标签:
HTML代码的话就是
<ul id="ul1"></ul>
css
body,ul,li{margin: 0;padding: 0;font-family: "黑体";background: #eee;}
li{list-style: none;}
#ul1{margin: 20px auto;border-top: 1px solid #666;border-left: 1px solid #666;overflow: hidden;text-align: center;}
#ul1 li{float: left;border-bottom: 1px solid #666;border-right: 1px solid #666;font-size: 18px;transition:background 1s linear;}
js
var oUl = document.getElementById(‘ul1‘);
var aLi = oUl.getElementsByTagName(‘li‘);
var size = 10;
var sizeGrid = 60;
var len = size*size;
var arr = [];
oUl.style.width = size*(sizeGrid + 1) + ‘px‘;
oUl.style.height = size*(sizeGrid + 1) + ‘px‘;
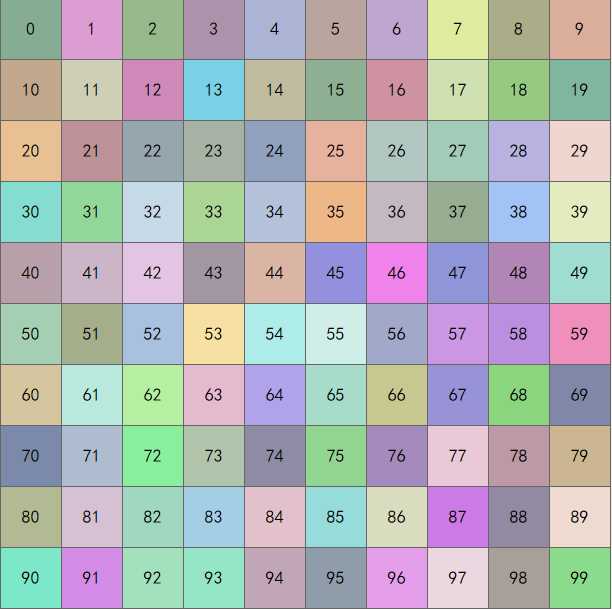
for(var i=0; i<len; i++){
var oLi = document.createElement(‘li‘);
oLi.style.width = sizeGrid + ‘px‘;
oLi.style.height = sizeGrid + ‘px‘;
oLi.innerHTML = i;
oLi.style.lineHeight = sizeGrid + ‘px‘;
arr.push( i );
oLi.style.background = "rgba(" +Math.floor(Math.random()*255 + 1)+ "," +Math.floor(Math.random()*255 + 1)+ "," +Math.floor(Math.random()*255 + 1)+ "," +.5+ ")";
//console.log( arr );
oUl.appendChild( oLi );
}
console.log( aLi.length );
setInterval(function(){
for(var i=0; i<aLi.length; i++){
aLi[i].style.background = "rgba(" +Math.floor(Math.random()*255 + 1)+ "," +Math.floor(Math.random()*255 + 1)+ "," +Math.floor(Math.random()*255 + 1)+ "," +.5+ ")";
}
console.log(1);
}, 1500);
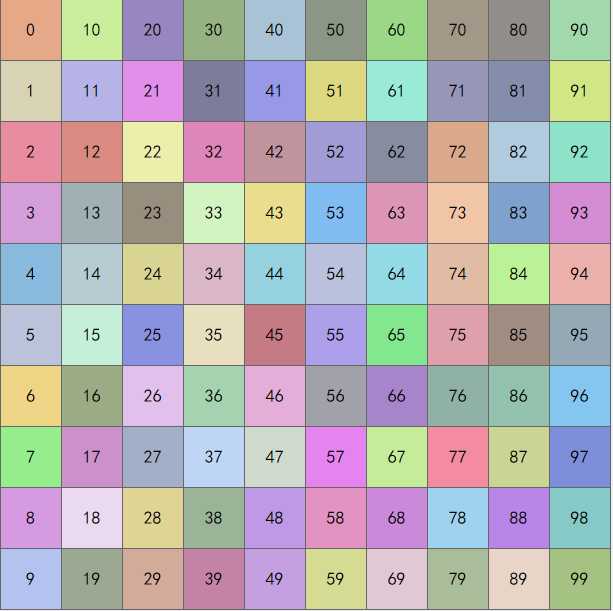
arr = changeXY(arr);
//console.log( arr );
for(var i=0; i<arr.length; i++){
aLi[i].innerHTML = arr[i];
}
function changeXY( arr ){
var newArr = [];
var iNow = 0;
(function(){
if(size == iNow){
return;
}
for(var i=0; i<arr.length; i++){
if( i%size == iNow){
newArr.push( arr[i] );
}
}
iNow++;
arguments.callee();
})()
/*for(var i=0; i<arr.length; i++){
if( i%size == iNow){
newArr.push( arr[i] );
}
}*/
//console.log( newArr );
return newArr;
}


标签:
原文地址:http://www.cnblogs.com/fuxiang-yang/p/4954049.html