标签:






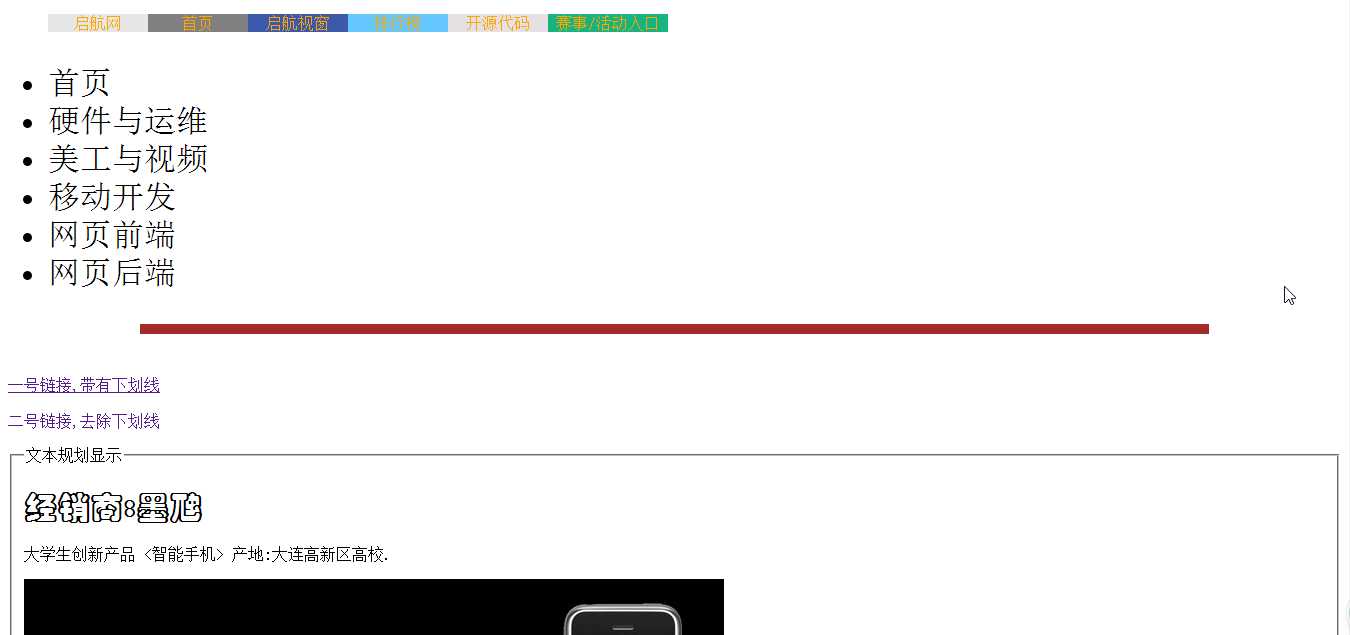
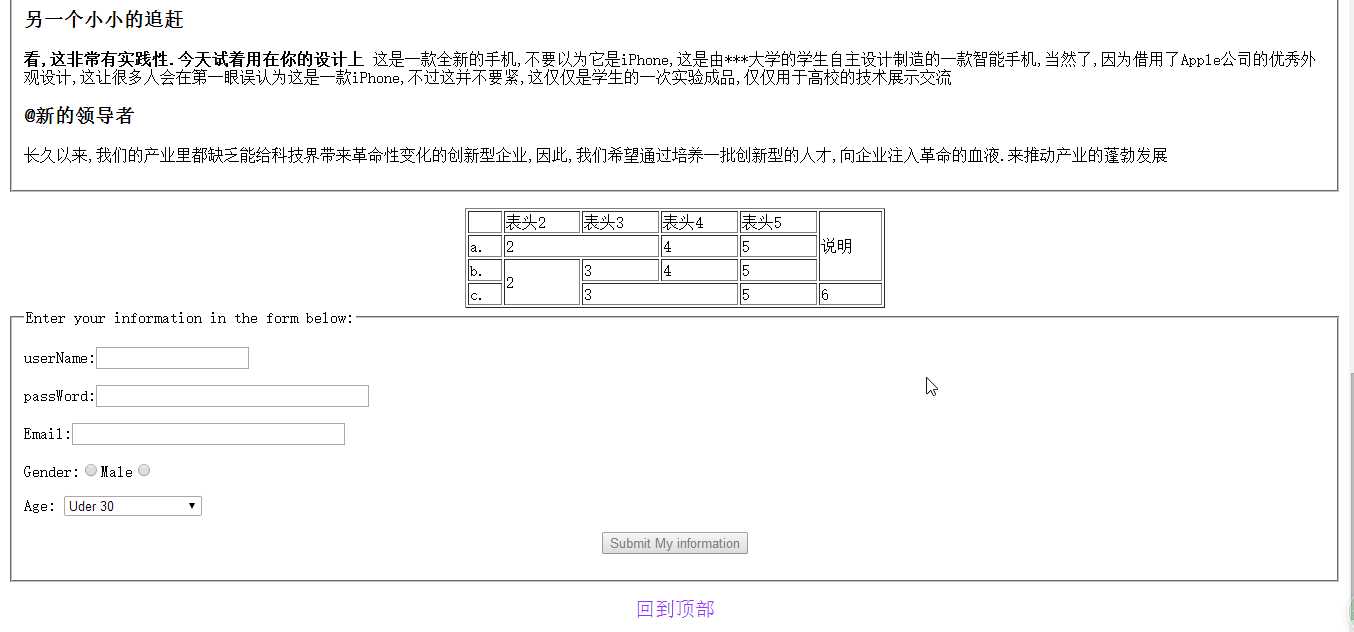
运行效果:



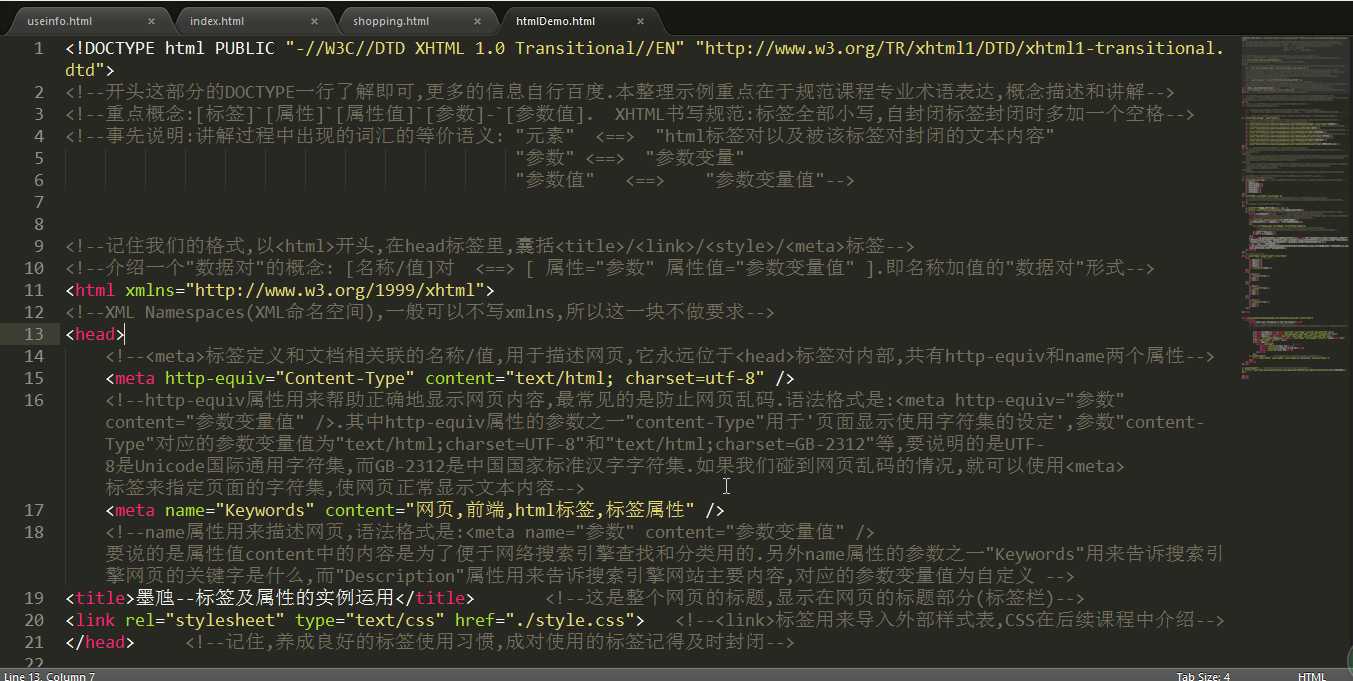
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <!--开头这部分的DOCTYPE一行了解即可,更多的信息自行百度.本整理示例重点在于规范课程专业术语表达,概念描述和讲解--> <!--重点概念:[标签]`[属性]`[属性值]`[参数]-`[参数值]. XHTML书写规范:标签全部小写,自封闭标签封闭时多加一个空格--> <!--事先说明:讲解过程中出现的词汇的等价语义: "元素" <==> "html标签对以及被该标签对封闭的文本内容" "参数" <==> "参数变量" "参数值" <==> "参数变量值"-->
<!--记住我们的格式,以<html>开头,在head标签里,囊括<title>/<link>/<style>/<meta>标签--> <!--介绍一个"数据对"的概念: [名称/值]对 <==> [ 属性="参数" 属性值="参数变量值" ].即名称加值的"数据对"形式--> <html xmlns="http://www.w3.org/1999/xhtml"> <!--XML Namespaces(XML命名空间),一般可以不写xmlns,所以这一块不做要求--> <head> <!--<meta>标签定义和文档相关联的名称/值,用于描述网页,它永远位于<head>标签对内部,共有http-equiv和name两个属性--> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <!--http-equiv属性用来帮助正确地显示网页内容,最常见的是防止网页乱码.