标签:
jQuery UI Autocomplete是jQuery UI的自动完成组件,支持本地的Array/JSON数组、通过ajax请求的Array/JSON数组、JSONP、以及Function等方式来获取数据。
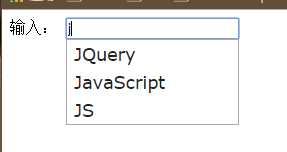
Array数组的简单例子:
<script type="text/javascript" src="jquery-1.10.2.js"></script>
<script src="jquery.ui.core.js"></script>
<script src="jquery.ui.widget.js"></script>
<script src="jquery.ui.position.js"></script>
<script src="jquery.ui.autocomplete.js"></script>
<script type="text/javascript">
$(function(){
var projects = [
"JQuery",
"JavaScript",
"HTML",
"PHP",
"JS"
];
$("#tags").autocomplete({
source : projects,
});
})
</script>
</head>
<body>
<div class="box">
<label for="tags">输入:</label>
<input id="tags">
</div>
</body>
</html>

普通数组是没有特殊要求的,可是JSON则要求有label,value这个两个属性
var projects = [
{
value: "这是jquery",
label: "JQuery",
desc: "NO",
icon: "jquery_32x32.png"
},
{
value: "这是javascript",
label: "JavaScript",
desc: "Yes",
icon: "javascript_32x32.png"
},
{
value: "这是PHP",
label: "PHP",
desc: "Yes && NO",
icon: "php_32x32.png"
}
];
$("#tags").autocomplete({
minLength : 0,
source : projects,
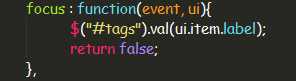
focus : function(event, ui){
$("#tags").val(ui.item.label);
return false;
},
select : function (event, ui){
$("#tags").val(ui.item.label);
$("#tags-description").html(ui.item.desc);
$("#tags-icon").attr("src", "images/" + ui.item.icon);
return false;
}
});
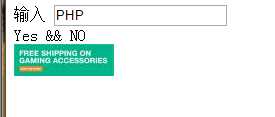
<div class="box">
<label for="tags">输入</label>
<input id="tags">
<div id="tags-description"></div>
<div id="tags-icon"></div>
</div>

上图就是点击选中后对其他标签的修改
在autocompelte中可以通过ui参数去调用json中的键值,同时也能对外部标签(是指#tags绑定autocomplete以外的标签)进行修改
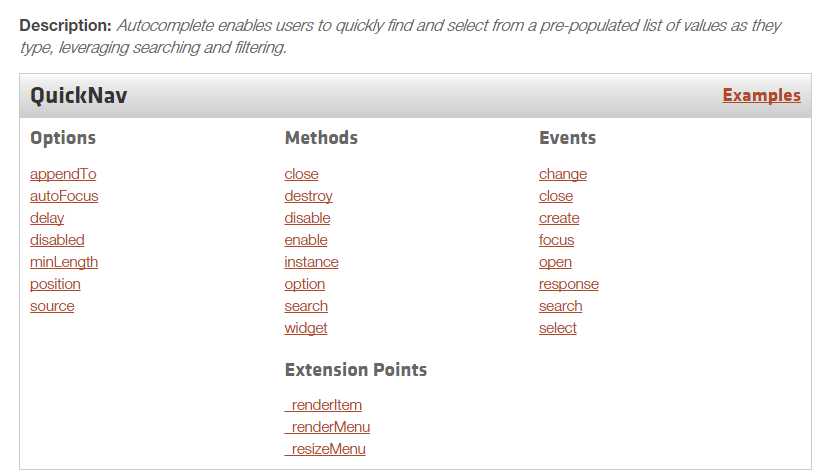
autocomplete常用参数:
source:可以是array、function,也可以是请求地址,就是string
minLength:字符达到minLength时就激活Autocomplete
autoFocus:当autocomplete弹出时,自动选择第一个
delay:延迟多少秒后激活Autocokplete
常用的监听事件:
1.create(event, ui):Autocomplete创建时,可以在此事件中,对外观进行一些控制
2.search(event, ui): 在开始请求之前,可以在此事件中返回false来取消请求
3.open(event, ui):Autocomplete的结果列表弹出时
4.focus(event, ui):Autocomplete的结果列表任意一项获得焦点时,ui.item为获得焦点的项
5.select(event, ui):Autocomplete的结果列表任意一项选中时,ui.item为选中的项
6.close(event, ui):Autocomplete的结果列表关闭时
7.change(event, ui):当值改变时,ui.item为选中的项
Focus 事件
选项中移动的时候,被指向的选项得到焦点,但是还没有被选中的时候,将会触发这个事件

