标签:
1.发起HTTP请求
1.1浏览器的http请求
发起http请求很容易。比如说你想用浏览器访问 Reddit。你所需要的仅仅是在浏览器的地址栏中输入http://www.reddit.com然后就可以看到了。承载reddit的服务器处理你的请求并给你一个响应,你的浏览器足够聪明的把图片、文字、样式展示到你的眼前。
1.2利用HTTP工具发送http请求
因为浏览器展示给我们的是浏览器处理过的样子,我们看不到浏览器发送给我们的文件的本来面目。那么怎样才能看到服务器响应给我们的原始数据呢?
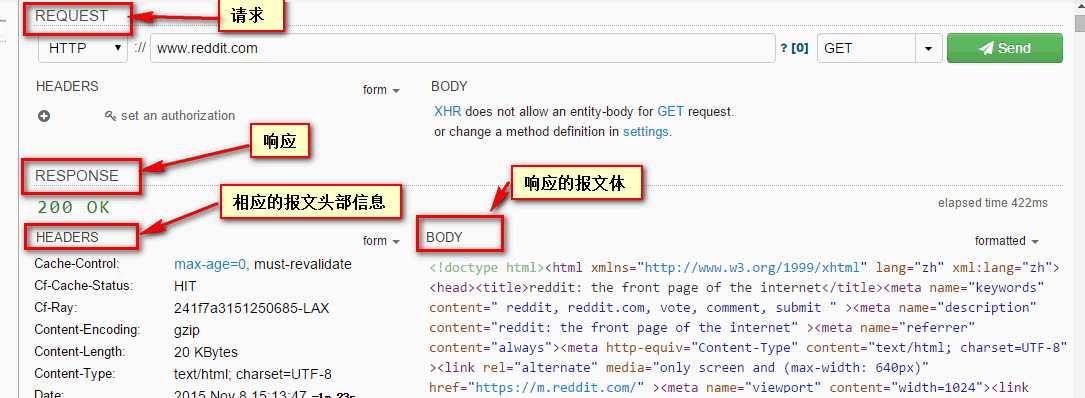
为此我们可以使用一个工具Chrome 插件DHC by Restlet,我们可以看到响应信息如下:
这和我们在浏览器中看到的信息差些很大,如果你以前没有见过http响应的原始数据,你会很惊讶他怎么会这样呢?其实你现在看到的数据就是浏览器接收到的相应数据,只不过是浏览器对这些数据做了一些对人类友好的处理展示在了浏览器中了。
如果你学习http协议只是为了成为web开发者,你就要学会原始的http响应数据,当然你不需要在你的脑海中把这是数据解析成一幅画面,但是你应该对这些响应代表着什么有一个整体上的概念,等你有了足够的经验,你就可以深入原始的 HTTP 响应数据去做一些 debug 工作和一探其究竟。
1.3使用审查器(inspector)
所有浏览器都有查看HTTP请求、响应的方法,通常叫做审查器。我们使用chrome审查器,我们用它来分析你浏览器的http通信。
1 打开Chrome浏览器,点击右上角的菜单,更多工具、开发者工具。
2 在地址栏输入 http://www.reddit.com,回车给Reddit重新发送一个新的请求。
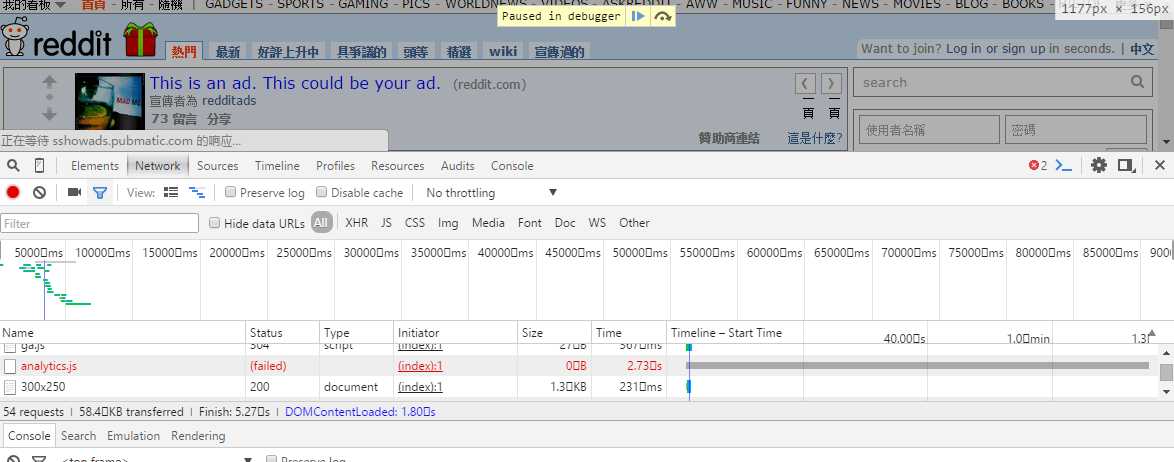
3 以上都保持审查器处于打开状态,然后点击network标签。

