标签:
三、过滤选择器
1.基本过滤器

1.
获取第一个元素(索引为0):
$(document).ready(function(){
$("li:first").css("color"," red");
});
获取最后一个元素
$(document).ready(function(){
$("li:last").css("color"," red");
})
获取偶数项元素
$(document).ready(function(){
$("li:even").css("color"," red");
})
获取基数项元素
$(document).ready(function(){
$("li:odd").css("color"," red");
});
获取索引为2的元素(第三个)
$(document).ready(function(){
$("li:eq(2)").css("color"," red");
});
获取索引大于2的元素
$(document).ready(function(){
$("li:gt(2)").css("color"," red");
});
获取索引小于2的元素
$(document).ready(function(){
$("li:lt(2)").css("color"," red");
});
获取除了id为apple的的input元素
$(document).ready(function(){
$("input:not(#apple)").css("background-color"," red");
});
获取标题元素
$(document).ready(function(){
$(":header").css("background-color"," red");
});
<body>
<h1>我是标题元素</h1>
<ul>
<li>第一项元素</li>
<li>第二项元素</li>
<li>第三项元素</li>
<li>第四项元素</li>
<li>第五项元素</li>
</ul>
<input id="apple" value="11" />
<input id="flower" checked="checked" value="22" />
</body>
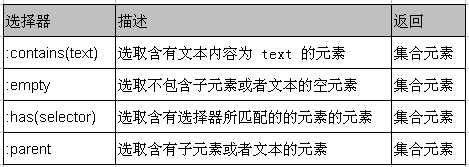
2.内容过滤器

获取div内容包含”我“的元素
$(document).ready(function(){
$("#btn1").click(function(){
$("div:contains(‘qin‘)").css("background","#bfa");
})
})
获取为空的div
$(document).ready(function(){
$("#btn2").click(function(){
$("div:empty").css("background","#bfa");
}) });
获取含有p元素选择器的div
$(document).ready(function(){
$("#btn3").click(function(){
$("div:has(p)").css("background","#bfa");
}) });
获取含有子元素或者文本的div
$(document).ready(function(){
$("#btn4").click(function(){
$("div:parent").css("background","#bfa");
}) });
<body>
<div>我是秦怡</div>
<div>我喜欢看电影</div>
<div>你呢<p>我是p</p></div>
<div style="width:100px; height:100px;"></div>
<input type="button" value="匹配包含给定文本的元素" id="btn1" />
<input type="button" value="匹配所有不包含子元素或者文本的空元素" id="btn2" />
<input type="button" value="匹配含有选择器所匹配的元素的元素" id="btn3" />
<input type="button" value="匹配含有子元素或者文本的元素" id="btn4" />
</body>
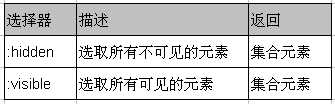
3.可见性过滤器

显示隐藏的tr
$(document).ready(function(){
$("#btn5").click(function(){
$("tr:hidden").show();
}) });
隐藏显示的tr
$(document).ready(function(){
$("#btn6").click(function(){
$("tr:visible").hide();
}) });
<table>
<tr style="display:none"><td>我是隐藏的元素</td></tr>
<tr><td>我是显示的元素</td></tr>
</table>
<input type="button" value="查找隐藏的元素" id="btn5" />
<input type="button" value="隐藏显示的元素" id="btn6" />
标签:
原文地址:http://www.cnblogs.com/qinyi173/p/4948684.html