标签:
我们一般做项目前就要分析业务逻辑先,这次也不例外.

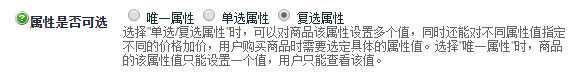
attr_type:是指属性的类型,有唯一,单选和多选之分

唯一属性,是指用户在购买商品时,可以看到的扩展属性如下图所示:

单选属性,是指用户在购买的时候,不需要选择的扩展属性,否则就无法购买,如下所示:

多选和单选是对应的,但是可以选择多个,但是单选的只能选择一个,否则就无法购买。

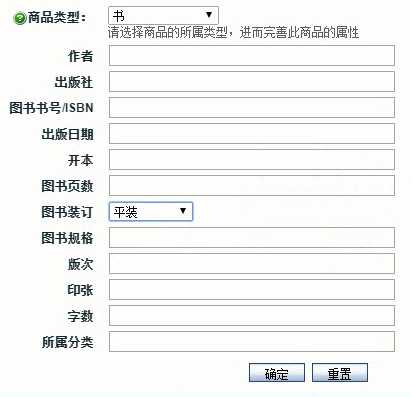
attr_input_type:是指属性的输入方式,有文本框,下拉列表和文本域之分,如下图所示:

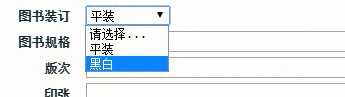
attr_value:是指如果属性是下拉形式的,应该提供可选值。
如果该属性是下拉列表形式的,几必须提供可选值,如下图所示,如果其他输入方式为空即可。

说白了attr_type是提供给普通用户使用的,attr_input_type一般是给后台管理员使用的。
扩展属性在整个商品模块中的位置目前保存属性本身,并不是具体某个商品的属性值。
明白了表结构和逻辑后,那么下一步就开始写代码了。
首先在model层创建一个AttriburtModel.class.php来对他进行验证,
<?php namespace Admin\Model; use Think\Model; class AttributeModel extends Model{ //自动验证规则 protected $_validate = array( array(‘attr_name‘,‘require‘,‘属性名称不呢个为空‘), ); }
下一步就开始写控制器了,代码如下所示:
<?php namespace Admin\Controller; use Think\Controller; class AttributeController extends CommonController{ public function index(){ $this -> display(); } public function add(){ if(IS_POST){ //入库 $data[‘attr_name‘] = I(‘attr_name‘); $data[‘type_id‘] = I(‘type_id‘); $data[‘attr_type‘] = I(‘attr_type‘); $data[‘attr_input_type‘] = I(‘attr_input_type‘); $data[‘attr_value‘] = I(‘attr_value‘); $attrModel = D(‘attribute‘); if($attrModel->create($data)){ //通过验证 if($attrModel->add()){ $this -> success(‘添加属性成功‘,U(‘index‘),1); }else{ $this -> error(‘添加属性失败‘); } }else{ //没通过验证,提示错误信息 $this -> error($attrModel->getError()); } return; } //获取所有的商品类型 $types = M(‘goods_type‘)->select(); $this -> assign(‘types‘,$types); $this -> display(); } public function edit(){ $this -> display(); } public function del(){ $this -> display(); } }
下一步开始写add.html模板了,代码如下所示:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>SHOP 管理中心 - 属性管理 </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="__ADMIN__/styles/general.css" rel="stylesheet" type="text/css" /> <link href="__ADMIN__/styles/main.css" rel="stylesheet" type="text/css" /> </head> <body> <h1> <span class="action-span"><a href="index.php?p=admin&c=attribute&a=index">商品属性</a></span> <span class="action-span1"><a href="index.php?act=main">SHOP 管理中心</a> </span><span id="search_id" class="action-span1"> - 添加属性 </span> <div style="clear:both"></div> </h1> <div class="main-div"> <form action="" method="post" name="theForm" onsubmit="return validate();"> <table width="100%" id="general-table"> <tbody><tr> <td class="label">属性名称:</td> <td> <input type="text" name="attr_name" value="" size="30"> <span class="require-field">*</span> </td> </tr> <tr> <td class="label">所属商品类型:</td> <td> <select name="cat_id" onchange="onChangeGoodsType(this.value)"> <option value="0">请选择...</option> <volist name="types" id="vo"> <option value="{$vo[‘type_id‘]}">{$vo[‘type_name‘]}</option> </volist> </select> <span class="require-field">*</span> </td> </tr> <tr id="attrGroups" style="display: none;"> <td class="label">属性分组:</td> <td> <select name="attr_group"> </select> </td> </tr> <tr> <td class="label"><a href="javascript:showNotice(‘noticeAttrType‘);" title="点击此处查看提示信息"><img src="__ADMIN__/images/notice.gif" width="16" height="16" border="0" alt="点击此处查看提示信息"></a>属性是否可选</td> <td> <label><input type="radio" name="attr_type" value="0" checked="true"> 唯一属性</label> <label><input type="radio" name="attr_type" value="1"> 单选属性</label> <label><input type="radio" name="attr_type" value="2"> 复选属性</label> <br><span class="notice-span" style="display:block" id="noticeAttrType">选择"单选/复选属性"时,可以对商品该属性设置多个值,同时还能对不同属性值指定不同的价格加价,用户购买商品时需要选定具体的属性值。选择"唯一属性"时,商品的该属性值只能设置一个值,用户只能查看该值。</span> </td> </tr> <tr> <td class="label">该属性值的录入方式:</td> <td> <label><input type="radio" name="attr_input_type" value="0" checked="true" onclick="radioClicked(0)"> 手工录入</label> <label><input type="radio" name="attr_input_type" value="1" onclick="radioClicked(1)"> 从下面的列表中选择(一行代表一个可选值)</label> <label><input type="radio" name="attr_input_type" value="2" onclick="radioClicked(0)"> 多行文本框</label> </td> </tr> <tr> <td class="label">可选值列表:</td> <td> <textarea name="attr_value" cols="30" rows="5" disabled=""></textarea> </td> </tr> <tr> <td colspan="2"> <div class="button-div"> <input type="submit" value=" 确定 " class="button"> <input type="reset" value=" 重置 " class="button"> </div> </td> </tr> </tbody></table> <input type="hidden" name="act" value="insert"> <input type="hidden" name="attr_id" value="0"> </form> </div> <div id="footer"> 版权所有 © 2014-2016 夺命雷公狗 - 技术总结 - </div> </div> <script type="text/javascript"> /** * 点击类型按钮时切换选项的禁用状态 */ function radioClicked(n) { document.forms[‘theForm‘].elements["attr_value"].disabled = n > 0 ? false : true; } </script> </body> </html>
夺命雷公狗ThinkPHP项目之----商城10商品属性管理
标签:
原文地址:http://www.cnblogs.com/leigood/p/4947599.html