标签:

json格式:先是“key” 必须是 引号 后面是什么类型就怎么写
----------------------------------------------------------------------------------------------------------------------------------------------------------------------1---post---------

中 的
 的意思是:
的意思是:
js要post传递的ajax文件 传递的内容 ajax返回的数据,这数据在data里
--------------------------------------------------------------------------------------------------------------------------------------------------2---数组---集合-泛型----------------
要用到的知识的回顾:
数组: 长度固定只用于存储数据
eg:char[] a = new char[] { ‘h‘, ‘e‘, ‘l‘, ‘l‘, ‘o‘, ‘m‘, ‘r‘, ‘s‘, ‘o‘, ‘f‘, ‘t‘ };
-------------------------------------------------------------------------------------------------------------------------------------------------------------Array list-----------------
集合:除了数组的存储能力还有插入删除...等等功能
因为Array list = new Array();---------中new Array()所产生的对象是object的,所以可以包含很多类型
ArryList-------要导入System.Collections命名空间
优点:ArryList使用的大小可以按照需求动态增加
1 ArrayList alist = new ArrayList(); 2 foreach (var a in aNumber) 3 { 4 alist.Add(a); 5 } 6 foreach (var al in alist) 7 { 8 Console.WriteLine(al); 9 } 10 11 //List.RemoveAt(0);//删除第一个元素 12 //List.Add(0);//在List的末尾添加0 13 //List.Insert(1, 5);//在索引值为1处插入5 14 //List.Clear();//清除现有所有元素
------------------------------------------------------------------------------------------------------------------------------------------------------------List<int>------------
泛型可以避免集合的装箱和拆箱操作,因为它直接指定了类型而不是集合--Array list 是object类型,当时值类型是要装箱(添加),输出要拆箱
装箱:值类型到引用类型
拆箱:引用类型到值类型
ArrayList 的泛型形式----------------------List<Type> List<int> list = new List<int>(); foreach (var a in aNumber) { list.Add(a); }
------------------------------------------------------------------------------------------------------------------------------------------------------------------Hashtable------
以上的不便于查找--所以可以用Hashtable 来精确定位
<key, value>采用键值对的方式来定位------且key 和 value 是object类型
1 Hashtable ht = new Hashtable(); 2 ht.Add("key1", "aaaa");//key 和 value 这里都是string类型 3 ht.Add("key2", "cccc"); 4 foreach (var key in ht.Keys) 5 { 6 Console.WriteLine(ht[key]); 7 }
------------------------------------------------------------------------------------------------------------------------------------------------------------------Dictionary------
Dictionary是Hashtable 的泛型形式-----用来避免装箱和拆箱(因为装箱和拆箱会使效率降低)
1 Dictionary<string, string> dt = new Dictionary<string,string(); 2 dt.Add("key1", "daaa"); 3 dt.Add("key2", "ddddd"); 4 foreach (var key in dt.Keys) 5 { 6 Console.WriteLine(dt[key]); 7 }
----------------------------------------------------------------------------------------------------------回顾结束-----------------------------------------------------------------
----------------------------------------------------------------------------------------------------------------------------------ajax传递-----------------------------------------
不刷新页面(提交数据)也能和数据库进行交互
先是js通过post传递到ajax里,并进行想用的操作(ajax文件是后台文件).然后通过post里面的function(data){}的data回传到js里,并输出到浏览器
------------------------------------------------------------------------------------------------------------------------------------------------一个返回结果--------------------
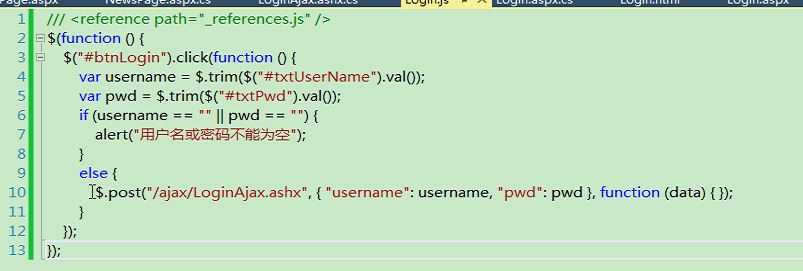
js
$(function () { $("#btnLogin").click(function () { var username = $.trim($("#txtUserName").val()); //alert(username); var pwd = $.trim($("#txtPwd").val()); //alert(pwd); if (username == "" || pwd == "") { alert("用户名或密码不能为空!"); } else { //传递到的ajax的文件的路径 和 要传递的内容 $.post("../ajax/Login.ashx", { "username": username, "pwd": pwd }, function (data) { alert(data);//服务端返回的内容 //var Data = eval(‘(‘ + data + ‘)‘);//把返回的json--data--转化为js数组 //if (Data.Success) { // alert(data.Infor); //} //else //{ // alert(Data.Infor); //} }); } }); });
ajax
public class Login : IHttpHandler { //Dictionary<string, object> dt = new Dictionary<string,object>(); //JavaScriptSerializer jss = new JavaScriptSerializer(); /// <summary> /// 程序的入口 /// </summary> /// <param name="context"></param> public void ProcessRequest(HttpContext context) { //获取js--(post方式)传递过来的用户名和密码------request string username = context.Request.Form["username"].ToString(); string pwd = context.Request.Form["pwd"].ToString(); //这里以姓名作为用户名学号作为密码 string strSql = "select StuId from student where StuName=@StuName and StuId=@StuId"; //生成一个名字为@StuName的参数,必须以@开头表示是添加的参数,并设置其类型长度,类型长度与数据库中对应字段相同 SqlParameter[] para = new SqlParameter[] { new SqlParameter("@StuName", SqlDbType.NVarChar, 50), new SqlParameter("@StuId", SqlDbType.NVarChar, 50) }; para[0].Value = username; para[1].Value = pwd; if (SqlHelper.Exists(strSql, para))//如果sql语句里面的结果存在则response到客户端--结果在js里面的data里 { context.Response.Write("登录成功"); //dt.Add("Success", true); //dt.Add("Infor", "登录成功"); } else { context.Response.Write("登录失败!"); //dt.Add("Success", false); //dt.Add("Infor", "登录失败"); } //将要对象转化为json格式的字符串 //因为可以获取多个内容 //context.Response.Write(jss.Serialize(dt)); }
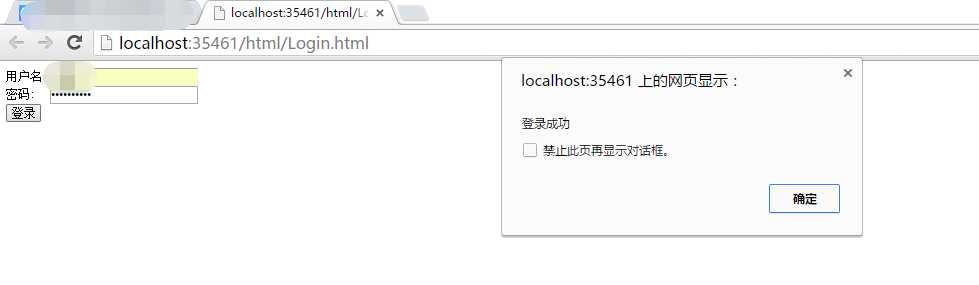
效果:


