标签:
HTML代码:
<div class="box"> <div class=‘circle ‘></div> <div class="innerCircle"></div> <div class="smallCircle"> <div class="computer"></div> </div> </div>
CSS代码:
.box{ width: 400px; height: 400px; border-radius: 50%; border:10px solid rgb(51,121,178); /* background:rgba(29,54,80,1); */ background: black; box-shadow:0 0 0 10px rgb(212,212,212); position: relative; margin: 30px auto; } .box:before{ content:‘‘; width: 100%; height: 0.5%; background:rgb(14,104,200); position: absolute; top:50%; left:0; } .box:after{ content:‘‘; width: 0.5%; height: 100%; background:rgb(14,104,200); position: absolute; top:0; left:50%; } .innerCircle{ width:300px; height: 300px; border-radius: 50%; background: red; border:10px solid rgb(37,92,152); background: transparent; position: absolute; top:40px; left: 40px; } .innerCircle:before{ content:‘‘; width: 10px; height: 10px; position: absolute; border-radius: 50%; background: rgba(2,158,203,0); top: 20%; left: 30%; animation:grow .8s ease-in-out infinite; -moz-animation:grow .8s ease-in-out infinite; -o-animation:grow .8s ease-in-out infinite; -webkit-animation:grow .8s ease-in-out infinite; -ms-animation:grow .8s ease-in-out infinite; } .innerCircle:after{ content:‘‘; width: 10px; height: 10px; position: absolute; border-radius: 50%; background: rgba(2,158,203,0); top: 80%; right: 60%; animation:grow .8s ease-in 0.3s infinite; -moz-animation:grow .8s ease-in 0.3s infinite; -o-animation:grow .8s ease-in 0.3s infinite; -webkit-animation:grow .8s ease-in 0.3s infinite; -ms-animation:grow .8s ease-in 0.3s infinite; } .box .smallCircle{ width: 150px; height: 150px; border-radius: 50%; position: absolute; top:30%; left:30%; background:transparent; z-index: 10000; border:6px solid #4baae8; } .box .smallCircle:after{ content:‘‘; width: 10px; height: 10px; position: absolute; border-radius: 50%; background: rgba(2,158,203,0); top: 20%; right: -20px; animation:grow 1.1s linear 1.2s infinite; -moz-animation:grow 1.1s linear 1.2s infinite; -o-animation:grow 1.1s linear 1.2s infinite; -webkit-animation:grow 1.1s linear 1.2s infinite; -ms-animation:grow 1.1s linear 1.2s infinite; } .computer{ width: 60%; height: 40%; background:black; border:10px solid rgba(255,255,255,0.9); position: relative; border-radius: 10%; margin:20px auto; } .computer:before{ content:‘‘; width: 25px; height: 10px; position: absolute; bottom: -24px; left: 37%; border-radius: 15px 15px 0 0 /10px 10px 0 0 ; background: rgba(255,255,255,0.9); } .computer:after{ content:‘‘; width: 85%; height: 10px; position: absolute; bottom: -40px; left:7px; border-radius: 15px 15px 0 0 /10px 10px 0 0 ; background: rgba(255,255,255,0.9); } @keyframes grow{ 0%{ background:rgba(2,158,203,1); transform:scale(0); -moz-transform:scale(0); -webkit-transform:scale(0); -o-transform:scale(0); -ms-transform:scale(0); } 20%{ background:rgba(2,158,203,0.8); transform:scale(2); -moz-transform:scale(2); -webkit-transform:scale(2); -o-transform:scale(2); -ms-transform:scale(2); } 