标签:
$(document).ready(function(){
var url = location.href.split(‘#‘)[0];
//在后台调微信javaAPI获取签名,见getWechatConfig(String url),返回WechatConfig{private String appId; private String timestamp; private String nonceStr; private String signature;}
$.get(rootPath + "/wechat/member/user/getWechatConfig?url=" + url,"",function(data){
wx.config({
debug: false,
appId: data.appId,//appid
nonceStr: data.nonceStr,//随机数
signature: data.signature,//签名
timestamp: parseInt(data.timestamp),//时间戳
jsApiList: [//需要用到的微信jsAPI列表,可照此全搞上
‘checkJsApi‘,
‘onMenuShareTimeline‘,
‘onMenuShareAppMessage‘,
‘onMenuShareQQ‘,
‘onMenuShareWeibo‘,
‘hideMenuItems‘,
‘showMenuItems‘,
‘hideAllNonBaseMenuItem‘,
‘showAllNonBaseMenuItem‘,
‘translateVoice‘,
‘startRecord‘,
‘stopRecord‘,
‘onRecordEnd‘,
‘playVoice‘,
‘pauseVoice‘,
‘stopVoice‘,
‘uploadVoice‘,
‘downloadVoice‘,
‘chooseImage‘,
‘previewImage‘,
‘uploadImage‘,
‘downloadImage‘,
‘getNetworkType‘,
‘openLocation‘,
‘getLocation‘,
‘hideOptionMenu‘,
‘showOptionMenu‘,
‘closeWindow‘,
‘scanQRCode‘,
‘chooseWXPay‘,
‘openProductSpecificView‘,
‘addCard‘,
‘chooseCard‘,
‘openCard‘
]
});
});
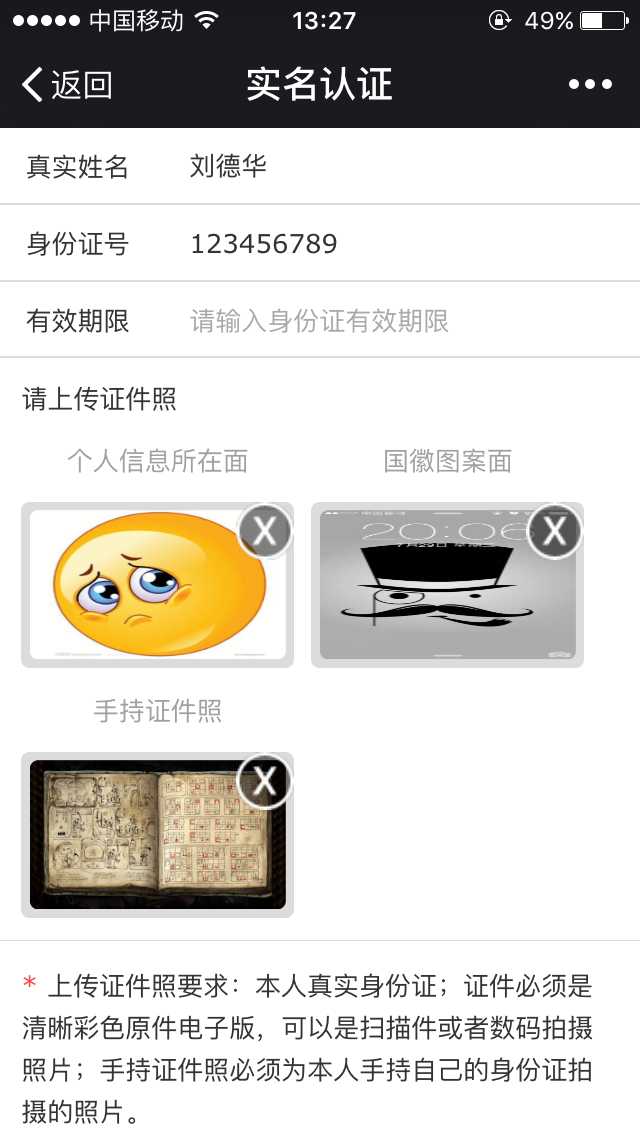
var idCardPositive = "";//个人信息所在面
var idCardOpposite = "";//国徽图案面
var idCardHand = "";//手持证件照
wx.ready(function () {
/**
* 选择图片
*/
document.querySelector(‘#idCardPositive‘).onclick = function () {
selectImage("idCardPositive");
};
document.querySelector(‘#idCardOpposite‘).onclick = function () {
selectImage("idCardOpposite");
};
document.querySelector(‘#idCardHand‘).onclick = function () {
selectImage("idCardHand");
};
function selectImage(id){
wx.chooseImage({
success: function (res) {
//alert("选择成功:" + res.localIds);
$("#" + id +"Img").attr("src",res.localIds);
$("#" + id +"FileDiv").css("display","none");
$("#" + id +"ImgDiv").css("display","block");
wx.uploadImage({
localId: res.localIds.toString(),
isShowProgressTips:1,
success : function(res){
//alert("上传成功" + res.serverId);
//用Js-SDK上传成功后,再用res.serverId和token去微信服务器下载它,接着把下载的图片上传到linux服务器,返回图片在linux服务器的地址,预览是按这个地址显示的,最后提交表单时也是按这个地址更新数据库表字段
$.get(rootPath + "/wechat/member/user/uploadImgToService?mediaId=" + res.serverId.toString(),"",function(result){
if(result != ""){
if(id == "idCardPositive"){
idCardPositive = result;
}else if(id == "idCardOpposite"){
idCardOpposite = result;
}else if(id == "idCardHand"){
idCardHand = result;
}
}
});
/*wx.downloadImage({
serverId: res.serverId.toString(),
isShowProgressTips: 1,
success: function(res){
//alert("下载成功:" + res.localId);
}
});*/
},
fail: function(res){
alert("上传失败" + res.errMsg);
}
});
}
});
}
/**
* 预览图片
*/
