标签:
在App开发过程中,肯定需要有一些数据要存储在本地,简单的配置可以序列化后存成文件,比如LocalSettings的方式,或保存在独立存储中。但如果数据多的话,还是需要本地数据库的支持。在UWP开发中,可以使用SQLite。本篇文章说一下如何在UWP中使用SQLite。因为SQLite是跨平台的,版本众多,我刚开始用的时候不知道要装哪个,什么WP8的、WP8.1的、Win RT的……简直摸不着头脑。希望这篇文章能让大家少走点弯路。
其实这篇文章写到一半就看到已经有大神写了这个:http://www.cnblogs.com/ms-uap/p/4798269.html
还有这个 http://www.cnblogs.com/h82258652/p/4802076.html
内容也很详细,不过为了凑博客数量,还是坚持写完吧。顺便也是给大家介绍MVVM-Sidekick的一些使用方法^_^
首先要添加SQLite的库。主页是http://sqlite.org/,下载地址在:http://sqlite.org/download.html。这个页面有所有平台的下载地址,下载这个:

然后安装。
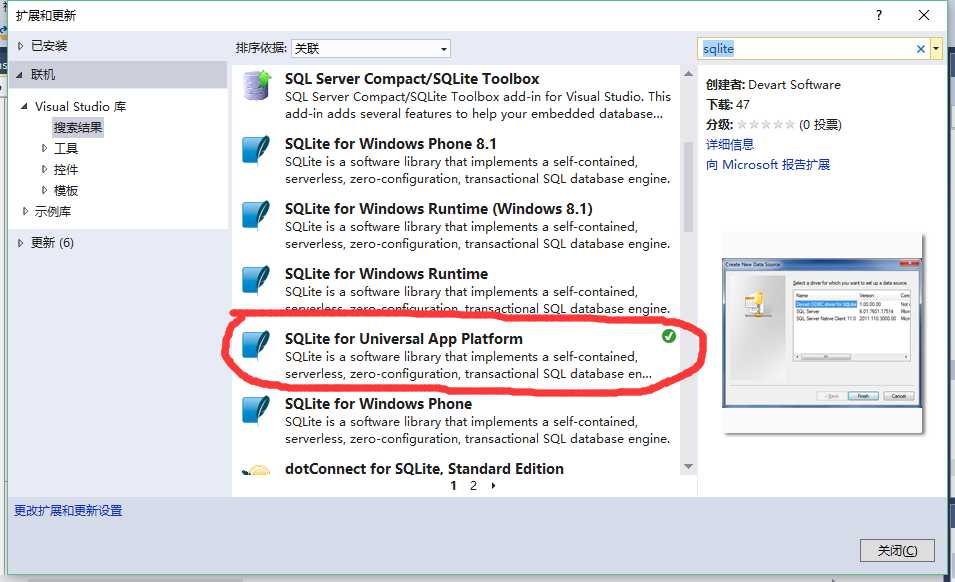
还有一种方式是直接在VS2015里的扩展和更新里安装,搜索sqlite:

