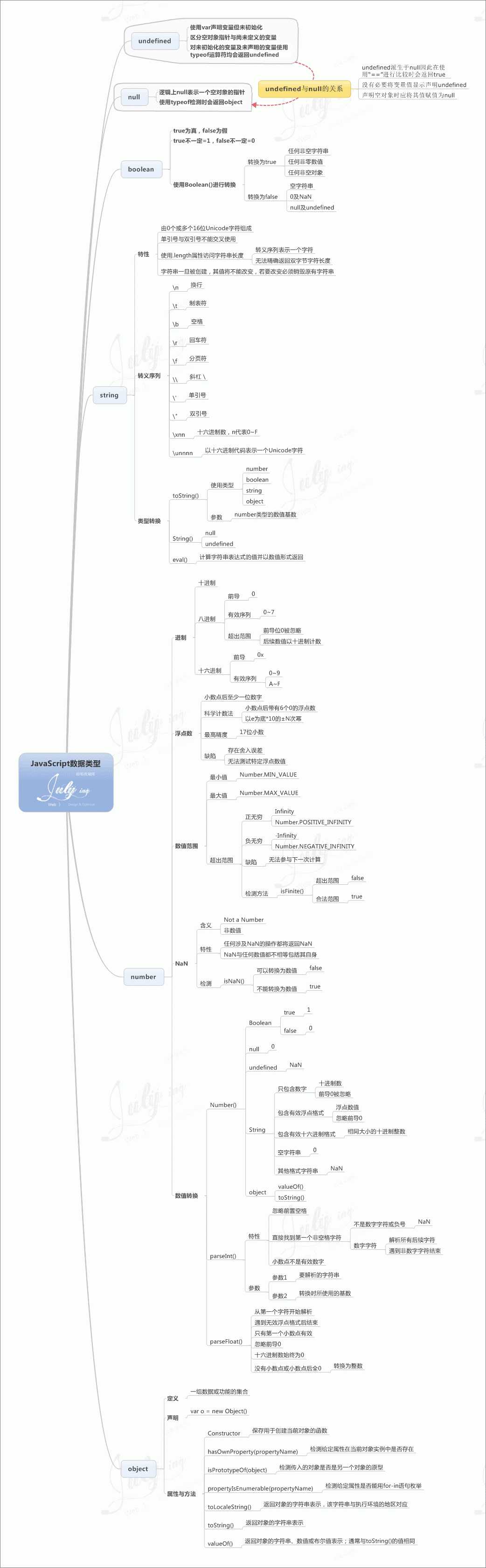
4、数据类型思维导图

标签:
原文地址:http://www.cnblogs.com/Jackie0714/p/4940450.html