标签:
*什么是CSS
全称:Cascading Style Sheets,层叠样式表
作用:用来控制HTML标签的样式
*编写格式是键值对的形式
属性:属性值
*单值属性: 只有一个属性值
*background-color:red;
*复合属性: 有多个属性值
*border:5px solid(实线)dashed(虚线)double(双线) red;
*CSS样式
*行内样式:(内联样式)
直接在标签的style属性中书写
*页内样式:
放在head中
<style>
标签名{
属性样式;
}
</style>
*外部样式
.在单独的CSS文件中书写,然后再网页中用link标签引用
. <link rel=“stylesheet”(纯洁样式表) href=“css/index.css">
.新建文件夹css—>没有css样式的文件,新建文件起名为XX.css
.标签名{
属性样式;
}
*CSS样式的规律
1>就近原则
2>叠加原则
*CSS的两个重点
1.选择器
2.属性
*CSS选择器:找 到对应的标签设置样式
1>标签选择器*
定义: 根据标签名找到标签
2>类选择器*
格式: .类名{属性样式;}
3>id选择器(只能有一个)*
格式: #id名{属性样式;}
4>并列选择器
格式: 任意选择器,任意选择器{属性样式;}
5>复合选择器
格式: 任意选择器1.选择器1的其他选择器{属性样式;}
6>后代选择器*
格式: 选择器1 选择器1的后代选择器{属性样式;}
7>直接后代选择器
格式: 选择器1 > 选择器1的儿子选择器{属性样式;}
8>相邻兄弟选择器
格式: 选择器1 + 选择器1相邻的选择器{属性样式;}
9>属性选择器
格式: 选择器[属性1]{属性样式;}
选择器[属性1 = “value"]{属性样式;}
选择器[属性1][属性2]{属性样式;}
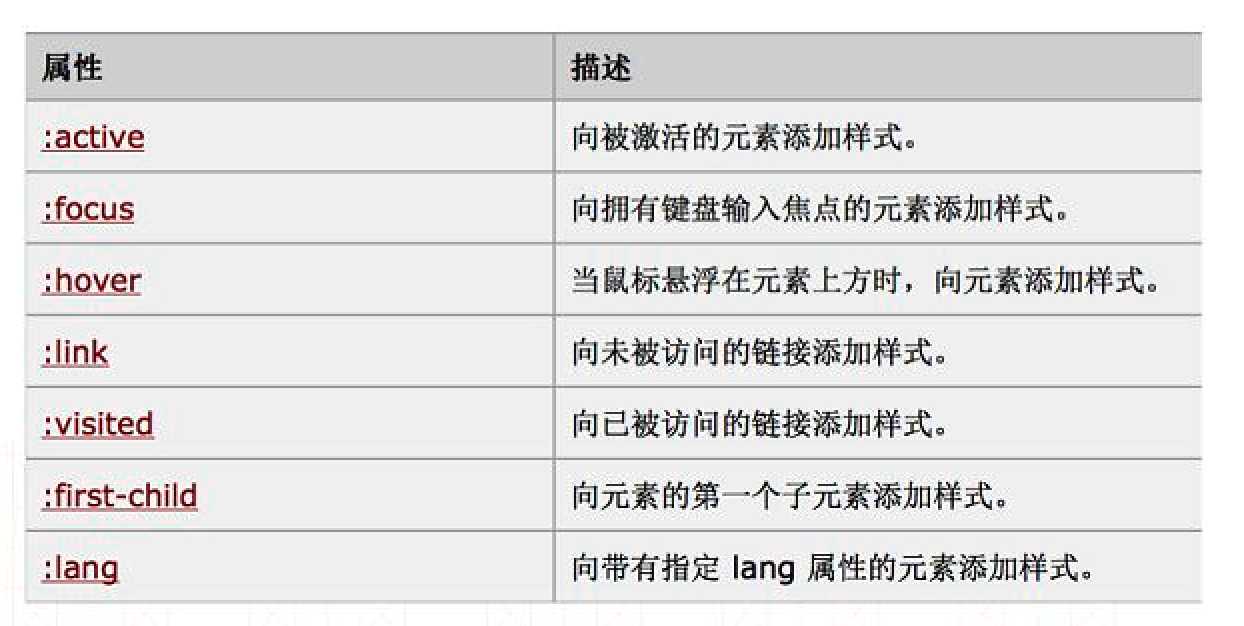
10>伪类
格式:
选择器:focus{
去除边框蓝线:outline:none
}
选择器:hover
去除边框蓝线:outline:none
}
11>伪元素
选择器的优先级别
统配符: *{属性样式;}
1.相同级别的选择器:a.就近原则 b.叠加原则
2.优先级:
important > 内联 > id选择器 > 类选择器 > 标签选择器 | 伪类 | 属性选择 > 通配符 > 继承
3.选择器的针对性越强,优先级越高
4.选择器的权值越高,优先级越高;权值相同,后定义者优先
CSS属性
- 可继承的属性
- 一般是文字属性
- 所有标签可以继承
- visibility: hidden = 隐藏内容(不隐藏尺寸)
- cursor: 光标类型:{手指:pointer 十字线:crosshair 移动:move}
- 内联标签可以继承
- line-height:行高
- color:颜色
- font-family:字体类型
- font-size:字体大小
- font-weight:字体宽度
- text-decoration:文本修饰{underline:下划线 overline:上划线 line-through:中间划线 none:取出下划线}
