标签:
第三方(SDWebImage, 网络类AFNetWorking)
cell的创建方式
1.自己判断cell==nil, 没有就创建
2.通过注册形式, 创建cell, 没有自动生成cell
[self.myTableView registerClass:[UITableViewCell class] forCellReuseIdentifier:identifier];
当需要展示一个cell时, 就去重用池中找cell, 如果有, 就直接使用, 如果没有, 会根据之前注册的cell类型, 自动创建一个cell
UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier forIndexPath:indexPath];
cell.textLabel.text = @"Hello World";
cell.detailTextLabel.text = @"你好, 世界!";
return cell;
3.通过xib来创建cell

static NSString *identifier1 = @"MyCell";
MyCell *myCell = [tableView dequeueReusableCellWithIdentifier:identifier1];
if (myCell == nil) {
//Xib编译过后就是Nib文件
myCell = [[[NSBundle mainBundle] loadNibNamed:@"MyCell" owner:self options:nil] firstObject];
}
return myCell;
4.通过注册xib来创建cell
[self.myTableView registerNib:[UINib nibWithNibName:@"MyCell" bundle:nil] forCellReuseIdentifier:identifier2];
MyCell *cell = [tableView dequeueReusableCellWithIdentifier:identifier2 forIndexPath:indexPath];
return cell;
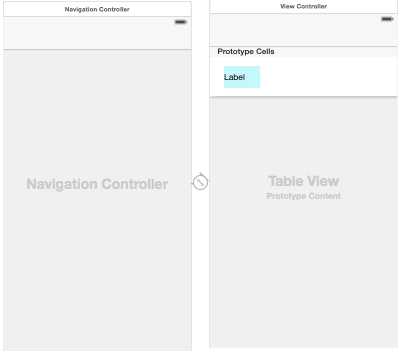
5.在storyboard中创建cell
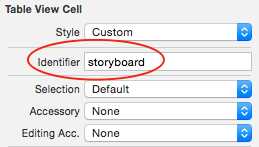
 注: identitier要一致
注: identitier要一致

UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"storyboard" forIndexPath:indexPath]; return cell;
第三方
1.SVPullToRefresh, 下拉刷新, 上拉加载方法

2.SDWebImage, 异步图片加载方法, 自动缓存图片
3.AFNetWorking, 网络类

网络类AFNetWorking, 基于Foundation框架
1.iOS8之前是基于NSURLConnection和NSOperation
2.iOS9开始是基于NSURLSession和NSOperation
ARC和MRC之间的修改
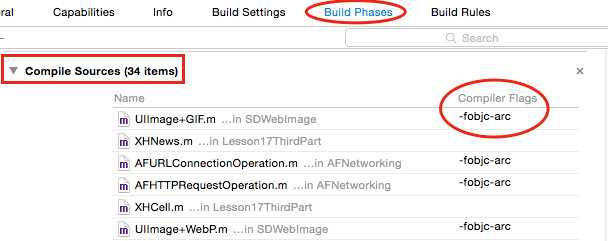
如果你的项目使用的非ARC模式,则为ARC模式的代码文件加入-fobjc-arc标签。
如果你的项目使用的ARC模式,则为非ARC模式的代码文件加入 -fno-objc-arc标签。
添加标签的方法:
1.打开:你的target - Bulid Phases -Compile Sources。
2.双击对应的*.m文件。
3.在弹出的窗口中输入上面提到的标签 -fobjc-arc / -fno-objc-arc.
4.直接按Enter键保存

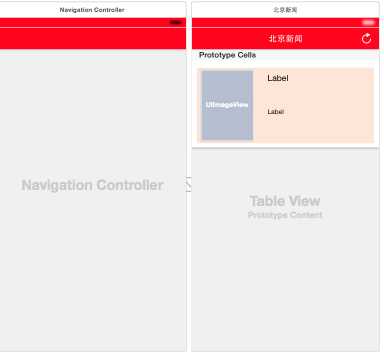
刷新功能

在storyboard上创建自定义cell
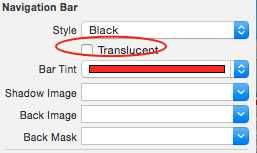
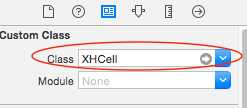
 将导航栏毛玻璃效果取消, 让cell从导航栏开始, 将自定义cell和创建的UITableViewCell子类关联
将导航栏毛玻璃效果取消, 让cell从导航栏开始, 将自定义cell和创建的UITableViewCell子类关联


