标签:
android L 采用全新的UI风格。Material Design 风格
5.0推出了 5000多个API
Material 设计原则
任务管理
多媒体 提供新的API 以及播放的时候更好的体验,
存储 新的存储框架
webView 也是随着
ART 和 虚拟机 是公用的。
网络
了解 support包
新特性,用户界面的改变,支持 动态阴影的计算,有3D效果,把一个图层浮在另一个图层上面,有一个阴影。
android:elevation="10dp" 在Z轴有10dp 的高度。
通知栏的改进。 锁屏的时候可以看到通知栏, 使用场景
全新的设计语言,科技感,目标,创建完整的交互系统,能够构建跨平台的,触摸,鼠标,键盘,语音的方式,
引入了Z方向,。通过引入Z轴来达到3D效果。 有阴影就有光线, 直射,漫射。混合的光线。阴影来区层次
要有层次感的。
交互方式
表层响应 Surface reaction 会在元素的表米娜,想涟漪一样的动画
元素响应 Material response
镜像响应 Radial action 应该有水印一样的东西,
点击的时候 ,元素浮动效果。转场动画,有相同的元素 移到第二个界面转开。
平滑过度的,
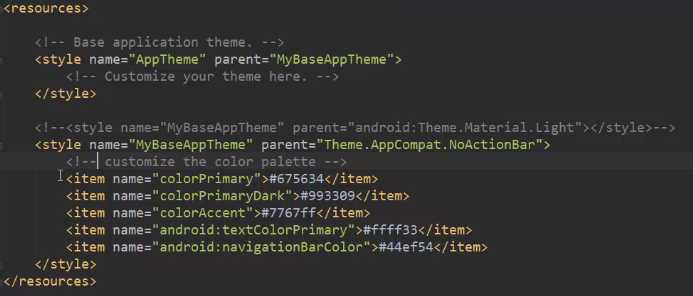
在AndroidManifest.XML文件中,AppTheme
<Style name="AppTheme" parent="MyBaseAppTheme">
继承自MyBaseAppTheme
</Style>
Theme.AppCompat.NoActionBar 是V7包里面的兼容主题。如果不考虑兼容性,就可以用这个
这个就是Material的主题
<style name="MyBaseAppTheme" parent="android.Theme.Material.Light"></style> 但是这不是推荐的。
兼容主题,安东rid为我们预定义的 主题
@android:style/Theme.Material(dark version) 深色主题
@android:style/Theme.Material.Light(light version) 浅色主题
@android:style/Theme.Material.Light.DarkActionBar 5.0中加上 actionBar
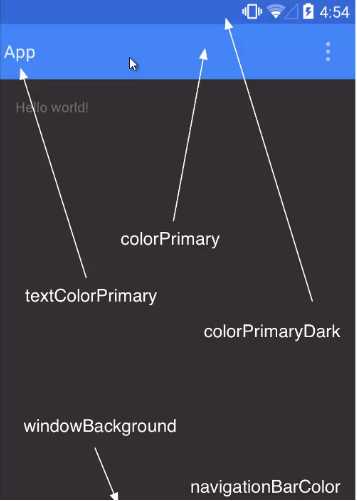
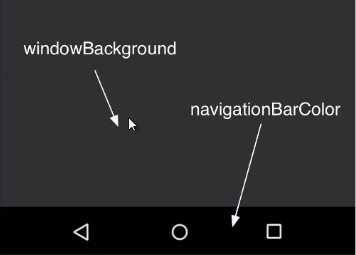
5.0后 状态栏 是可以定义的、


在XML里面都是可以改的

是用ToolBar
<android.support.v4.widget.DrawerLayout>
1、主界面
2、要展开的drawer
</android.support.v4.widget.DrawerLayout>
展示的抽屉,有两个,展开内容的菜单
如果要用ToolBar 必须设为 NoActionBar 的主题。否则是会要报错的
介绍一个开源的库, Material menu
例子1、 三个小球,一个小球在界外 跳起来,掉下来,弹几下,。。。
playSequentially(redBall1,redBall2);
Revel 动画,
水波纹。四周散开
标签:
原文地址:http://www.cnblogs.com/zrui513/p/4954389.html