安装扩展后,需要重新启动VS2015。
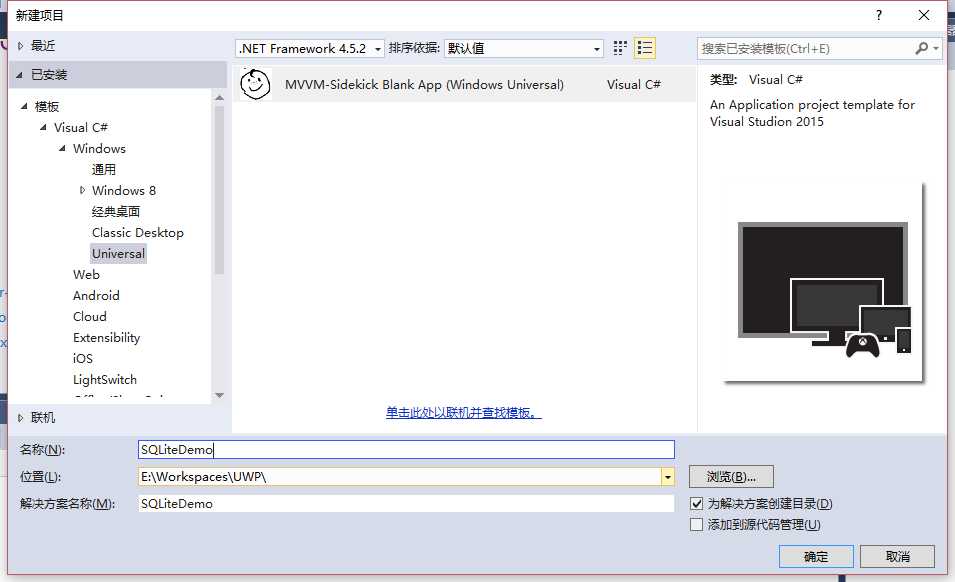
还是新建一个MVVM-Sidekick项目,然后编译一下,让Nuget去自动添加所需引用。MVVM-Sidekick的使用详见我之前的几篇博客。

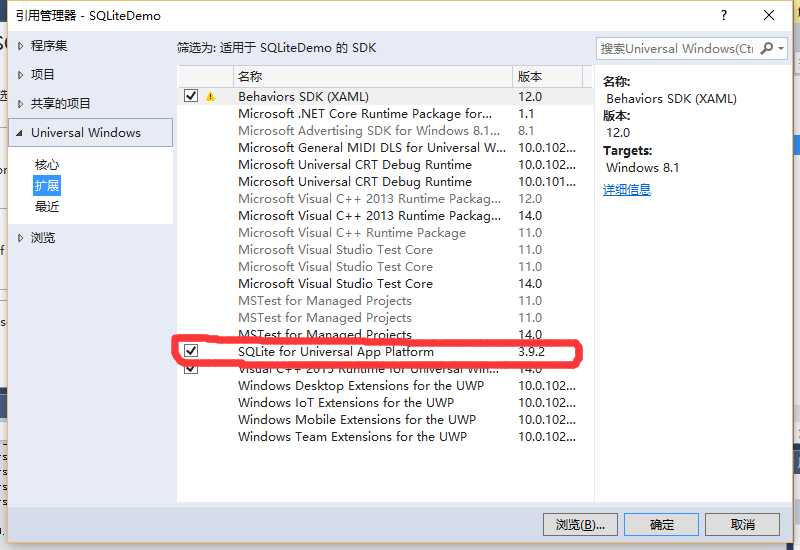
现在可以添加SQLite引用了。在项目上点右键,添加引用:

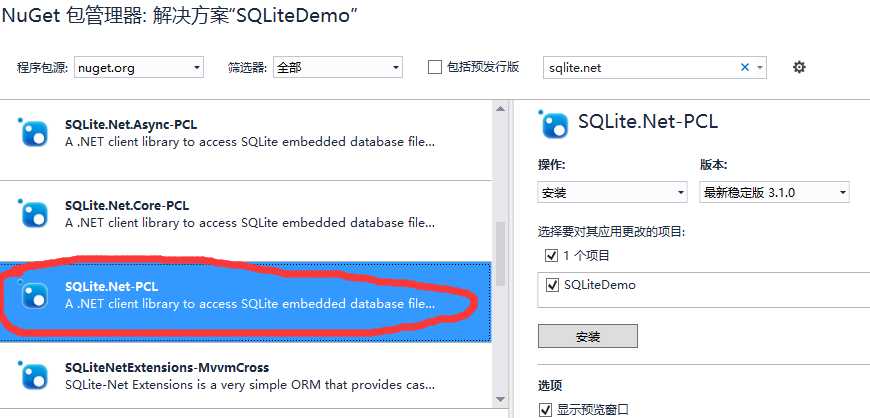
还需要安装一个sqlite-net-pcl,相当于一个ORM:

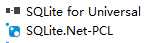
引用中有这两个就可以了:

在项目中添加一个Models文件夹,添加一个UserItem类:
|
public class UserItem { /// <summary> /// 自增主键 /// </summary> [AutoIncrement, PrimaryKey] public int Id { get; set; }
/// <summary> /// 姓名 /// </summary> public string UserName { get; set; } /// <summary> /// 年龄 不为空 /// </summary> [NotNull] public int Age { get; set; }
/// <summary> /// 地址 /// </summary> public string Address { get; set; }
/// <summary> /// 忽略此值 /// </summary> [Ignore] public string SomeProperty { get; set; }
} |
先来简单操作一下SQLite感受一下。在MainPage页面添加两个按钮,一个是添加用户,一个是读取用户:

在App.xaml.cs里添加一个数据库名:

然后在MainPage_Model.cs文件里添加两个Command,可以用代码段propcmd来生成一段Command代码:
添加用户命名为CommandAddUser,
|
await MVVMSidekick.Utilities.TaskExHelper.Yield(); string path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path, App.DbFileName); using (var db = new SQLiteConnection(new SQLitePlatformWinRT(), path)) { db.CreateTable<UserItem>(); UserItem item = new UserItem { Address = "北京", Age = 20, SomeProperty = "哈哈", UserName = "王小明" }; db.Insert(item); } |
获取用户列表命名为CommandGetUsers:
|
await MVVMSidekick.Utilities.TaskExHelper.Yield(); string path = Path.Combine(Windows.Storage.ApplicationData.Current.LocalFolder.Path, App.DbFileName); StringBuilder sb = new StringBuilder(); using (var db = new SQLiteConnection(new SQLitePlatformWinRT(), path)) { var list = db.Table<UserItem>(); foreach (var item in list) { sb.AppendLine($"{item.Id} {item.UserName} {item.Age} {item.Address}"); } await new MessageDialog(sb.ToString()).ShowAsync(); } |
然后把这两个Command绑定到页面的按钮上:

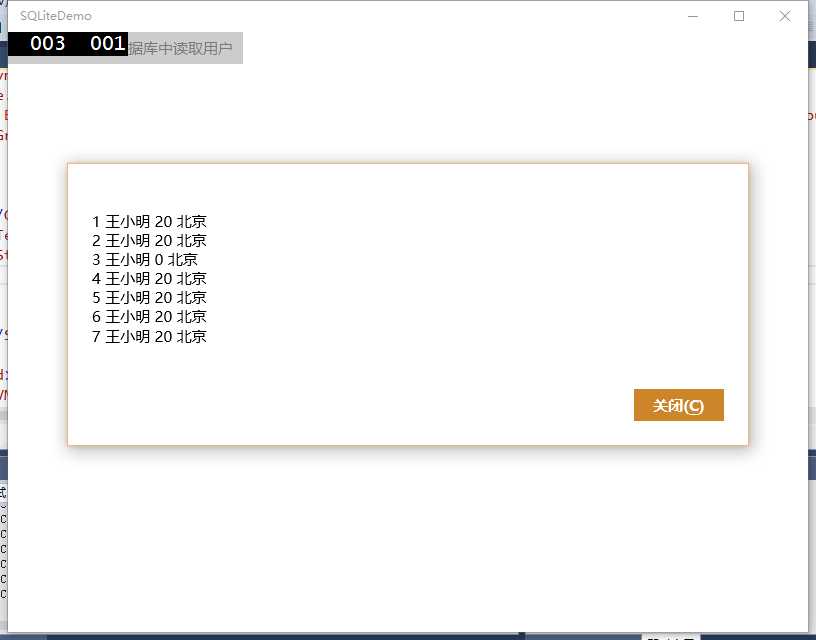
OK, 现在就可以运行一下看看了。

数据已经可以添加和读取了。
当然以上代码是非常ugly的,我们最好分一下层,把数据库交互的部分拿出来。在VM中不要出现直接访问数据库的代码。
以前学编程的时候就经常念叨三层架构,何为三层架构?先上个图:


底层羊肉块,中层羊排,顶层海鲜,顶层的海鲜需要底层的热气来蒸,中层的羊排来把底层热气送上来……啊在深夜写这篇文章简直要流口水了……
有点跑题了。还是看我们的项目,刚才我们使用SQLite是直接在Command里连接数据库然后访问插入或读取数据,这是非常丑陋的。最好把访问数据库的代码抽出来单独放一层。
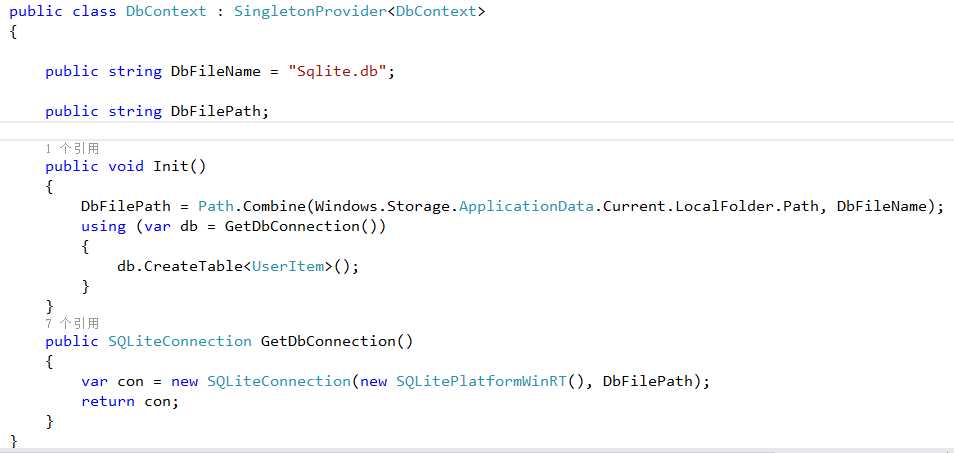
在项目里新建一个Services文件夹,添加一个DbContext.cs文件。
这个类使用单例:

然后在app初始化的时候调用一下Init方法来初始化数据库。在哪里初始化呢,我们找到Startups目录下的StartupFunctions.cs文件,初始化代码可以写在RunAllConfig()方法里:

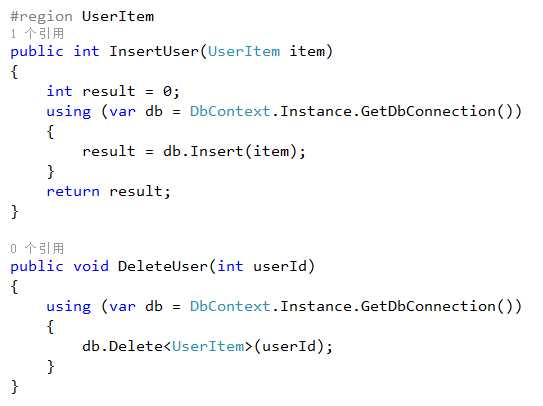
然后在Services目录里添加一个DataService.cs文件,在这里就可以把常用的增删查改都实现一下了,如:

这个Service怎么用呢,我习惯用MVVM-Sidekick提供的一个轻量级的ioc容器,还是在Startups目录下的StartupFunctions.cs文件的RunAllConfig()方法,添加这么一行:

再回到MainPage_Model.cs文件,修改vm里的Command,
插入用户就简洁多了:

获取所有用户:

这样在vm层的代码就少很多了,实现了复用。
本来还想写写如何读取数据库,不过在h大神http://www.cnblogs.com/h82258652/p/4802076.html 这个文章里已经详细叙述了如何去找到这个数据库及如何读取数据库,这里就不再赘述了。此外他还提到了项目必须编译为x86或x64,不能为Any CPU,也要注意下。
至于如何将数据取出来绑定到ListView上,应该就很简单了。
对了还有那个单例的基类,也附在这里:

标签:
原文地址:http://www.cnblogs.com/yanxiaodi/p/4941312.html