语法格式是:<meta http-equiv="参数" content="参数变量值" />.其中http-equiv属性的参数之一"content-Type"用于‘页面显示使用字符集的设定‘,参数"content-Type"对应的参数变量值为"text/html;charset=UTF-8"和"text/html;charset=GB-2312"等,要说明的是UTF-8是Unicode国际通用字符集,而GB-2312是中国国家标准汉字字符集.如果我们碰到网页乱码的情况,就可以使用<meta>标签来指定页面的字符集,使网页正常显示文本内容--> <meta name="Keywords" content="网页,前端,html标签,标签属性" /> <!--name属性用来描述网页,语法格式是:<meta name="参数" content="参数变量值" />要说的是属性值content中的内容是为了便于网络搜索引擎查找和分类用的.另外name属性的参数之一"Keywords"用来告诉搜索引擎网页的关键字是什么,而"Description"属性用来告诉搜索引擎网站主要内容,对应的参数变量值为自定义 --> <title>墨虺--标签及属性的实例运用</title> <!--这是整个网页的标题,显示在网页的标题部分(标签栏)--> <link rel="stylesheet" type="text/css" href="./style.css"> <!--<link>标签用来导入外部样式表,CSS在后续课程中介绍--> </head> <!--记住,养成良好的标签使用习惯,成对使用的标签记得及时封闭-->
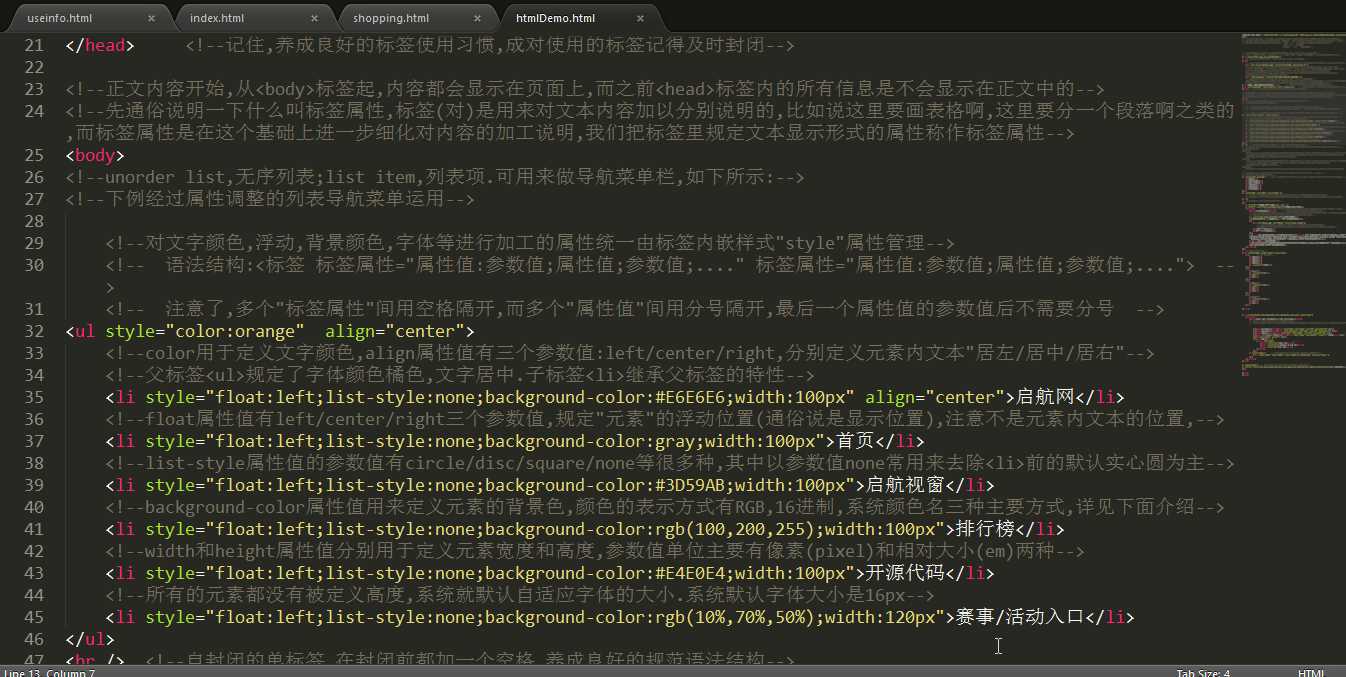