Select 事件
当一个项目被选中的时候,将会触发这个事件,默认的处理是使用这个值替换掉输入框中的内容
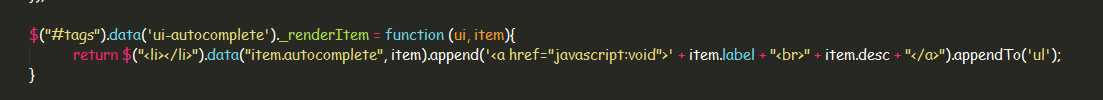
自定义的显示格式,通过_renderItem方法,自定义提示的显示方式

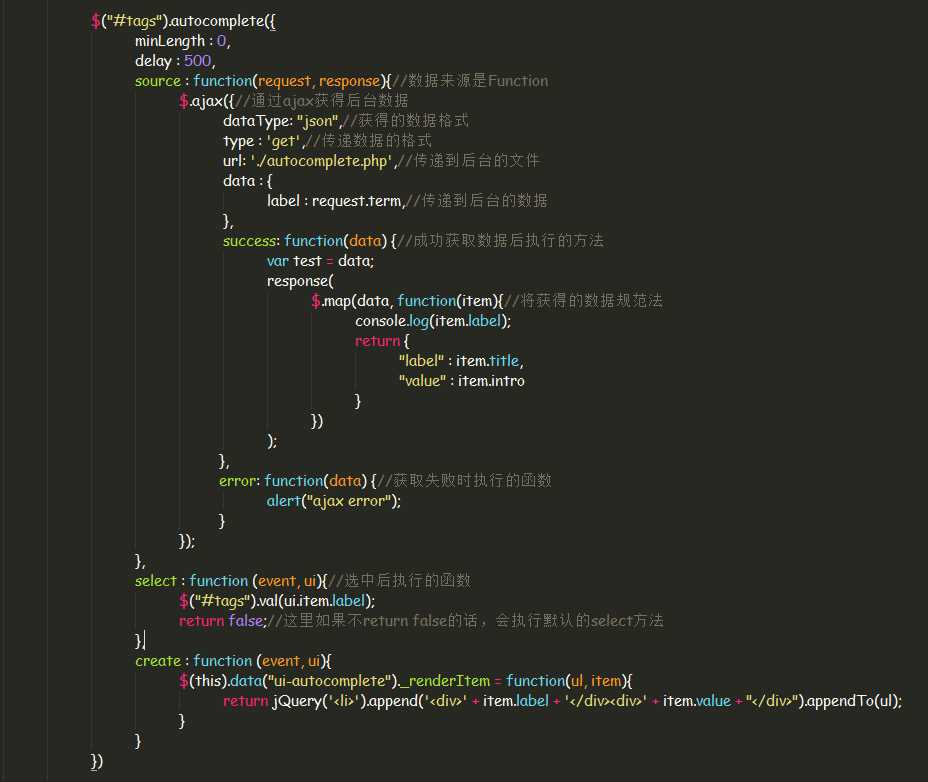
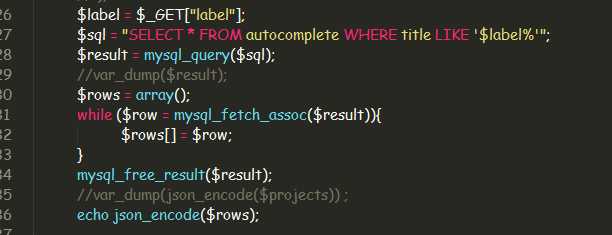
以下就是autocomplete通过ajax将后台数据获取,最终显示在页面的案列


上面autocomplete的source属性设置是function的函数,function有两个函数:request和response。
request是一个对象,只有一个属性term,它代表输入框的值
response是一个回调函数,只有一个参数,就是后台返回的数据
select函数有默认函数,如果不return false的话,那么默认的函数也会执行
Jquery ui autocomplete的官方手册https://api.jqueryui.com/autocomplete/

标签:
原文地址:http://www.cnblogs.com/kevindon002/p/4949051.html