标签:
因为经常要做一些1、2千行的小工具,WinForm自带的TabCtrl又不美观,所以想做成360的样子,在网上找来找去,都只有散乱的代码,没有可以通用的结构,所以自己写了一个简易的通用控件。
添加按钮和对应的Userctrl页面,或者相应的Action函数;整个控件是透明背景,窗体的背景将被作为整体背景,即支持类似换肤功能;可自定义按钮的遮罩函数。



1 using System; 2 using System.Collections.Generic; 3 using System.Drawing; 4 using System.Text; 5 using System.Windows.Forms; 6 7 namespace _360UI 8 { 9 public class MyButton : RadioButton。。。 10 { 11 private bool _enter; 12 public Image img;//不能使用原本的背景图片对象,自己的绘图函数使用。。。 13 public string txt;//同上 14 public int Id; 15 public static Action<Graphics, Rectangle> HoverDraw;//自定义hover函数 16 public static Action<Graphics, Rectangle> CheckedDraw;//自定义选中绘图函数 17 public static Color MaskColor = Color.FromArgb(135, 255, 255, 255);//选中颜色 18 public static Color MaskColorHover = Color.FromArgb(55, 255, 255, 255);//Hover颜色 19 public Action action;//自定义点击操作响应函数 20 21 public MyButton() : base() 22 { 23 AutoSize = false; 24 CheckAlign = ContentAlignment.MiddleCenter; 25 } 26 protected override void OnPaint(PaintEventArgs pevent) 27 { 28 base.OnPaint(pevent); 29 if (Checked) 30 { 31 if (CheckedDraw != null) 32 CheckedDraw(pevent.Graphics, this.ClientRectangle); 33 else 34 { 35 pevent.Graphics.FillRectangle(new SolidBrush(MaskColor), ClientRectangle); 36 } 37 } 38 else 39 { 40 if (_enter) 41 { 42 if (HoverDraw != null) 43 HoverDraw(pevent.Graphics, ClientRectangle); 44 else 45 pevent.Graphics.FillRectangle(new SolidBrush(MaskColorHover), ClientRectangle); 46 } 47 } 48 pevent.Graphics.DrawImage(img, 5, 15, Width - 10, Height - 40); 49 SizeF size = pevent.Graphics.MeasureString(txt, Font); 50 pevent.Graphics.DrawString(txt, Font, new