标签:
ProgressBar进度条, 分为旋转进度条和水平进度条,进度条的样式根据需要自定义,之前一直不明白进度条如何在实际项目中使用,网上演示进度条的案例大多都是通过Button点 击增加、减少进度值,使用方法incrementProgressBy(int),最简单的做法是在xml布局文件中放置ProgressBar空间,然 后再MainActivity中触发事件后执行incrementProgressBy(int),代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="cn.teachcourse.www.MainActivity" android:orientation="vertical" android:gravity="center" android:id="@+id/onclick_ll" ><!--点击LinearLayout控件,改变ProgressBar进度--> <ProgressBar android:id="@+id/progressBar_horizontal" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="15dp" android:layout_marginTop="28dp"/></LinearLayout> |
在Java代码中非常的简单,如下图:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
public class MainActivity extends ActionBarActivity implements View.OnClickListener{ private ProgressBar pb_large; private ProgressBar pb_normal; private ProgressBar pb_small; private ProgressBar pb_horizontal; private int readed; private int progressValue; private LinearLayout onclick_ll; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); initView(); Drawable drawable = getResources().getDrawable( R.drawable.progress_bar_states); pb_horizontal.setProgressDrawable(drawable);//设置水平滚动条的样式 pb_horizontal.setMax(100);//设置进度条的最大值 onclick_ll.setOnClickListener(this);//LinearLayout添加监视器 } private void initView() { pb_horizontal = (ProgressBar) findViewById(R.id.progressBar_horizontal); onclick_ll=(LinearLayout)findViewById(R.id.onclick_ll); } @Override public void onClick(View v) { pb_horizontal.incrementProgressBy(5); if(pb_horizontal.getProgress()==pb_horizontal.getMax()){ Toast.makeText(this, "进度条已经达到最大值,进度条消失", Toast.LENGTH_LONG).show(); pb_horizontal.setProgress(0); //当达到最大之后,进度值归0 } }} |
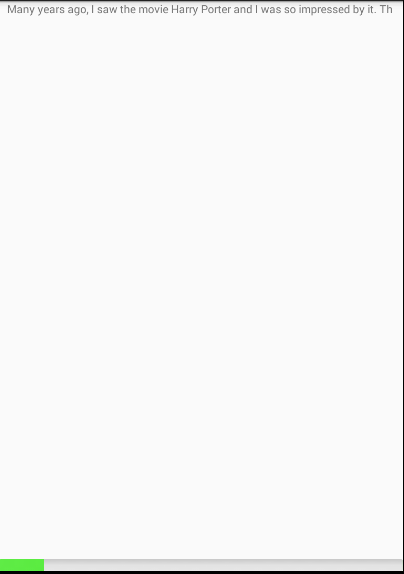
我们这里展示的是ProgressBar读取文件字节流后,展示的读取进度条,上面的简单演示就不说了。第一张效果图:

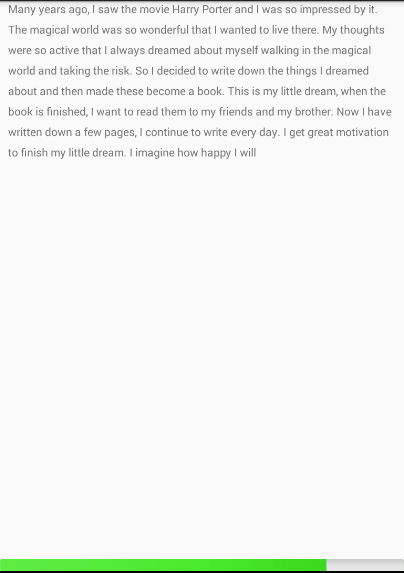
第三张效果图:
第四张效果图

这里展示文件读取字节流过程中,ProgressBar进度变化情况,当读取完成,进度条刚好满,这在我们实际项目开发中,经常需要使用到,如何成为我写这篇文章的原因。
布局文件progress_horizontal_read_data.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="cn.teachcourse.www.MainActivity" android:orientation="vertical" android:gravity="center" ><TextView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_weight="1" android:id="@+id/read_data_tv" android:text="@string/read_info" android:scrollbars="vertical" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:lineSpacingExtra="10dp"/> <ProgressBar android:id="@+id/progressBar_horizontal_read_data" style="?android:attr/progressBarStyleHorizontal" android:layout_width="match_parent" android:layout_height="15dp" android:layout_marginTop="28dp"/></LinearLayout> |
Java代码ProgressBarActivity.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
|
public class ProgressBarActivity extends ActionBarActivity { private ProgressBar pb_horizontal; private int readed; private int progressValue; private TextView mReadProgress_TV; private String mData; private StringBuffer sb;//每次读取到的字节数据存储 int length;//标记文件大小 private Thread thread;//读取文件线程 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.progress_horizontal_read_data); initView(); Drawable drawable = getResources().getDrawable( R.drawable.progress_bar_states); String path = Environment.getExternalStorageDirectory() + "/ProgressMonitor.txt";// ProgressMonitor.txt是我存到sdcard中的一个文件,可以自定义文件名大小位置 final File file = new File(path); if(file.exists()){ length=(int) file.length(); pb_horizontal.setMax(length);//设置进度条最大值 pb_horizontal.setProgressDrawable(drawable);//自定义进度条样式 } //启动一个线程读取文件内容 thread=new Thread() { @Override public void run() { readFromFile(file.getAbsolutePath()); } }; thread.start(); } Handler handler = new Handler() { @Override public void handleMessage(Message msg) { switch (msg.what) { case 110: progressValue += msg.arg1; pb_horizontal.setProgress(progressValue); mReadProgress_TV.setText(sb.toString()); if(progressValue==length){ Toast.makeText(ProgressBarActivity.this, "文件读取完成", Toast.LENGTH_LONG).show(); } Log.d("progressValue-------------->", progressValue + ""); break; } } }; public void readFromFile(String path) { FileInputStream fis; try { fis = new FileInputStream(path); DataInputStream dis = new DataInputStream(fis); sb=new StringBuffer(); byte b[] = new byte[10];// 每次读取1字节 while ((readed = dis.read(b)) != -1) { Message msg = new Message(); msg.arg1 = readed; msg.what = 110; mData=new String(b,0,readed); sb.append(mData); handler.sendMessage(msg); try { Thread.sleep(1000); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } } dis.close(); fis.close(); } catch (Exception e) { e.printStackTrace(); } } private void initView() { pb_horizontal = (ProgressBar) findViewById(R.id.progressBar_horizontal_read_data); mReadProgress_TV=(TextView)findViewById(R.id.read_data_tv); }} |
这里使用Handler消息处理,每次读取到数据后更新进度条,将读取的字节数据放置在arg1中,在Handler的handleMessage 方法中设置进度值,同时刷新TextView显示的内容,这里难就难在如何获取每次读取的字节数,然后刷新进度条,在字节流的学习中,我们可以自定义每次 读取字节大小,File类中可以获取到文件的总大小,如果不明白字节流的操作的,可以查看《Java开发基础之文件流操作解析》,最终我们得到上面图片中 的效果。在这个例子里面,我们可以将读取手机卡的文件,换成下载文件,传输文件同样适应。
标签:
原文地址:http://www.cnblogs.com/dazhao/p/4943569.html