HometableViewController.m
#import "HomeTableViewController.h"
#import "AFNetworking.h"
#import "XHNews.h"
#import "XHCell.h"
#import "UIImageView+WebCache.h" #import "SVPullToRefresh.h" @interface HomeTableViewController () - (IBAction)refresh:(id)sender; @property (nonatomic, retain) NSMutableArray *dataArray; @property (nonatomic, assign) NSInteger page; @end @implementation HomeTableViewController - (void)dealloc { [_dataArray release]; [super dealloc]; } - (void)viewDidLoad { [super viewDidLoad]; self.page = 1; self.dataArray = [NSMutableArray arrayWithCapacity:20]; //下拉刷新 [self.tableView addPullToRefreshWithActionHandler:^{ NSLog(@"下拉"); self.page = 1; [self refresh:nil]; }]; //自动刷新 [self.tableView triggerPullToRefresh]; //上拉加载更多 [self.tableView addInfiniteScrollingWithActionHandler:^{ NSLog(@"加载更多"); self.page++; [self refresh:nil]; }]; } - (void)didReceiveMemoryWarning { [super didReceiveMemoryWarning]; // Dispose of any resources that can be recreated. } #pragma mark - Table view data source - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView { return 1; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return self.dataArray.count; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { XHCell *cell = [tableView dequeueReusableCellWithIdentifier:@"XHNews" forIndexPath:indexPath]; cell.bgView.layer.cornerRadius = 7; XHNews *news = _dataArray[indexPath.row]; cell.titleLabel.text = news.title; cell.contentLabel.text = news.desc; SDWebImage, 图片异步加载的类库, 支持图片下载, 自动缓存, 并且对UIImageView类写了分类(Category), 使用方便
//同步加载图片 // cell.photoView.image = [UIImage imageWithData:[NSData dataWithContentsOfURL:[NSURL URLWithString:news.hot_pic]]];
异步加载图片
[cell.photoView sd_setImageWithURL:[NSURL URLWithString:news.hot_pic] placeholderImage:[UIImage imageNamed:@"none.jpg"]]; return cell; } - (IBAction)refresh:(id)sender { //网络请求(异步get) NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://www.bjnews.com.cn/api/get_hotlist.php?page=1"]]; [NSURLConnection sendAsynchronousRequest:request queue:[NSOperationQueue mainQueue] completionHandler:^(NSURLResponse *response, NSData *data, NSError *connectionError) { NSLog(@"%@", data); //JSON解析 NSDictionary *dic = [NSJSONSerialization JSONObjectWithData:data options:NSJSONReadingMutableLeaves error:nil]; NSLog(@"%@", dic); }]; 网络类AFNetWorking, 基于Foundation框架 1.iOS8之前是基于NSURLConnection和NSOperation 2.iOS9开始是基于NSURLSession和NSOperation ARC和MRC之间的修改 如果你的项目使用的非ARC模式,则为ARC模式的代码文件加入-fobjc-arc标签。 如果你的项目使用的ARC模式,则为非ARC模式的代码文件加入 -fno-objc-arc标签。 添加标签的方法: 1.打开:你的target - Bulid Phases -Compile Sources。 2.双击对应的*.m文件。 3.在弹出的窗口中输入上面提到的标签 -fobjc-arc / -fno-objc-arc. 4.直接按Enter键保存 //发起网络请求 AFHTTPRequestOperationManager *manager = [AFHTTPRequestOperationManager manager]; 当content-type不识别时, 可以设置contenttype类型 manager.responseSerializer.acceptableContentTypes = [NSSet setWithObject:@"text/html"]; //异步get请求, 自动解析JSON数据 NSString *string = [NSString stringWithFormat:@"http://www.bjnews.com.cn/api/get_hotlist.php?page=%ld", _page]; [manager GET:string parameters:nil success:^(AFHTTPRequestOperation *operation, id responseObject) { //成功时执行 //判断是不是下拉刷新, 如果是, 清空内容 if (self.page == 1) { [self.dataArray removeAllObjects]; } //数据封装 NSDictionary *dic = responseObject; for (NSDictionary *dictionary in dic[@"list"]) { //1 // XHNews *news = [[XHNews alloc] init]; // [news setValuesForKeysWithDictionary:dictionary]; //2. XHNews *news = [[XHNews alloc] initWithDictionary:dictionary]; [self.dataArray addObject:news]; [news release]; [self.tableView reloadData]; //停止loading [self.tableView.pullToRefreshView stopAnimating]; [self.tableView.infiniteScrollingView stopAnimating]; } NSLog(@"%@", _dataArray); } failure:^(AFHTTPRequestOperation *operation, NSError *error) { //失败时执行 NSLog(@"Error: %@", error); }]; } @end
第三方(SDWebImage, 网络类AFNetWorking)
标签:
原文地址:http://www.cnblogs.com/OrangesChen/p/4954125.html