SolidBrush(ForeColor), (Width - size.Width) / 2, Height-size.Height-3); 51 } 52 53 protected override void OnMouseEnter(EventArgs eventargs) 54 { 55 base.OnMouseEnter(eventargs); 56 _enter = true; 57 } 58 59 protected override void OnMouseLeave(EventArgs eventargs) 60 { 61 base.OnMouseLeave(eventargs); 62 _enter = false; 63 } 64 65 protected override void OnClick(EventArgs e) 66 { 67 base.OnClick(e); 68 if (action != null) 69 action(); 70 } 71 } 72 }
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Drawing; 5 using System.Data; 6 using System.Text; 7 using System.Windows.Forms; 8 using _360UI; 9 10 namespace _360UI 11 { 12 public partial class UC_360UI: UserControl 13 { 14 private int maxID = 0; 15 16 public UC_360UI() 17 { 18 InitializeComponent(); 19 } 20 21 private void UC_360UI_Load(object sender, EventArgs e) 22 { 23 BackColor = Color.Transparent; 24 } 25 //添加切换按钮 26 public void AddButton(Image image,string text,UserControl ctrl) 27 { 28 MyButton myButton = new MyButton(); 29 myButton.Id = maxID++; 30 myButton.img = image; 31 myButton.txt = text; 32 myButton.Height = ButtonPan.Height-6; 33 myButton.Width = 75; 34 myButton.CheckedChanged += myButton_CheckedChanged; 35 ButtonPan.Controls.Add(myButton); 36 37 CentenPan.Controls.Add(ctrl); 38 ctrl.BackColor = Color.Transparent; 39 ctrl.Visible = false; 40 ctrl.Dock = DockStyle.Fill; 41 }
