标签:
一听标题,感觉十分的抽象。面向对象就是(Object-Oriented Programming)的首字母缩写:OOP,是当今最主流的编程方法。
那么,面向对象编程具体有什么好处呢。是如何来实现呢?通过下面的实例,我想可以给大家最简单直观的理解了。
好了,下面就来说说我们这篇博文主要要介绍的内容吧。今天,我们通过一个绘制几何图形的实例来介绍基本的面向对象思想。
首先我们,新建一个Command Tools的命令行工具项目,选择Foundation头文件。
1 /
2 // main.m
3 // ch3_OOP_Shapes
4 //
5 // Created by pcbeta on 14-11-18.
6 // Copyright (c) 2014年 julian. All rights reserved.
7 // 面向对象的基本实例,绘制几个几何图形
8
9 #import <Foundation/Foundation.h>
10 /* 1. enum 枚举类型 */
11 //定义绘制图形的类型: 圆形,矩形,椭圆形
12 typedef enum{
13 kCircle,
14 kRectangle,
15 kEgg
16 } ShapeType;
17
18 //定义绘制图形的颜色: 红色,绿色和蓝色
19 typedef enum{
20 kRedColor,
21 kGreenColor,
22 kBlueColor
23 } ShapeColor;
24
25 /* 2. struct 结构体 */
26 //定义图形的基本属性
27 typedef struct{
28 int x, y, width, height;
29 } ShapeRect;
30
31 //定义整体描述的形状
32 typedef struct{
33 ShapeType type;
34 ShapeColor color;
35 ShapeRect bounds;
36 } Shape;
如上面的代码所示,我们定义了两个枚举类型的变量,和两个结构图的变量。接下来,我们在main主函数中声明要绘画的几何图形数组。
分别定义了一个红色圆形,一个绿色矩形和一个蓝色椭圆型。
1 // 定义三个几何图形的数组
2 Shape shapes[3];
3 // 定义第一个几何图形为 红色的圆形,
4 ShapeRect rect0 ={0,0,10,30};
5 shapes[0].type = kCircle;
6 shapes[0].fillColor = kRedColor;
7 shapes[0].bounds = rect0;
8
9 // 定义第一个几何图形为 绿色的矩形,
10 ShapeRect rect1 ={30,40,50,60};
11 shapes[1].type = kRectangle;
12 shapes[1].fillColor = kGreenColor;
13 shapes[1].bounds = rect1;
14
15 // 定义第一个几何图形为 蓝色的椭圆形,
16 ShapeRect rect2 ={15,18,37,29};
17 shapes[2].type = kEgg;
18 shapes[2].fillColor = kBlueColor;
19 shapes[2].bounds = rect2;
接下来,我们要定义每个几个图形的画图函数了。
1 /* 3.定义获取颜色名称的函数 */
2 NSString *colorName (ShapeColor fillColor)
3 {
4 switch(fillColor)
5 {
6 case kRedColor:
7 return @"red";
8 break;
9 case kGreenColor:
10 return @"green";
11 break;
12 case kBlueColor:
13 return @"blue";
14 break;
15 }
16 }
17
18 /* 4.定义几何画图方法 */
19 // 定义一个画圆的方法
20 void drawCircle(ShapeRect bounds, ShapeColor fillColor)
21 {
22 NSLog(@"Drawing a circle at (%d %d %d %d) in %@",
23 bounds.x,
24 bounds.y,
25 bounds.height,
26 bounds.width,
27 colorName(fillColor));
28 }
29 // 定义一个画矩形的方法
30 void drawRectangle(ShapeRect bounds, ShapeColor fillColor)
31 {
32 NSLog(@"Drawing a rectangle at (%d %d %d %d) in %@",
33 bounds.x,
34 bounds.y,
35 bounds.height,
36 bounds.width,
37 colorName(fillColor));
38 }
39 // 定义一个画椭圆的方法
40 void drawEgg(ShapeRect bounds, ShapeColor fillColor)
41 {
42 NSLog(@"Drawing a egg at (%d %d %d %d) in %@",
43 bounds.x,
44 bounds.y,
45 bounds.height,
46 bounds.width,
47 colorName(fillColor));
48 }
这时,我们可以再定义一个总的画图方法。可以循环输出集合数组中不同类型的图形。代码如下:
1 //定义一个总的画图方法
2 void drawShape(Shape shapes[], int count)
3 {
4 for(int i=0; i<count; i++)
5 {
6 switch(shapes[i].type){
7 case kCircle:
8 drawCircle(shapes[i].bounds, shapes[i].fillColor);
9 break;
10 case kRectangle:
11 drawRectangle(shapes[i].bounds, shapes[i].fillColor);
12 break;
13 case kEgg:
14 drawEgg(shapes[i].bounds, shapes[i].fillColor);
15 break;
16 }
17 }
18 }
最后,我们来写main主函数。整合后,实现的代码如下:
1 int main(int argc, const char * argv[])
2 {
3 // 定义三个几何图形的数组
4 Shape shapes[3];
5 // 定义第一个几何图形为 红色的圆形,
6 ShapeRect rect0 ={0,0,10,30};
7 shapes[0].type = kCircle;
8 shapes[0].fillColor = kRedColor;
9 shapes[0].bounds = rect0;
10
11 // 定义第二个几何图形为 绿色的矩形,
12 ShapeRect rect1 ={30,40,50,60};
13 shapes[1].type = kRectangle;
14 shapes[1].fillColor = kGreenColor;
15 shapes[1].bounds = rect1;
16
17 // 定义第三个几何图形为 蓝色的椭圆形,
18 ShapeRect rect2 ={15,18,37,29};
19 shapes[2].type = kEgg;
20 shapes[2].fillColor = kBlueColor;
21 shapes[2].bounds = rect2;
22
23 drawShape(shapes, 3);
24 return 0;
25 }
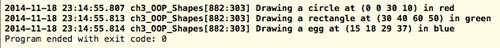
运行后的结果如下:

好了,例子写到这里。大家似乎看出点什么来了么?这里面的Shape其实就是一个简单的对象。他有ShapeTpye, ShapeColor, ShapeRect 这些属性。可以定义这个几何图形是什么类型,什么颜色,长宽高是什么。下篇博文,我们会仔细讲解面向对象编程的方法和概念。
魏兆辉的IOS基础学习笔记之六 OC语言基础-01 面向对象
标签:
原文地址:http://www.cnblogs.com/normalwzh/p/4957475.html