标签:
extjs msgTarget 有效值包括:
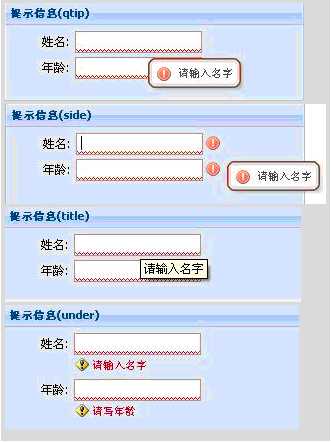
qtip:显示一个浮动的提示消息
title:显示一个浏览器浮动提示消息
under:在字段下面显示一个提示消息,使用under时要注意表单的高度
side:在字段右边显示一个提示消息,使用side是要注意表单的宽度
none:不显示提示消息
代码如下:
1 Ext.onReady(function(){ 2 Ext.QuickTips.init();// 初始化显示提示信息。没有它提示信息出不来。 3 var form = new Ext.form.FormPanel({ 4 title:"提示信息(side)", 5 height:200, 6 width:300, 7 frame:true, 8 labelSeparator:":", 9 labelWidth:60, 10 labelAlign:"right", 11 items:[ 12 new Ext.form.TextField({ 13 fieldLabel : "姓名", 14 allowBlank:false, 15 blankText:"请输入名字", 16 msgTarget:"qtip" //修改这里的值msgTarget:"title" msgTarget:"under" msgTarget:"side" 17 }), 18 new Ext.form.NumberField({ 19 fieldLabel:"年龄", 20 allowBlank:false, 21 blankText:"请写年龄", 22 msgTarget:"qtip" 23 }) 24 ] 25 }); 26 new Ext.Viewport({ 27 title:"", 28 items:[form] 29 }); 30 });
qtip,title,under,side形式的各个效果图:

在每个字段上加提示方式很烦琐,
只要在Ext.QuickTips.init();下加一行Ext.form.Field.prototype.msgTarget = "under";//title,qtip,side
就可以实现统一的提示方式了。
统一的提示方式实例:
1 Ext.onReady(function(){ 2 Ext.QuickTips.init(); 3 Ext.form.Field.prototype.msgTarget="side"; 4 var form = new Ext.form.FormPanel({ 5 title:"Ext.form.FormPanel例子", 6 labelSeparator:":", 7 labelWidth:60, 8 bodyStyle:"padding:5 5 5 5", 9 frame:true, 10 height:120, 11 width:250, 12 items:[ 13 new Ext.form.TextField({ 14 fieldLabel:"用户名", 15 id:"userName", 16 selectOnFocus:true, //得到焦点时自动选择文本 17 allowBlank:false, 18 regex:/^([\\w]+)(.[\\w]+)*@([\\w-]+\\.){1,5}([A-Za-z]){2,4}$/, 19 regexText:"用户名格式错误" 20 }), 21 new Ext.form.TextField({ 22 fieldLabel:"密码", 23 inputType:"password", 24 allowBlank:false 25 }) 26 ] 27 }); 28 new Ext.Viewport({ 29 title:"", 30 items:[form] 31 }); 32 });
标签:
原文地址:http://www.cnblogs.com/Darlin356230410/p/4941869.html