42 public void AddButton(Image image, string text,Action action) 43 { 44 MyButton myButton = new MyButton(); 45 myButton.Id = -1; 46 myButton.img = image; 47 myButton.txt = text; 48 myButton.Height = ButtonPan.Height - 6; 49 myButton.Width = 75; 50 myButton.action = action; 51 ButtonPan.Controls.Add(myButton); 52 } 53 public void SelectItem(int id) 54 { 55 MyButton but = (MyButton)ButtonPan.Controls[id]; 56 but.Checked = true; 57 } 58 void myButton_CheckedChanged(object sender, EventArgs e) 59 { 60 MyButton button = sender as MyButton; 61 CentenPan.Controls[button.Id].Visible = button.Checked; 62 } 63 } 64 }
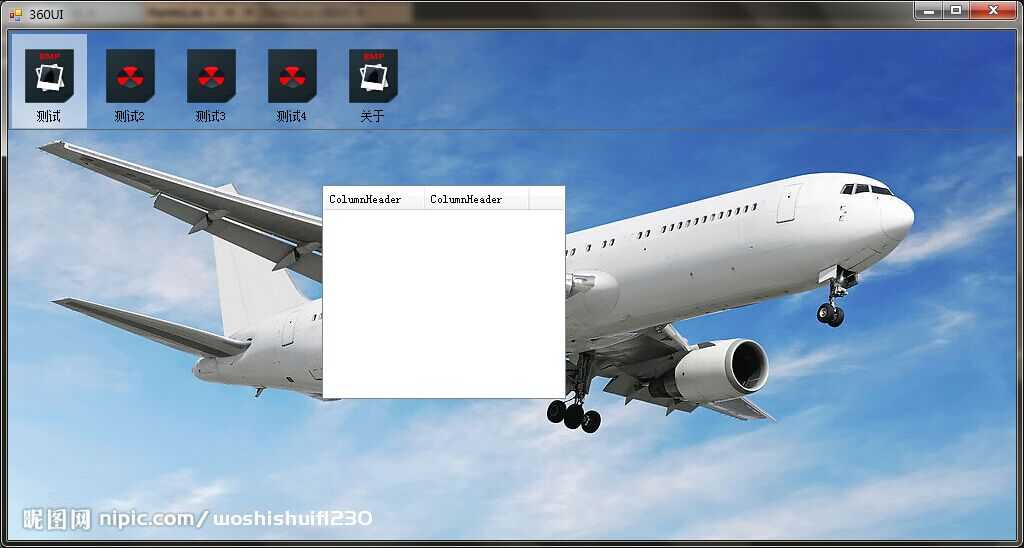
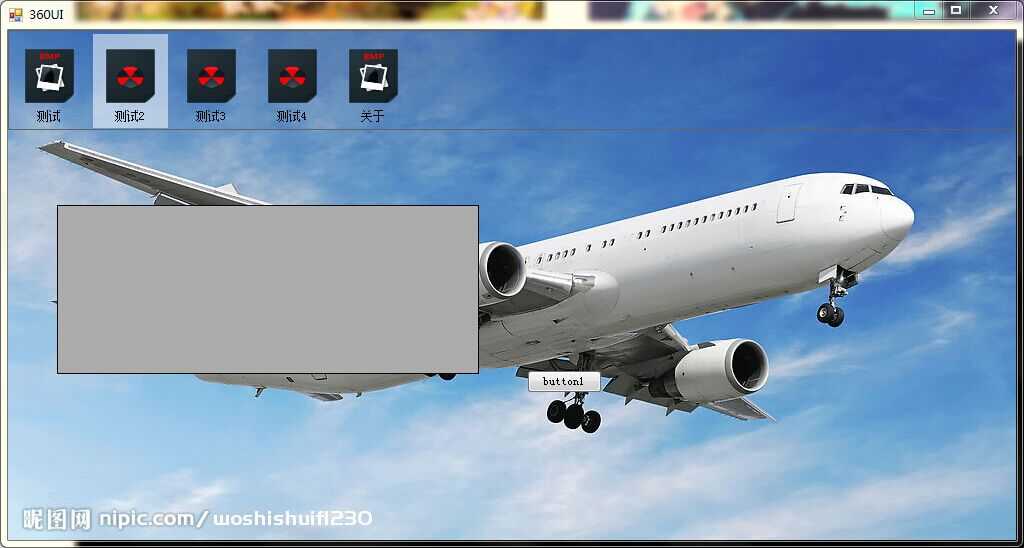
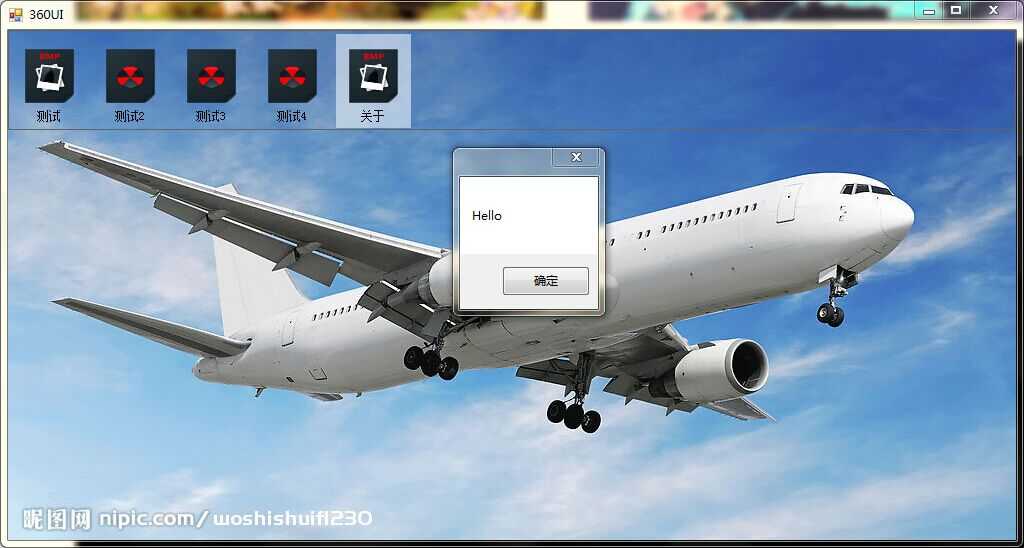
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel; 4 using System.Data; 5 using System.Drawing; 6 using System.Reflection; 7 using System.Text; 8 using System.Windows.Forms; 9 using _360UI; 10 11 namespace WindowsFormsApplication1 12 { 13 public partial class Form1 : Form 14 { 15 public Form1() 16 { 17 InitializeComponent(); 18 uC_360UI1.AddButton(Properties.Resources.f111, "测试", new UserControl1()); 19 uC_360UI1.AddButton(Properties.Resources.f12, "测试2", new UserControl2()); 20 uC_360UI1.AddButton(Properties.Resources.f12, "测试3", new UserControl1()); 21 uC_360UI1.AddButton(Properties.Resources.f12, "测试4", new UserControl2()); 22 uC_360UI1.AddButton(Properties.Resources.f111, "关于",new Action(Myfun)); 23 } 24 25 void Myfun() 26 { 27 MessageBox.Show("Hello"); 28 } 29 30 private void Form1_Load(object sender, EventArgs e) 31 { 32 uC_360UI1.SelectItem(0); 33 34 } 35 } 36 }
至此为止,一个简易的通用仿360界面控件就完成了,虽然代码量不多(比较喜欢短小的男人o(╯□╰)o),尽可能的添加了实用的功能,如果使用中遇到问题,请自行修复或者联系我。。。如果您觉得还不错,请点个赞或者留个言,算是对作者(笑)的一种支持,谢谢,ヾ( ̄▽ ̄)Bye~Bye~。。。
标签:
原文地址:http://www.cnblogs.com/HelliX/p/4945916.html