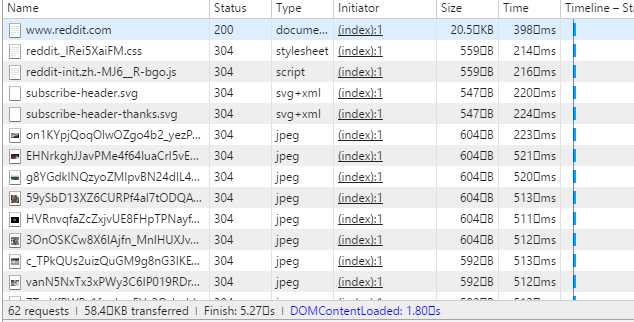
4你应该注意的第一件事是,这里会有很多项。每一项都是一个单独的请求,也就是说,仅仅是访问了这一个 URL,你的浏览器就发起了多个请求,一个请求对应着一个资源 (图片,文件等等)。点击一下对主页的第一个请求,就是www.reddit.com那项
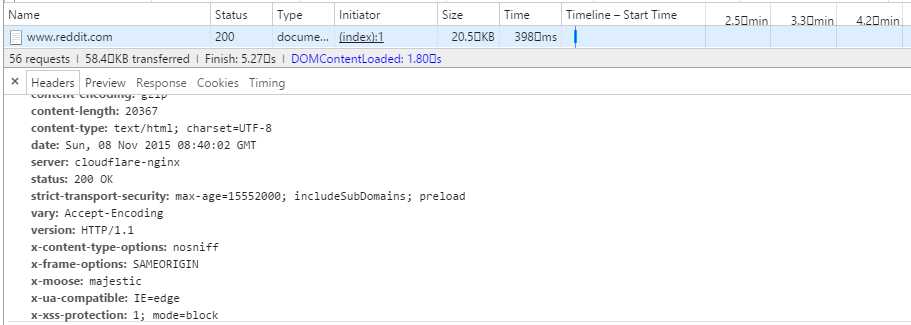
5这里面有请求头、响应头的信息。

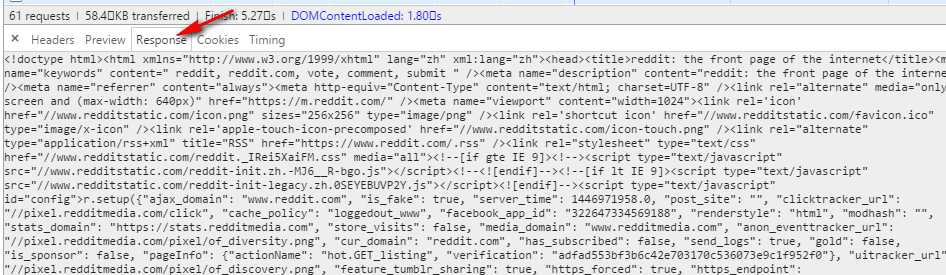
6 在默认的headers里面中有发送给服务器的请求头信息和服务器相应的响应头信息。点击Response标签显示响应的原始数据。

这个相应数据和HTTP工具中看到的数据是一样的。
另一个要注意的事情是,当我们使用审查器的时候,在 Network 标签下,除了第一个请求,还有一堆其他请求的返回:
为什么会出现这些额外的响应,谁发起的这些请求? 事情是这样的,当我们请求资源的时候,最初的对于www.reddit.com的请求,返回了一些 HTML。 这些 HTML 里又引用了其他的资源比如图片,CSS 文件,javascript 文件等等。你的浏览器,很聪明也很给力。它明白,为了展示出一个能够给人看的网页,它必须去把这些引用到的资源也一并拿来. 因此浏览器就会对得到的初次响应里的每一个资源再一一发起请求。当你在 Network 标签里往下滚动页面,你就能看到所有的相关资源。这些其他的请求保证了这个网页和其他一些东西能正常良好的显示在你的屏幕上.整体来看,浏览器的审查器对于相关的引用资源给你了一个良好的体验.另一方面,一个纯粹的 HTTP 工具,只会返回一个巨大的响应数据,并不会自动拉取引用的资源。
标签:
原文地址:http://www.cnblogs.com/Ring-009/p/4946301.html