标签:
这个确实搞了一段时间,但成就感有啦。。。
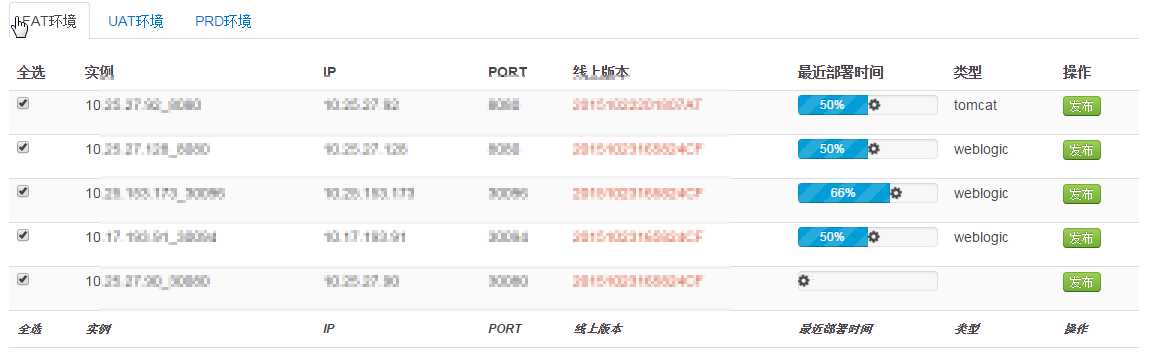
哈哈,这个自动部署平吧,异步队列CELERY+REDIS,发布进度实时AJAX的技术点全部打通!!!
而获取实时进度,我用的是RESTFUL FRAMEWORK提供的API,让JSON数据实时返回。
我都快被自已的想法感动!:)
重点代码:
function showPercent(id_data){
var _interval; var percent_value; $.getJSON("url" + id_data, function(data,state){ if (state == ‘success‘) { $(‘#‘ + id_data).html("<div class=‘uk-progress uk-progress-striped uk-progress-active‘><div class=‘uk-progress-bar‘ style=‘width: " + data.deploy_status + "%;‘>" + data.deploy_status + "%</div><i class=‘uk-icon-cog uk-icon-spin‘></i></div>"); percent_value = data.deploy_status; console.log(percent_value) if ( percent_value != 100 ){ _interval = setInterval(showPercent(id_data), 3000); } else { clearInterval(_interval); $(‘#‘ + id_data).html("<div class=‘uk-progress uk-progress-striped uk-progress-success‘><div class=‘uk-progress-bar‘ style=‘width: " + data.deploy_status + "%;‘>" + data.deploy_status + "%</div></div>"); }; }; } ); };
来个图:

标签:
原文地址:http://www.cnblogs.com/aguncn/p/4952309.html