标签:
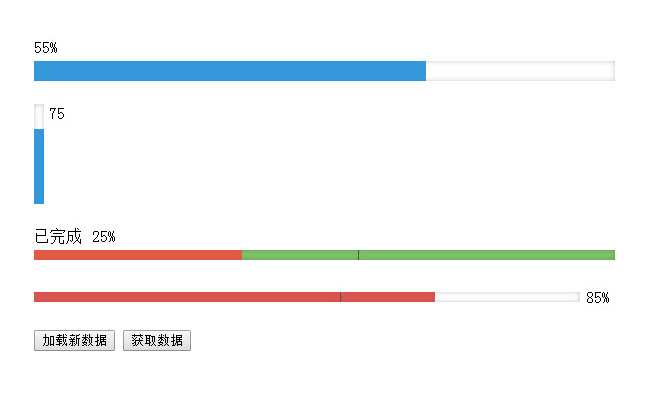
基于jQuery加载进度条特效代码是一款简单的加载新数据,获取数据jQuery进度条代码。

实现的代码。
html代码:
<div id="main"> <div class="demo"> <div class="bars"> <span id="bar">55</span> </div> <div class="bars"> <span id="bar2">75</span> </div> <div class="bars"> <span id="bar3">25</span> </div> <div class="bars"> <span id="bar4">45</span> <p><button id="load">加载新数据</button> <button id="get">获取数据</button></p> </div> </div> </div>
via:http://www.w2bc.com/article/2015-09-30-jquery-loading
标签:
原文地址:http://www.cnblogs.com/w2bc/p/4955146.html