标签:
过滤选择器
4、属性过滤器

查找所有含有 id 属性的 div 元素
$(document).ready(function(){
$("div[id]").css("color","red");
});
<body>
<div>test1</div>
<div id="d">test2</div>
</body>
查找所有name是qin的input并选中
$(document).ready(function(){
$("input[name=‘qin‘]").attr("checked","true");
});
</script>
查找所有name不是qin的input并选中
$(document).ready(function(){
$("input[name!=‘qin‘]").attr("checked","true");
});
查找所有name以qin开头的input
$(document).ready(function(){
$("input[name^=‘qin‘]").attr("checked","true");
});
查找所有name以lol结尾的input并选中
$(document).ready(function(){
$("input[name$=‘lol‘]").attr("checked","true");
});
查找所有name包含o的input并选中
$(document).ready(function(){
$("input[name*=‘o‘]").attr("checked","true");
});
查找所有含有id属性的并且name的结尾是e的input并选中
$(document).ready(function(){
$("input[id][name$=‘e‘]").attr("checked","true");
});
<body>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" />3
</body>
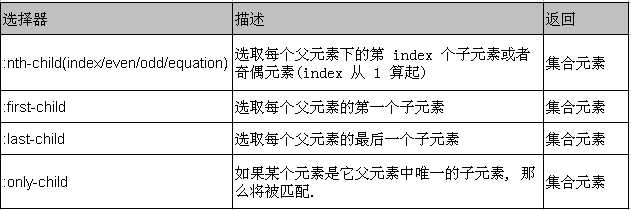
5.子元素过滤选择器

匹配ul的第二个li (索引从1开始)
$(document).ready(function(){
$("ul li:nth-child(2)").css("color","red");
});
只匹配ul第1个元素
$(document).ready(function(){
$("ul li:first-child").css("color","red");
});
匹配ul最后一个li
$(document).ready(function(){
$("ul li:last-child").css("color","red");
});
匹配ul中是唯一的li
$(document).ready(function(){
$("ul li:only-child").css("color","red");
});
<body>
<div>test1</div>
<div id="d">test2</div>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" id="test" />3
<ul>
<li>qin</li>
<li>yi</li>
<li>test</li>
</ul>
<ul>
<li>only</li>
</ul>
</body>
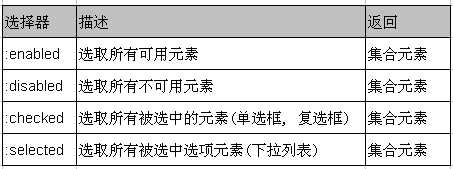
6.表单对象属性过滤选择器

匹配所有可用的input元素
$(document).ready(function(){
$("input:enabled").attr("checked","true");
});
匹配所有不可用的input元素
$(document).ready(function(){
$("input:disabled").attr("checked","true");
});
匹配所有选中的input元素((复选框、单选框等,不包括select中的option))
$(document).ready(function(){
$("input:checked").attr("checked","true");
});
匹配所有选中的option元素(下拉列表)
$(document).ready(function(){
$("select option:selected").css("background","#bfa");
});
<body>
<input type="checkbox" name="qin" value="Hot Fuzz" />1
<input type="checkbox" name="yilol" value="Cold Fusion" />2
<input type="checkbox" name="love" value="Evil Plans" id="test" />3
<input type="checkbox" name="email" disabled="disabled" />disabled
<select>
<option value="1" >qin</option>
<option value="2" selected="selected">yi</option>
<option>test</option>
</select>
</body>
7.7.表单选择器

匹配所有input类型:
$(document).ready(function(){
$(":input").css("background","#bfa");
});
匹配所有文本框:
$(document).ready(function(){
$(":text").css("background","#bfa");
});
匹配所有密码框:
$(document).ready(function(){
$(":password").css("background","#bfa");
});
匹配所有单选按钮:
$(document).ready(function(){
$(":radio").css("background","#bfa");
});
匹配所有复选框:
$(document).ready(function(){
$(":checkbox").css("background","#bfa");
});
匹配所有提交按钮:
$(document).ready(function(){
$(":submit").css("background","#bfa");
});
<body>
<div>test1</div>
<div id="d">test2</div>
<input type="button" value="Input Button"/>
<input type="checkbox" />
<input type="password" />
<input type="radio" />
<input type="reset" />
<input type="text" />
<input type="submit" />
</body>
标签:
原文地址:http://www.cnblogs.com/qinyi173/p/4951320.html