标签:
弱类型:在js中定义变量时,不定义明确的数据类型,随时可以对变量的类型进行转换,随时可以对变量的类型进行转换。而该变量的类型主要取决于里面存储的字面值的类型。弱类型如同纸杯的概念,创建了一个弱类型的变量就如同有了一个纸杯,可以往里面放白水,可以放可乐,可以放红酒。放了什么就是什么,并且机器是不会骗人的。
例如:var num=12;在这个变量的定义过程中用到了关键字var,以及赋给它的值12。那么大家可能会有疑问js中到底会有哪些数据类型呢?
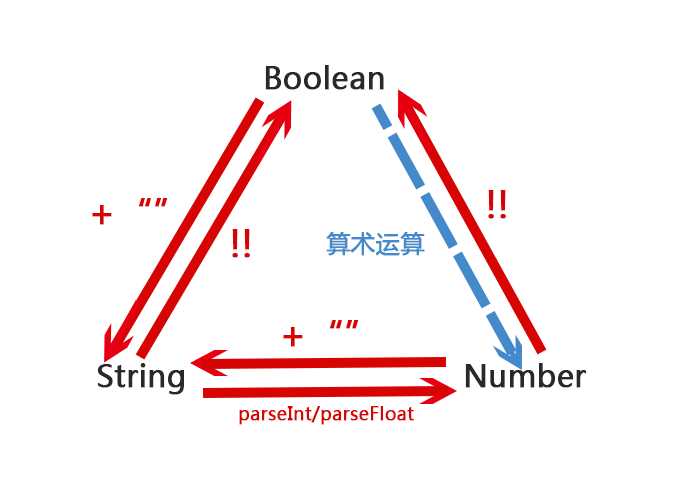
内置数据类型:在js中常用的内置数据类型有 number string boolean 、它们之间存在一定的相互转换的关系,如图1-1所示

1-1 各内置数据类型之间的转换
那么提到这些数据类型之间的转化之后,可能大家又会有一个疑问,如何来判断当前的变量是什么类型的变量呢?
在判断数据类型时,用到了typeof关键字,使用typeof判断得到的变量的类型,常见的类型除了上面提到的内置数据类型之外,还有其它的一些类型,诸如object、function、function准确的说不能看作是类型,而是用来定义方法的关键字。有关类型间转换以及类型判断如代码
<html>
<head>
<meta charset="utf-8" />
<script type="text/javascript">
var i = 1;
var pi = 3.1415;
var name = "JavaScript";
var id = "201601122";
var isExists = true;
var c=i+"";
alert( typeof c);
</script>
</head>
<body></body>
</html>
View Code
数据类型转化时的规则,简单总结如下:
(1) 字符串转数值:从左开始截取字符串中出现数字,直到遇到非数字字符。
(2) 数值转布尔:0为false,其他为true。
(3) 布尔转数值:false为0,true为1。
(4) 字符串转布尔:空字符串为false,其他为true。
标签:
原文地址:http://www.cnblogs.com/yangshengqiang/p/4942850.html