----------------------------------------------------------------------------------------------------------------json格式返回多个结果---------------------------------------
js
$(function () { $("#btnLogin").click(function () { var username = $.trim($("#txtUserName").val()); //alert(username); var pwd = $.trim($("#txtPwd").val()); //alert(pwd); if (username == "" || pwd == "") { alert("用户名或密码不能为空!"); } else { //传递到的ajax的文件的路径 和 要传递的内容(key 和 value 方式) $.post("../ajax/Login.ashx", { "username": username, "pwd": pwd }, function (data) { alert(data);//服务端返回的内容 //var Data = eval(‘(‘ + data + ‘)‘);//把返回的json--data--转化为js数组 //if (Data.Success) { // alert(data.Infor); //} //else //{ // alert(Data.Infor); //} }); } }); });
ajax
public class Login : IHttpHandler { Dictionary<string, object> dt = new Dictionary<string, object>(); JavaScriptSerializer jss = new JavaScriptSerializer(); /// <summary> /// 程序的入口 /// </summary> /// <param name="context"></param> public void ProcessRequest(HttpContext context) { //获取js--(post方式)传递过来的用户名和密码------request string username = context.Request.Form["username"].ToString(); string pwd = context.Request.Form["pwd"].ToString(); //这里以姓名作为用户名学号作为密码 string strSql = "select StuId from student where StuName=@StuName and StuId=@StuId"; //生成一个名字为@StuName的参数,必须以@开头表示是添加的参数,并设置其类型长度,类型长度与数据库中对应字段相同 SqlParameter[] para = new SqlParameter[] { new SqlParameter("@StuName", SqlDbType.NVarChar, 50), new SqlParameter("@StuId", SqlDbType.NVarChar, 50) }; para[0].Value = username; para[1].Value = pwd; if (SqlHelper.Exists(strSql, para))//如果sql语句里面的结果存在则response到客户端--结果在js里面的data里 { context.Response.Write("登录成功"); dt.Add("Success", true); dt.Add("Infor", "登录成功"); } else { //context.Response.Write("登录失败!"); dt.Add("Success", false); dt.Add("Infor", "登录失败"); } 将要对象转化为json格式的字符串 因为可以获取多个内容 context.Response.Write(jss.Serialize(dt)); }
js : 里是这样的话-----alert(data);//服务端返回的内容
效果图:

js: 里是下面这样的话------------按需要显示
var Data = eval(‘(‘ + data + ‘)‘);//把返回的json--data--转化为js数组
if (Data.Success) {
alert(data.Infor);
}
else
{
alert(Data.Infor);
}
效果图:

---------------------------------------------------------------------------------------------------------------------------------------------------------4----------------------------
标签:
原文地址:http://www.cnblogs.com/anwser-jungle/p/4944066.html