标签:
1.rem是什么?
rem(font size of the root element)是指相对于根元素的字体大小的单位。简单的说它就是一个相对单位。看到rem大 家一定会想起em单位em(font size of the element)是指相对于父元素的字体大小的单位。它们之间其实很相似,只不过一个计 算的规则是依赖根元素一个是依赖父元素计算
2.rem为什么使用?rem怎么用?
先说下移动端布局常用的方式吧
1.流式布局(通过大量的百分比来控制页面)用大量的百分比肯定会出现兼容性问题或者直接就是跑。百分比不能精确的控制尺寸,会导致做出来的效果跟设计图有很大的差别。
2.固定宽度。顾名思义就是把宽度写死这样做的话,前端会很开心。
3.响应式布局。响应式第一要领就是一定要记得引用meta标签
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
否则你的页面做不到自适应这个很重要 然后通过最小宽度来控制页面的最小缩放值。如果你用px来作为单位的话,你的页面在不同设备上所显示的高度是一样的只有宽度在变化,其他的值都不变化。
这样你的页面就会出现问题,在宽度为500以下的设备上这种感觉不是很强烈,大于这个宽度的设备上,你就能感觉出来字体很小而且高度很小导致整个页面看起来很不协调。如果是一张图片放到这个页面他会等比例整体放到缩小(包括内容)。而现在的页面做不到内容整体的缩放。
rem能等比例缩放屏幕
html{font-family: ‘Opengrilw‘;font-size: 10px;} .top{ font-size: 1.5rem;height: 1.5rem; background-color: #8FC5FB;line-height: 1.5rem;}
如上代码所示我们只需要控制html的字体大小就可以控制整个页面的缩放比例(10px=1rem 在font-size=10px 这种情况下);
举个简单的demo
<div class="btu">按钮</div> html{font-size:10px;} .btu{width: 12rem; height: 4.5rem; line-height: 4.5rem; font-size: 1.5rem; background-color: #A21E6E; text-align: center; color: #fff;}

现在改变
html{font-size: 30px;}

整体放大了3倍
3.通过js控制html的字体
rem可以通过根元素来控制大小,但是总不能没改屏幕都写一个字体吧,何况移动端的不同宽度的设备那么多。累死不说还写不全。
所以就得想个方法来自动控制,就想到了js
// resize 窗口大小发生改变的时候才会触发的。但是在第一次加载的时候是不会触发该时间 resizeEvt = ‘orientationchange‘ in window ? ‘orientationchange‘ : ‘resize‘, //alert(resizeEvt); // 手机屏幕是否反转orientationchange window.addEventListener(resizeEvt, chuk, false);// IE 谷歌 document.addEventListener(‘DOMContentLoaded‘, chuk, false);//火狐 // $(window).resize(function() { // chuk(); // }); function chuk(){ var w=window.innerWidth||document.documentElement.clientWidth||document.body.clientWidth; var js=10*(w/320); if(js>20){ js=15;//这里的判断是我自己写的,因为在pc端看的太大了 } document.documentElement.style.fontSize=js+‘px‘; }
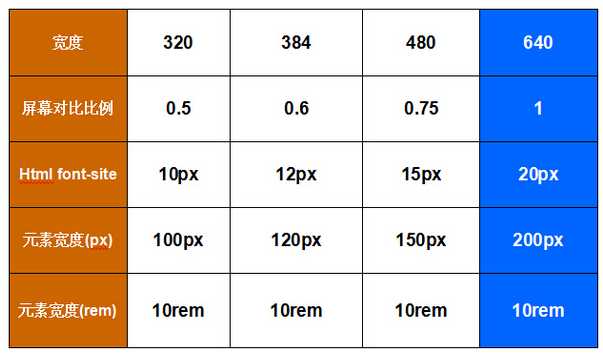
图片仅供参考,具体可以通过修改js来实现

标签:
原文地址:http://www.cnblogs.com/songrimin/p/4943282.html