标签:
(1)if...else...语句,基本格式分三种,如下
1 <script type="text/javascript"> 2 var i=50; 3 //if语句 4 if (条件) 5 { 6 条件成立时执行代码 7 } 8 9 //if...else语句 10 if (条件) 11 { 12 条件成立时执行此代码 13 } 14 else 15 { 16 条件不成立时执行此代码 17 } 18 19 //if...else if...else if...else...语句 20 if (条件1) 21 { 22 条件1成立时执行代码 23 } 24 else if (条件2) 25 { 26 条件2成立时执行代码 27 } 28 else 29 { 30 条件1和条件2均不成立时执行代码 31 } 32 </script>
(2)switch语句
1 <script type="text/javascript"> 2 var i=2; 3 switch(i) 4 { 5 case 1: 6 document.write("i等于1") 7 break 8 case 2: 9 document.write("i等于2") 10 break 11 case 3: 12 document.write("i等于3") 13 break 14 default: 15 document.write("错误") 16 } 17 </script>
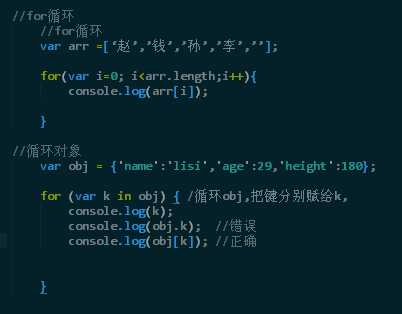
(1)for循环(包括for语句和for...in语句)
1 /* 2 格式1: 3 for (变量=开始值;变量<=结束值;变量=变量+步进值) 4 { 5 需执行的代码 6 } 7 */ 8 9 <script type="text/javascript"> 10 for (sProp in window) 11 { 12 13 document.write(sProp+"<br />");//显示 window 对象的所有属性 14 15 } 16 </script> 17 18 /* 19 格式2: 20 for (property in expression) 21 { 22 需执行的代码 23 } 24 */ 25 26 <script type="text/javascript"> 27 var array=new Array(1,2,3,4,5,6,7,8,9,0,-3); 28 // var array=[1,2,3,4,5,6,7,8,9,0,-3]; //这样也行 29 for (i in array) 30 { 31 document.write(array[i]+"<br>");//显示数组内容 32 } 33 </script>
奉上截图:

(2)while循环
1 /* 2 格式1: 3 while (expression) 4 { 5 需执行的代码 6 } 7 */ 8 <script type="text/javascript"> 9 var i=10 10 while (i>0) 11 { 12 document.write(i+"<br />"); 13 i--; 14 } 15 </script> 16 17 /* 18 格式2: 19 do 20 { 21 需执行的代码 22 } while (条件); 23 */ 24 25 <script type="text/javascript"> 26 var i=10 27 do 28 { 29 document.write(i+"<br />"); 30 i--; 31 }while (i>0) 32 33 </script>
(3)使用break和continue退出循环
break 命令可以终止循环的运行,然后继续执行循环之后的代码(如果循环之后有代码的话)。continue 命令会终止当前的循环,然后从下一个值继续运行。
1 //break语句 2 <script type="text/javascript"> 3 var iNum = 0; 4 for (var i=1; i<10; i++) { 5 if (i % 5 == 0) { 6 break; 7 } 8 iNum++; 9 } 10 alert(iNum); //输出 "4" 11 </script> 12 13 //continue语句 14 <script type="text/javascript"> 15 var iNum = 0; 16 for (var i=1; i<10; i++) { 17 if (i % 5 == 0) { 18 continue; 19 } 20 iNum++; 21 } 22 alert(iNum); //输出 "8" 23 </script>
(4)*with 语句用于设置代码在特定对象中的作用域。提示:with 语句是运行缓慢的代码块,尤其是在已设置了属性值时。大多数情况下,如果可能,最好避免使用它。
1 //with语句 2 <script type="text/javascript"> 3 1 var sMessage = "hello"; 4 2 with(sMessage) { 5 3 alert(toUpperCase()); //输出 "HELLO" 6 4 } 7 </script>
(1)try...catch...异常处理
1 /* 2 try 3 { 4 //在此运行代码 5 } 6 catch(err) 7 { 8 //在此处理错误 9 } 10 */ 11 12 //try...catch...例子 13 <script type="text/javascript"> 14 var txt="" 15 try 16 { 17 adddlert("Welcome guest!");//alert拼写错误 18 } 19 catch(err) 20 { 21 txt+="错误描述: " + err.description + "\n\n"; 22 alert(txt); 23 } 24 </script>
(2)Throw声明
throw(exception); exception可以是字符串、整数、逻辑值或者对象。
1 <script type="text/javascript"> 2 var x=prompt("输入一个0到10的数值:","100"); 3 try 4 { 5 if(x>10) 6 throw "Err1"; 7 else if(x<0) 8 throw "Err2"; 9 } 10 catch(er) 11 { 12 if(er=="Err1") 13 alert("值大了!"); 14 if(er == "Err2") 15 alert("值小了!") ; 16 } 17 document.write("您输入的是:"+x); 18 </script>
(3)onerror事件
可以使用 onerror 事件捕获网页中的错误。(chrome、opera、safari 浏览器不支持,不建议使用)
1 //onerror 语法 2 /* 3 onerror=handleErrfunction handleErr(msg,url,l) 4 { 5 //Handle the error here 6 return true or false 7 } 8 浏览器是否显示标准的错误消息,取决于onerror的返回值。如果返回值为 false,则在控制台(JavaScript console)中显示错误消息。反之则不会 9 */ 10 11 // 例子 12 <head> 13 <script type="text/javascript"> 14 onerror=handleErr; 15 var txt=""; 16 function handleErr(msg,url,l) 17 { 18 txt+="错误信息: " + msg + "\n"; 19 txt+="错误文件: " + url + "\n"; 20 txt+="错误行数: " + l + "\n\n"; 21 alert(txt); 22 return true; 23 } 24 function err() 25 { 26 adddlert("Welcome guest!");//alert拼写错误 27 } 28 </script> 29 </head> 30 31 <body> 32 <input type="button" value="View message" onclick="err()" /> 33 </body>

JavaScript基础4——关于语句流程控制(分支语句、循环语句等)
标签:
原文地址:http://www.cnblogs.com/Jackie0714/p/4943258.html