标签:
之前对CSS的浮动布局总是一知半解,最近开发中用的多了,对它的用法进行一些总结,以便以后忘记时可以查到。哈哈,别说我记性不好,我可是说真的,毕竟前端的知识实在是多而杂,多做笔记,遇到问题时网上搜索资料是其一,但我觉得更重要的是把你遇到的问题和解决方法记录下来。。这样以后你的开发效率是多高。言归正传,对浮动进行一些记录。
1.首先,网页是一个文档流,默认按块元素和级联元素从左到右,从上至下的依次显示。而Float浮动元素,就好比是漂浮在了文档流之上,不占据文档流的位置。
如下就是不进行任何浮动的文档页面:

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style rel="stylesheet"> .content{ width: 500px; border: 1px solid red; background: cornflowerblue; height: 400px; } .boat{ width: 100px;height: 100px; background: red; border: 1px solid #f7ffec; } .nofloat{ height: 50px; background: yellow; border: 1px solid #195dff; } </style> </head> <body> <div class="content"> <div class="nofloat"> 我占据父级的一整行</div> <div class="boat">我是漂浮的小船 现在没浮动</div> <div class="boat">我是漂浮的小船 现在没浮动</div> <div class="boat">我是漂浮的小船 现在没浮动</div> </div> </body> </html>
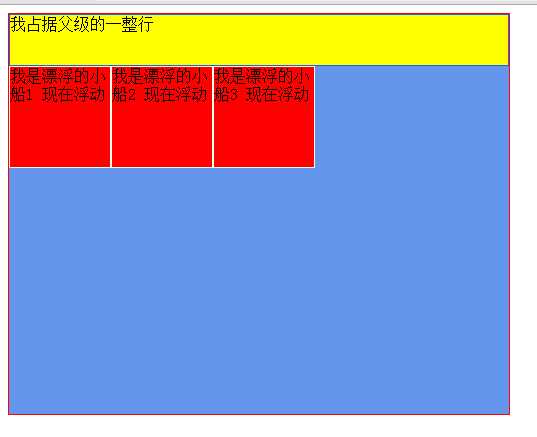
2.接下来我们把小船进行浮动,左浮动右浮动都行。效果如下:

.boat{ width: 100px;height: 100px; background: red; border: 1px solid #f7ffec; float: left; }
可以清楚的看到,当浮动元素的兄弟元素(同级元素)独占一行或者预留的空间不足时,浮动元素会换行浮动。浮动是相对的,是相对其直接父级元素浮动,如在此处,.boat是相对于.content浮动的,可以用此来进行响应式布局,相对于父元素宽高的百分比。另外,如果不想让浮动元素不浮动在一行或者相邻,可以让后来的浮动元素不浮动去靠着之前浮动好了的元素,什么意思呢?就是如果小船3说小船1和2太烦了,不想浮动在他门后面,这时他可以告诉上帝(浏览器说)我的左边不能有浮动,代码为:
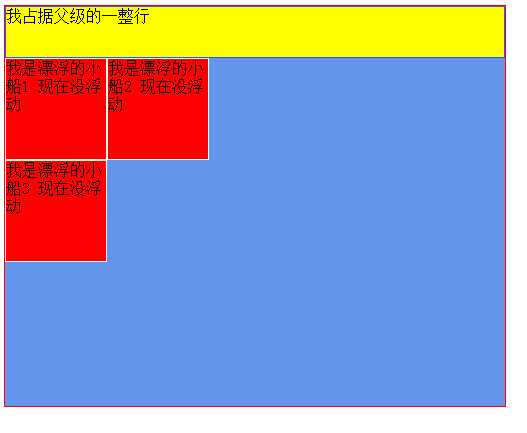
.boat:last-child{ clear: left; }
注意:因为这些类名都相同,所以用.boat:last-child选择最后一个DOM元素,当然也可以为三个小船设置不同的class类名。
效果如下:

同理:一个浮动元素如果不想让其右边右浮动元素,也可以在右边的浮动元素上加上clear:left或者right。注意,不是在本身加,而是在原本挨着但是现在想踢开的那个元素上加。还有也可以不让左右两边有浮动的元素,利用clear:both;
个人理解的总结,如有错误之处,欢迎指正
标签:
原文地址:http://www.cnblogs.com/alvin2147483647/p/4951355.html