<!--正文内容开始,从<body>标签起,内容都会显示在页面上,而之前<head>标签内的所有信息是不会显示在正文中的--> <!--先通俗说明一下什么叫标签属性,标签(对)是用来对文本内容加以分别说明的,比如说这里要画表格啊,这里要分一个段落啊之类的,而标签属性是在这个基础上进一步细化对内容的加工说明,我们把标签里规定文本显示形式的属性称作标签属性--> <body> <!--unorder list,无序列表;list item,列表项.可用来做导航菜单栏,如下所示:--> <!--下例经过属性调整的列表导航菜单运用-->
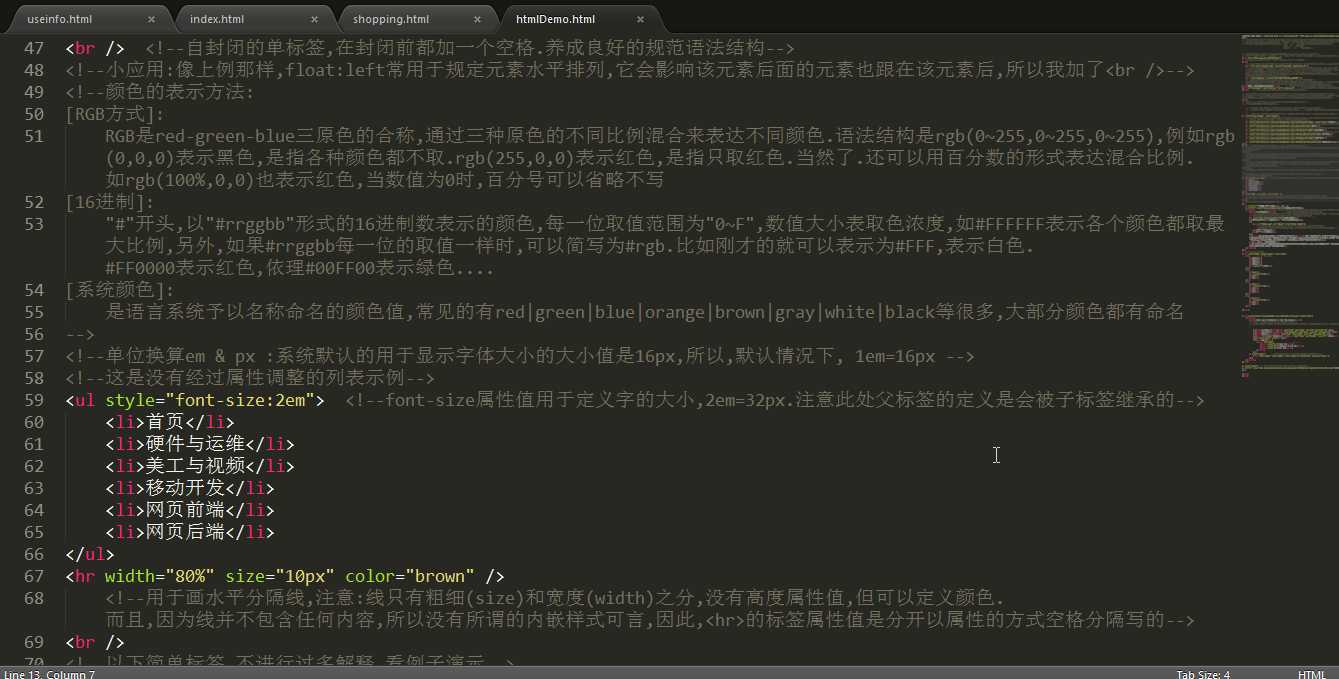
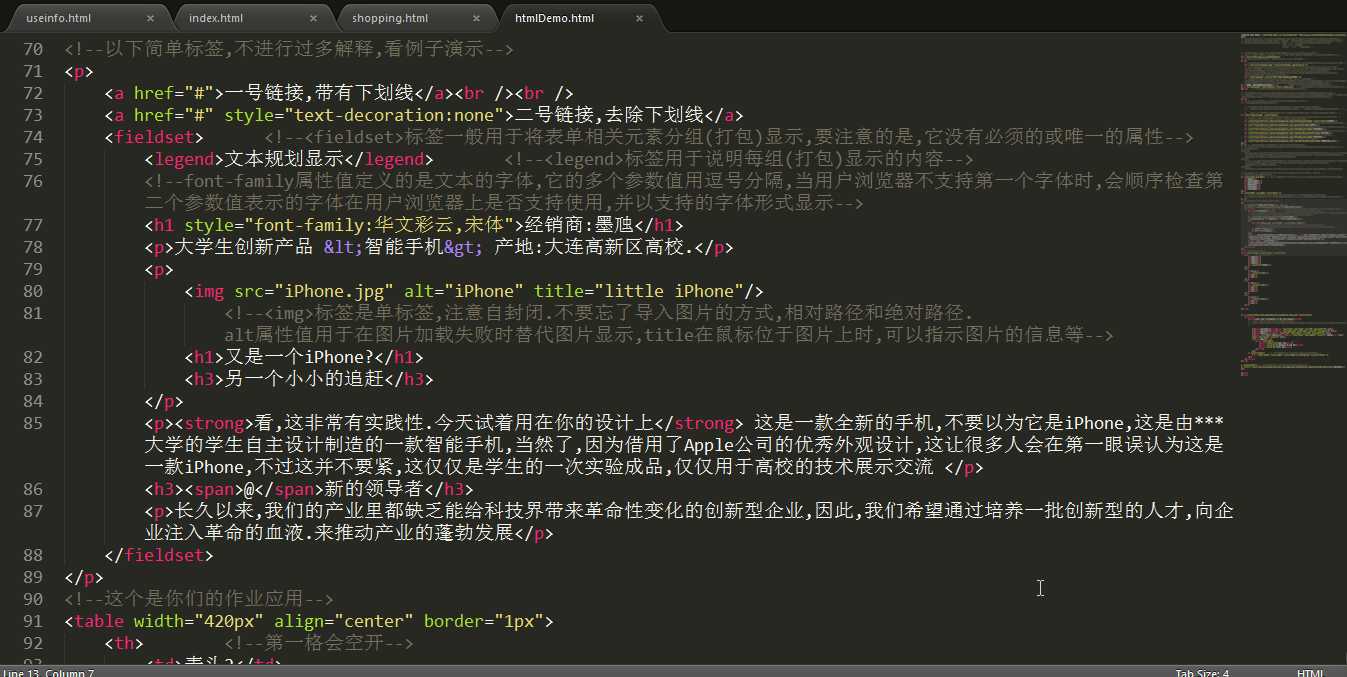
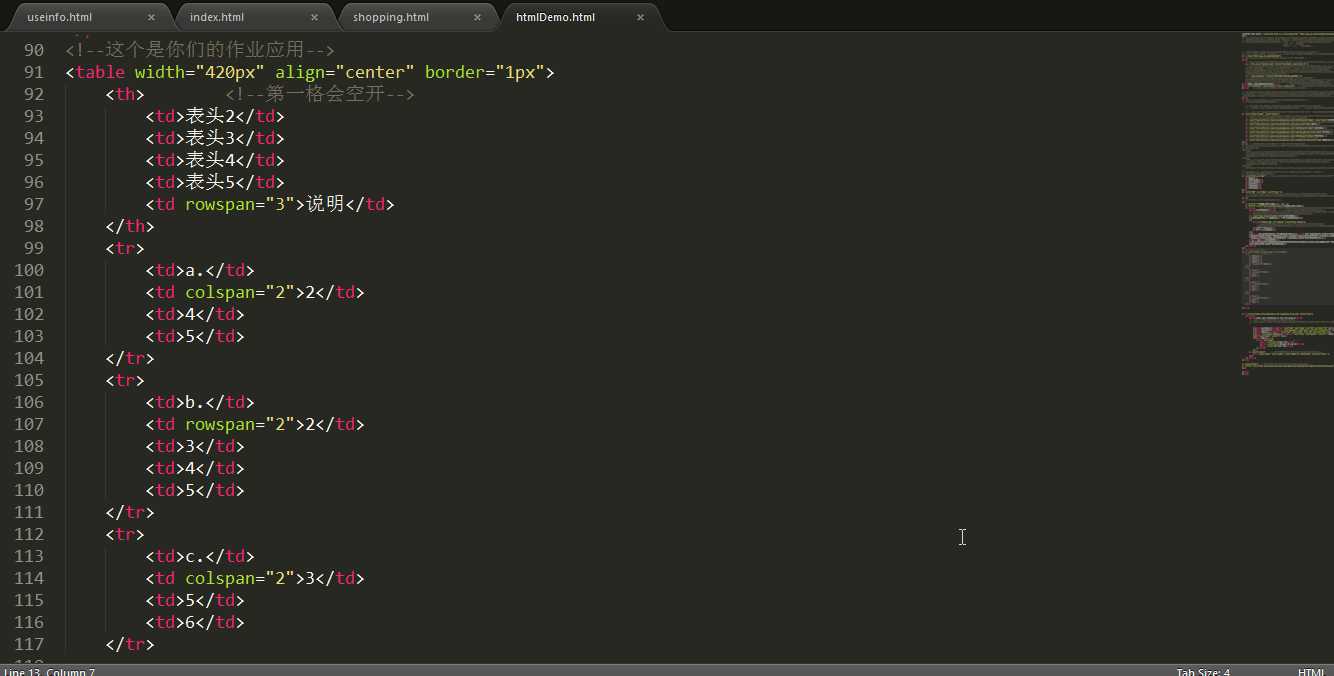
<!--对文字颜色,浮动,背景颜色,字体等进行加工的属性统一由标签内嵌样式"style"属性管理--> <!-- 语法结构:<标签 标签属性="属性值:参数值;属性值;参数值;...." 标签属性="属性值:参数值;属性值;参数值;...."> --> <!-- 注意了,多个"标签属性"间用空格隔开,而多个"属性值"间用分号隔开,最后一个属性值的参数值后不需要分号 --> <ul style="color:orange" align="center"> <!--color用于定义文字颜色,align属性值有三个参数值:left/center/right,分别定义元素内文本"居左/居中/居右"--> <!--父标签<ul>规定了字体颜色橘色,文字居中.子标签<li>继承父标签的特性--> <li style="float:left;list-style:none;width:100px" align="center">启航网</li> <!--float属性值有left/center/right三个参数值,规定"元素"的浮动位置(通俗说是显示位置),注意不是元素内文本的位置,--> <li style="float:left;list-style:none;width:100px">首页</li> <!