标签:
废话步多说,我们开工,
首先我们将thinkphp文件都解压到环境目录下的shop文件夹下
然后将里面多余的东西都干掉,留下public文件夹和thinkphp文件夹,即可,别的东西干掉,
然后我们新建一个名字叫index.php的文件,里面的配置文件可以按以下方法进行自定义:
<?php // 定义项目目录 define("APP_PATH",‘./Shop/‘); // 开启调试 define("APP_DEBUG",true); // 引入ThinkPHP入口文件 require "./ThinkPHP/Thinkphp.php";
我们打开shop目录下发现了Common和Home以及Runtime这三个文件夹
那么我们第一个目标是完成网站后台的首页吧,那么我们就直接将Home的文件夹复制一份出来,并且改名为Admin这样就可以分出前后台目录文件了
下一步是在shopp\shop\Common\Conf\config.php配置文件上设置下后台的配置文件和数据库的链接方式了,而且里面也可以一块开启session到时候不用那么麻烦,一个个的去打开了,如下所示:
<?php return array( //‘配置项‘=>‘配置值‘ //系统中允许访问的模块(前后台) ‘MODULE_ALLOW_LIST‘ => array(‘Home‘,‘Admin‘), //配置默认进入模块Home ‘DEFAULT_MODULE‘ => ‘Home‘,//默认模块 //禁止在模版中使用php代码 默认为false //‘TMPL_DENY_PHP‘=>false; //数据库配置 ‘DB_TYPE‘ => ‘mysql‘, // 数据库类型 ‘DB_HOST‘ => ‘localhost‘, // 服务器地址 ‘DB_NAME‘ => ‘shopp‘, // 数据库名 ‘DB_USER‘ => ‘root‘, // 用户名 ‘DB_PWD‘ => ‘‘, // 密码 ‘DB_PORT‘ => ‘3306‘, // 端口 /*开启SESSION开关 */ ‘SESSION_AUTO_START‘ => true, // 是否自动开启Session );
然后在Admin目录下找到IndexController的控制器,将里面的
namespace Home\Controller;
改成namespace Admin\Controller;
然后用浏览器进行访问下http://localhost/shopp/index.php/admin,看下是否能正常见到笑脸,如果能正常看到,那么恭喜您,您成成功配置成功Thinkphp的环境了
下一步我们就是在Admin---View---目录下创建Index的文件夹,然后将网站模版放进去,

按正常来说,我们访问http://localhost/shopp/index.php/admin应该可以看到一些东西才是对的,但是我打开发现报了一大堆的错,不过没关系,这都是小问题,还没全部加载进来,因为我们框架是由分针技术实现的,而且框架上的路径还没成功引入,那么我们就打开index.html让他们进行引入
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>myshop管理中心</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <frameset rows="51,*" framespacing="0" border="0"> <frame src="__MODULE__/Index/top" id="header-frame" name="header-frame" frameborder="no" scrolling="no"> <frameset cols="180, 10, *" framespacing="0" border="0" id="frame-body"> <frame src="__MODULE__/Index/menu" id="menu-frame" name="menu-frame" frameborder="no" scrolling="yes"> <frame src="__MODULE__/Index/drag" id="drag-frame" name="drag-frame" frameborder="no" scrolling="no"> <frame src="__MODULE__/Index/main" id="main-frame" name="main-frame" frameborder="no" scrolling="yes"> </frameset> </frameset> <frameset rows="0, 0" framespacing="0" border="0"> <frame src="http://api.ecshop.com/record.php?mod=login&url={$shop_url}" id="hidd-frame" name="hidd-frame" frameborder="no" scrolling="no"> </frameset> </head> </html>
上面的__MODULE__他目前的指向是当前admin文件夹下,Index是控制器,top之类的是方法,那么我们就打开IndexController.class.php控制器设置以下方法让他进行输出
<?php namespace Admin\Controller; use Think\Controller; class IndexController extends Controller { public function index(){ $this -> display(); } public function top(){ $this -> display(); } public function menu(){ $this -> display(); } public function drag(){ $this -> display(); } public function main(){ $this -> display(); } }
这样设置好了,但是打开http://localhost/shopp/index.php/admin/ 后还是发现不能正常显示,原因也很简单,就是因为他的css和js之类的没引入进来,那么我们的解决方法是在项目的更目录下新建一个Public的目录然后在public里面建立一个叫Admin的目录,如下图所示:

然后在shopp\Shop\Common\Conf\config.php里面进行自定义目录,目的是为了更加的方便引入各种样式和图片,代码如下所示:
<?php return array( //‘配置项‘=>‘配置值‘ //系统中允许访问的模块(前后台) ‘MODULE_ALLOW_LIST‘ => array(‘Home‘,‘Admin‘), //配置默认进入模块Home ‘DEFAULT_MODULE‘ => ‘Home‘,//默认模块 //数据库配置 ‘DB_TYPE‘ => ‘mysql‘, // 数据库类型 ‘DB_HOST‘ => ‘localhost‘, // 服务器地址 ‘DB_NAME‘ => ‘shopp‘, // 数据库名 ‘DB_USER‘ => ‘root‘, // 用户名 ‘DB_PWD‘ => ‘‘, // 密码 ‘DB_PORT‘ => ‘3306‘, // 端口 /*开启SESSION开关 */ ‘SESSION_AUTO_START‘ => true, // 是否自动开启Session //自定义目录,方便样式的引入 ‘TMPL_PARSE_STRING‘ => array( //后台的 ‘__ADMIN__‘=>‘/Public/Admin‘, ), );
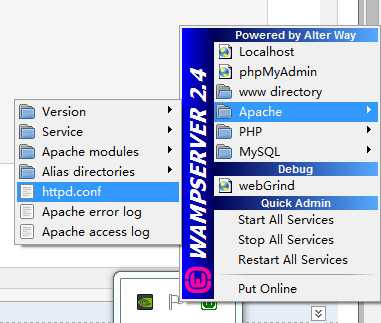
路径测试了,那么下一步就是来对wamp进行一个配置,

打开后进入里面拉到最低下加上
Include "D:/wamp/alias/*" <VirtualHost *:80> DocumentRoot "D:\wamp\www\shopp" ServerName www.shop.com </VirtualHost>
这段代码,因为我的wamp是放在D盘下的,所以我的DocumentRoot路径就指向那,大家可以看情况而定,
然后修改下host文件C:\Windows\System32\drivers\etc\hosts文件夹拉到最底部加上
127.0.0.1 www.shop.com
这段代码即可模拟出服务器端的环境了
对了别忘了从其apache噢,嘻嘻
然后对这下面的几个文件涉及到图片和样式的都该下即可,

如:
<link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" />
<img src="__ADMIN__/images/ecshop_logo.gif" alt="ECSHOP - power for e-commerce" />
<script type="text/javascript" src="__ADMIN__/js/transport.js"></script>
改成这样即可。
替换成功后首页即会变成这样

看上去没那么磕碜啦,嘻嘻..
不过我们在实际的情况下都是用到批量替换的噢,别手动一个个去换,有写模版太多图片之类的了,会改到发晕的噢..
标签:
原文地址:http://www.cnblogs.com/leigood/p/4943311.html