40%{ background:rgba(2,158,203,0.6); transform:scale(4); -moz-transform:scale(4); -webkit-transform:scale(4); -o-transform:scale(4); -ms-transform:scale(4); } 60%{ background:rgba(2,158,203,0.4); transform:scale(6); -moz-transform:scale(6); -webkit-transform:scale(6); -o-transform:scale(6); -ms-transform:scale(6); } 80%{ background:rgba(2,158,203,0.2); transform:scale(8); -moz-transform:scale(8); -webkit-transform:scale(8); -o-transform:scale(8); -ms-transform:scale(8); } 100%{ background:rgba(2,158,203,0); transform:scale(10); -moz-transform:scale(10); -webkit-transform:scale(10); -o-transform:scale(10); -ms-transform:scale(10); } } .circle:after{ content:‘‘; position: absolute; right: 99px; bottom: -100px; width: 3px; height: 100%; background: rgb(41,191,241); z-index:-100; transform:rotate(90deg); -moz-transform:rotate(90deg); -webkit-transform:rotate(90deg); -o-transform:rotate(90deg); -ms-transform:rotate(90deg); } .circle{ width: 400px; height: 200px; position: relative; background-color: #a72525; -webkit-border-radius: 200px 200px 0 0; -moz-border-radius: 200px 200px 0 0; border-radius: 200px 200px 0 0; transform-origin:center bottom; -moz-transform-origin:center bottom; -webkit-transform-origin:center bottom; -ms-transform-origin:center bottom; transform:rotate(-90deg); -moz-transform:rotate(-90deg); -webkit-transform:rotate(-90deg); -ms-transform:rotate(-90deg); -o-transform:rotate(-90deg); background:-webkit-linear-gradient(27deg,transparent 40%,rgba(2,158,203,0.1),rgba(2,158,203,0.2),rgba(2,158,203,0.3),rgba(2,158,203,0.4),rgba(2,158,203,0.5),rgba(2,158,203,0.6),rgba(2,158,203,0.7),rgba(2,158,203,0.8),rgba(2,158,203,0.9),rgba(2,158,203,1)); background:-moz-linear-gradient(27deg,transparent 40%,rgba(2,158,203,0.1),rgba(2,158,203,0.2),rgba(2,158,203,0.3),rgba(2,158,203,0.4),rgba(2,158,203,0.5),rgba(2,158,203,0.6),rgba(2,158,203,0.7),rgba(2,158,203,0.8),rgba(2,158,203,0.9),rgba(2,158,203,1)); background:-o-linear-gradient(27deg,transparent 40%,rgba(2,158,203,0.1),rgba(2,158,203,0.2),rgba(2,158,203,0.3),rgba(2,158,203,0.4),rgba(2,158,203,0.5),rgba(2,158,203,0.6),rgba(2,158,203,0.7),rgba(2,158,203,0.8),rgba(2,158,203,0.9),rgba(2,158,203,1)); -moz-animation:whirl 1.5s linear infinite; -webkit-animation:whirl 1.5s linear infinite; -o-animation:whirl 1.5s linear infinite; -ms-animation:whirl 1.5s linear infinite; animation:whirl 1.5s linear infinite; } @-moz-keyframes whirl{ 0%{transform:rotate(0deg)} 100%{transform:rotate(360deg)} } @-webkit-keyframes whirl{ 0%{transform:rotate(0deg)} 100%{transform:rotate(360deg)} } @-o-keyframes whirl{ 0%{transform:rotate(0deg)} 100%{transform:rotate(360deg)} } @-ms-keyframes whirl{ 0%{transform:rotate(0deg);} 100%{transform:rotate(360deg)} } @keyframes whirl{ 0%{transform:rotate(0deg)} 100%{transform:rotate(360deg)} }
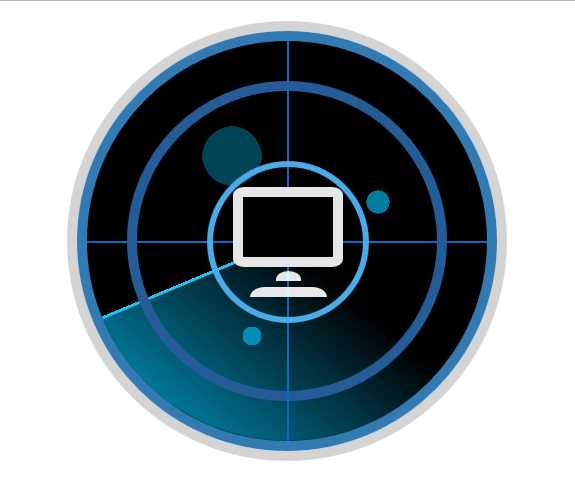
效果图:
比较多的使用了:before,:after伪类,减少了不少结构;
firefox,chrome,opera下完美运行,IE下渐变滤镜问题没有解决(解决了更新代码);
标签:
原文地址:http://www.cnblogs.com/moahmn/p/4946653.html