标签:
事件:能被JavaScript检测到的活动 用户动作(鼠标或键盘操作等) 状态变化(加载、改变文本框内容等)
事件处理函数:当该活动发生时(称之为触发事件时),所执行的响应该活动的函数
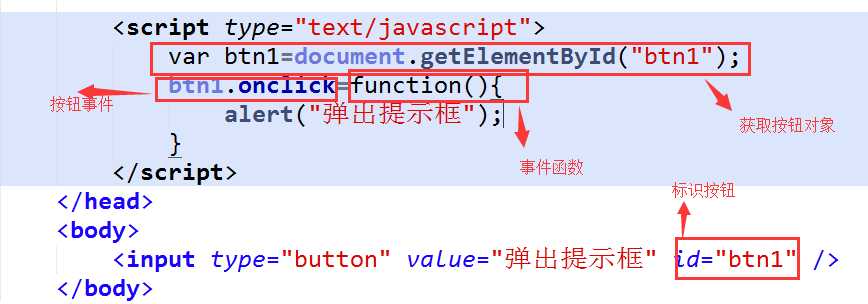
当然事件通常是和事件处理函数进行绑定的,如图所示

绑定事件函数除了上面的这种方式还可以如下所示进行事件函数的绑定

有关事件处理进行如下总结:
(1)事件的发生首先需要触发事件
(2)事件发生时会执行操作来响应该事件
(3)响应事件的操作通常是函数
由以上内容我们可以得到一个事件触发的过程:
1、找到相应的html元素,也就是要发生事件的元素获取方式如上面的例子
2、确定要发生的事件
3、确定要如何来操作,也就是函数怎么写
标签:
原文地址:http://www.cnblogs.com/yangshengqiang/p/4948961.html