--list-style属性值的参数值有circle/disc/square/none等很多种,其中以参数值none常用来去除<li>前的默认实心圆为主--> <li style="float:left;list-style:none;width:100px">启航视窗</li> <!--background-color属性值用来定义元素的背景色,颜色的表示方式有RGB,16进制,系统颜色名三种主要方式,详见下面介绍--> <li style="float:left;list-style:none;width:100px">排行榜</li> <!--width和height属性值分别用于定义元素宽度和高度,参数值单位主要有像素(pixel)和相对大小(em)两种--> <li style="float:left;list-style:none;width:100px">开源代码</li> <!--所有的元素都没有被定义高度,系统就默认自适应字体的大小.系统默认字体大小是16px--> <li style="float:left;list-style:none;width:120px">赛事/活动入口</li> </ul> <br /> <!--自封闭的单标签,在封闭前都加一个空格.养成良好的规范语法结构--> <!--小应用:像上例那样,float:left常用于规定元素水平排列,它会影响该元素后面的元素也跟在该元素后,所以我加了<br />--> <!--颜色的表示方法: [RGB方式]: RGB是red-green-blue三原色的合称,通过三种原色的不同比例混合来表达不同颜色.语法结构是rgb(0~255,0~255,0~255),例如rgb(0,0,0)表示黑色,是指各种颜色都不取.rgb(255,0,0)表示红色,是指只取红色.当然了.还可以用百分数的形式表达混合比例.