document.querySelector(‘#idCardPositiveImg‘).onclick = function () {
if(idCardPositive != "")
previewImage(idCardPositive);
};
document.querySelector(‘#idCardOppositeImg‘).onclick = function () {
if(idCardOpposite != "")
previewImage(idCardOpposite);
};
document.querySelector(‘#idCardHandImg‘).onclick = function () {
if(idCardHand != "")
previewImage(idCardHand);
};
function previewImage(imgUrl){
wx.previewImage({
current: imgUrl, // 当前显示图片的http链接,格式是这样的:http://49.4.173.202:8080/upload/EmnDyzDYhVQjbMB3gjV5jUFu.jpg
urls: [imgUrl] // 需要预览的图片http链接列表,当只有一张图片时要填current的值,空着手机不能显示
});
}
/**
* 提交
*/
document.querySelector(‘#subBtn‘).onclick = function () {
if(isNull($("#realName").val())){
alert("请填写真实姓名");
return false;
}else if(isNull($("#idCard").val())){
alert("请填写身份证号");
return false;
}else if(isNull(idCardPositive) || isNull(idCardOpposite) || isNull(idCardHand)){
alert("请上传身份证照片");
return false;
}
$.get(rootPath + "/wechat/member/user/identityAuthentication",
{
realName:$("#realName").val(),//姓名
idCard:$("#idCard").val(),//身份证号码
idCardPositive:idCardPositive,//身份证正面图片
idCardOpposite:idCardOpposite,//国徽图案面
idCardHand:idCardHand,//手持身份证图片
openId:getOpenidByUrl()
},function(result){
if(result.status){
alert("提交成功");
location.href = "verify.html";
}else{
alert("提交失败");
}
});
};
});
wx.error(function (res) {
alert(res.errMsg);
});
});
此API很坑爹,文档也不详
1.获取签名:
url必须是引入<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>的页面,最好在前台获取传到后台,后台写死不行,哪怕写的跟前台获取的一模一样
nonceStr、timestamp自己产生,wx.config依然用这个,必须;jsapi_ticket调https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi用Get获取
public static WechatConfig getWechatConfig(String url) throws Exception {
WechatConfig wechatConfig = new WechatConfig();
wechatConfig.setAppId(APPID);
String nonceStr = UUID.randomUUID().toString();
if (nonceStr.indexOf("-") != -1)
nonceStr.replaceAll("-", "");
wechatConfig.setNonceStr(nonceStr);
String timestamp = Long.toString(System.currentTimeMillis() / 1000);
wechatConfig.setTimestamp(timestamp);
String str = "jsapi_ticket=" + getJsapiTicket().getTicket()
+ "&noncestr=" + nonceStr + "×tamp=" + timestamp + "&url="
+ url;
logger.info("str:" + str);
MessageDigest crypt = MessageDigest.getInstance("SHA-1");
crypt.reset();
crypt.update(str.getBytes("UTF-8"));
String signature = byteToHex(crypt.digest());
wechatConfig.setSignature(signature);
logger.info("wechatConfig:" + JsonMapper.toJsonString(wechatConfig));
return wechatConfig;
}
2.语法
最好少用jquery语法,因为有的支持IOS不支持安卓,例如var array = new Array(); var map = new Map();有的全不支持,例如$("#id").click(function(){alert("全都不支持!")})

标签:
原文地址:http://www.cnblogs.com/linying/p/4942322.html