标签:

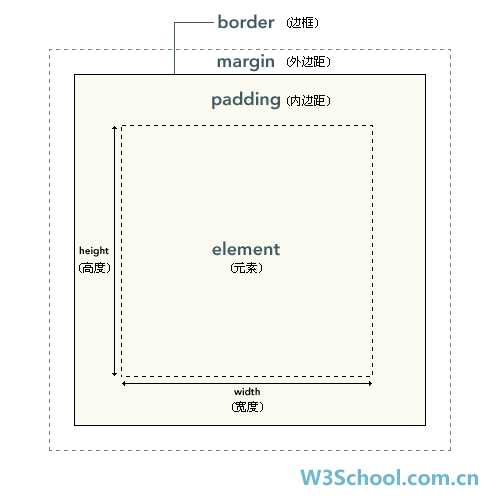
方框和边框, 边框的顺序为, 上右下左
框的width和height不包括边距的宽度, 设置多少就是多少, margin代表外边距, padding代表内边距, border是边框, 边框border的属性还有style, background-color, 单独写一个color是指的框内文本的颜色
边距可以分别设置, 顺序为上右下左顺时针方向

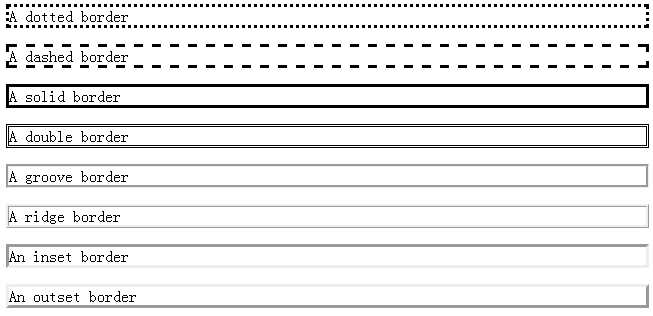
p.inset {border-style: inset}
p.outset {border-style: outset}
inset和outset分别表示内凹和外凸的边框
标签:
原文地址:http://www.cnblogs.com/wgbs25673578/p/4952409.html