如rgb(100%,0,0)也表示红色,当数值为0时,百分号可以省略不写 [16进制]: "#"开头,以"#rrggbb"形式的16进制数表示的颜色,每一位取值范围为"0~F",数值大小表取色浓度,如#FFFFFF表示各个颜色都取最大比例,另外,如果#rrggbb每一位的取值一样时,可以简写为#rgb.比如刚才的就可以表示为#FFF,表示白色.#FF0000表示红色,依理#00FF00表示绿色.... [系统颜色]: 是语言系统予以名称命名的颜色值,常见的有red|green|blue|orange|brown|gray|white|black等很多,大部分颜色都有命名 --> <!--单位换算em & px :系统默认的用于显示字体大小的大小值是16px,所以,默认情况下, 1em=16px --> <!--这是没有经过属性调整的列表示例--> <ul style="font-size:2em"> <!--font-size属性值用于定义字的大小,2em=32px.注意此处父标签的定义是会被子标签继承的--> <li>首页</li> <li>硬件与运维</li> <li>美工与视频</li> <li>移动开发</li> <li>网页前端</li> <li>网页后端</li> </ul> <hr width="80%" size="10px" color="brown" /> <!--用于画水平分隔线,注意:线只有粗细(size)和宽度(width)之分,没有高度属性值,但可以定义颜色.而且,因为线并不包含任何内容,所以没有所谓的内嵌样式可言,因此,<hr>的标签属性值是分开以属性的方式空格分隔写的--> <br /> <!--以下简单标签,不进行过多解释,看例子演示--> <p> <a href="#">一号链接,带有下划线</a><br /><br /> <a href="#" style="text-decoration:none">二号链接,去除下划线</a> <fieldset> <!