- 块级标签可以继承
- text-indent:{首行缩进 ?px或者?%(占父标签的百分比,自适应)}
- text-align:文本对齐方式
- 列表标签可以继承
- list-style:{circle:空心圆 none:没有 square:方块}
- 按照顺序是:type position image
- 不可继承的属性
- 区块控制器的属性
- display: 是否显示
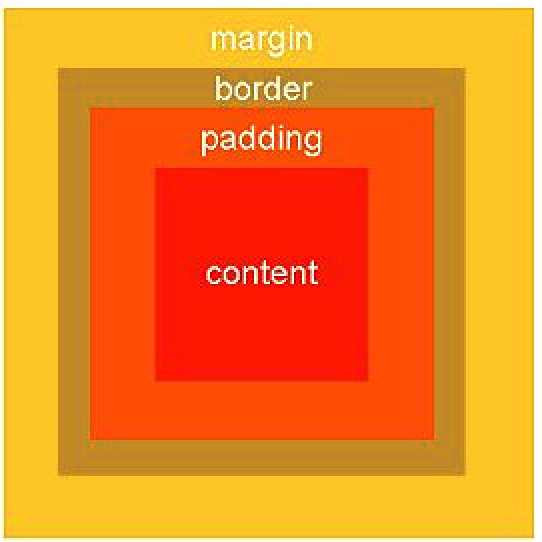
- margin:外边距
- border:边框
- padding:内边距{上—>右—>下—>左; 上—>左右—>下; 上下—>左右; 上下左右}
- background:背景
- 背景图片默认平铺{no-repeat:不平铺}
- background-size:背景图像的尺寸{cover: 填充整个区域,有的部分会显示不出来 }
- height:高度
- min-height:最小高度
- max-height:最大高度
- width:宽度
- min-width:最小宽度
- max-width:最大宽度
- overflow:处理超出的内容的显示{hidden:隐藏并裁剪 scroll:隐藏但可以通过滚动条查看 auto:跟scroll一样效果}
- position:位置
- absolute: 生成绝对定位的元素,相对于static定位以外的第一个父元素进行定位,元素的位置通过left,top,right以及bottom属性进行规定
- fixed: 生成绝对定位的元素,相对于浏览器窗口进行定位,元素的位置通过left,top,right以及bottom属性进行规定
- relative: 生成绝对定位的元素,相对于其正常位置进行定位,因此,left:20会向元素的left位置添加20像素
- static: 默认值,没有定位,元素出现在正常的流中(忽略top,bottom,left,right或者z-index声明)
- inherit: 规定应该从父元素继续position属性的值
- left:左边
- right:右边
- top:上边
- bottom:下边
- z-index:设置元素的堆叠顺序(堆叠高的在堆叠低的前面){为正数离用户近,负数离用户远}
- float:定义元素在哪个方向浮动{left:脱离标准流,浮动于父类的左边 right:脱离标准流,浮动于父类的右边 none:不浮动}
- 居中属性
- 水平居中
- 行内标签/行内-块级标签: text-align: center
- 块级标签: margin: 0 auto;
- 垂直居中
- 行内标签/行内-块级标签: line-height: == height
- 块级标签: 采用vertical-align:middle;
- box-sizing
- 以特定的方式定义匹配某个区域的特定元素,默认值是content-box,将box-sizing设置为border-box,可以把边框和内边距放入框中
盒子模型
CSS
标签:
原文地址:http://www.cnblogs.com/HMJ-29/p/4943963.html