--<fieldset>标签一般用于将表单相关元素分组(打包)显示,要注意的是,它没有必须的或唯一的属性--> <legend>文本规划显示</legend> <!--<legend>标签用于说明每组(打包)显示的内容--> <!--font-family属性值定义的是文本的字体,它的多个参数值用逗号分隔,当用户浏览器不支持第一个字体时,会顺序检查第二个参数值表示的字体在用户浏览器上是否支持使用,并以支持的字体形式显示--> <h1 style="font-family:华文彩云,宋体">经销商:墨虺</h1> <p>大学生创新产品 <智能手机> 产地:大连高新区高校.</p> <p> <img src="iPhone.jpg" alt="iPhone" title="little iPhone"/> <!--<img>标签是单标签,注意自封闭.不要忘了导入图片的方式,相对路径和绝对路径.alt属性值用于在图片加载失败时替代图片显示,title在鼠标位于图片上时,可以指示图片的信息等--> <h1>又是一个iPhone?</h1> <h3>另一个小小的追赶</h3> </p> <p><strong>看,这非常有实践性.今天试着用在你的设计上</strong> 这是一款全新的手机,不要以为它是iPhone,这是由***大学的学生自主设计制造的一款智能手机,当然了,因为借用了Apple公司的优秀外观设计,这让很多人会在第一眼误认为这是一款iPhone,不过这并不要紧,这仅仅是学生的一次实验成品,仅仅用于高校的技术展示交流 </p> <h3><span>@</span>新的领导者</h3> <p>长久以来,我们的产业里都缺乏能给科技界带来革命性变化的创新型企业,因此,我们希望通过培养一批创新型的人才,向企业注入革命的血液.来推动产业的蓬勃发展</p> </fieldset> </p> <!--这个是你们的作业应用--> <table width="420px" align="center" border="1px"> <th> <!--第一格会空开--> <td>表头2</td> <td>表头3</td> <td>表头4</td> <td>表头5</td> <td rowspan="3">说明</td> </th> <tr> <td>a.</td> <td colspan="2">2</td> <td>4</td> <td>5</td> </tr> <tr> <td>b.</td> <td rowspan="2">2</td> <td>3</td> <td>4</td> <td>5</td> </tr> <tr> <td>c.</td> <td colspan="2">3</td> <td>5</td> <td>6</td> </tr>
</table>
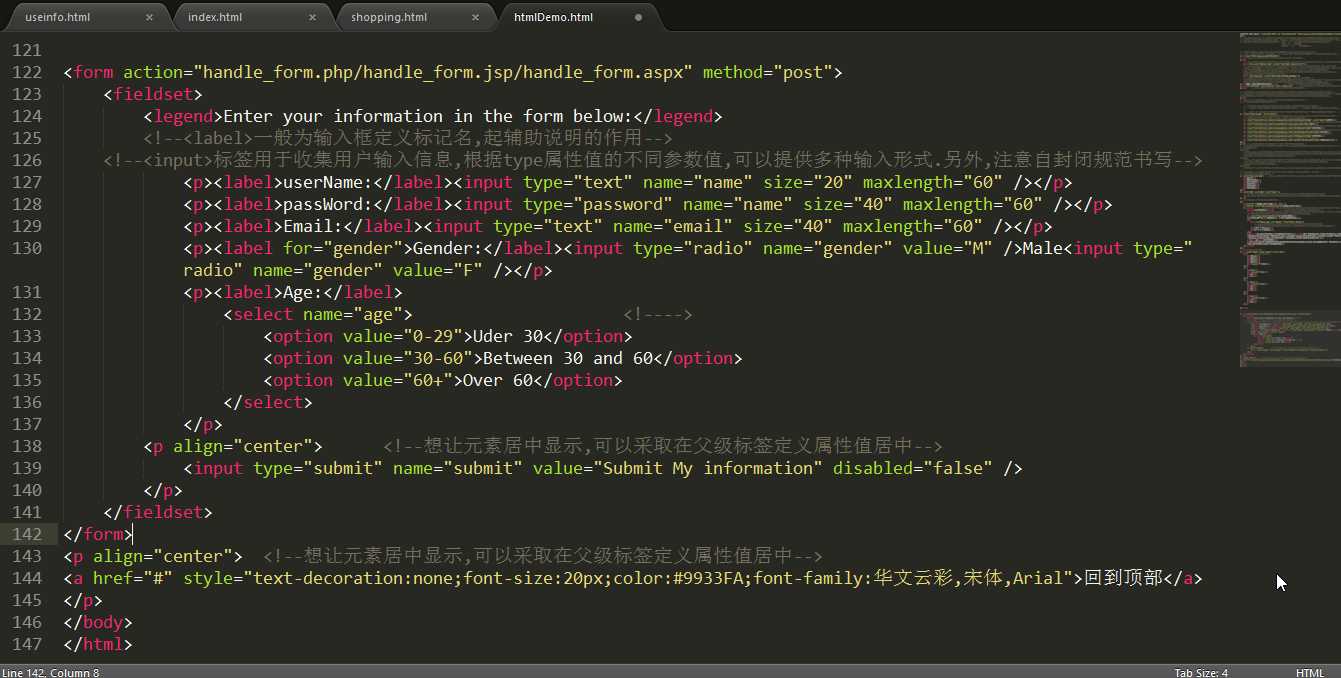
<form action="handle_form.php/handle_form.jsp/handle_form.aspx" method="post"> <fieldset> <legend>Enter your information in the form below:</legend> <!--<label>一般为输入框定义标记名,起辅助说明的作用--> <!--<input>标签用于收集用户输入信息,根据type属性值的不同参数值,可以提供多种输入形式.另外,注意自封闭规范书写--> <p><label>userName:</label><input type="text" name="name" size="20" maxlength="60" /></p> <p><label>passWord:</label><input type="password" name="name" size="40" maxlength="60" /></p> <p><label>Email:</label><input type="text" name="email" size="40" maxlength="60" /></p> <p><label for="gender">Gender:</label><input type="radio" name="gender" value="M" />Male<input type="radio" name="gender" value="F" /></p> <p><label>Age:</label> <select name="age"> <!----> <option value="0-29">Uder 30</option> <option value="30-60">Between 30 and 60</option> <option value="60+">Over 60</option> </select> </p> <p align="center"> <!--想让元素居中显示,可以采取在父级标签定义属性值居中--> <input type="submit" name="submit" value="Submit My information" disabled="false" /> </p> </fieldset> </form> <p align="center"> <!--想让元素居中显示,可以采取在父级标签定义属性值居中--> <a href="#" style="text-decoration:none;font-size:20px;color:#9933FA;font-family:华文云彩,宋体,Arial">回到顶部</a> </p> </body> </html>
标签:
原文地址:http://www.cnblogs.com/360-782/p/web_front.html