标签:
ASP.NET MVC中进行分页的方式有多种,在NuGet上有提供使用PagedList、PagedList.Mvc进行分页。
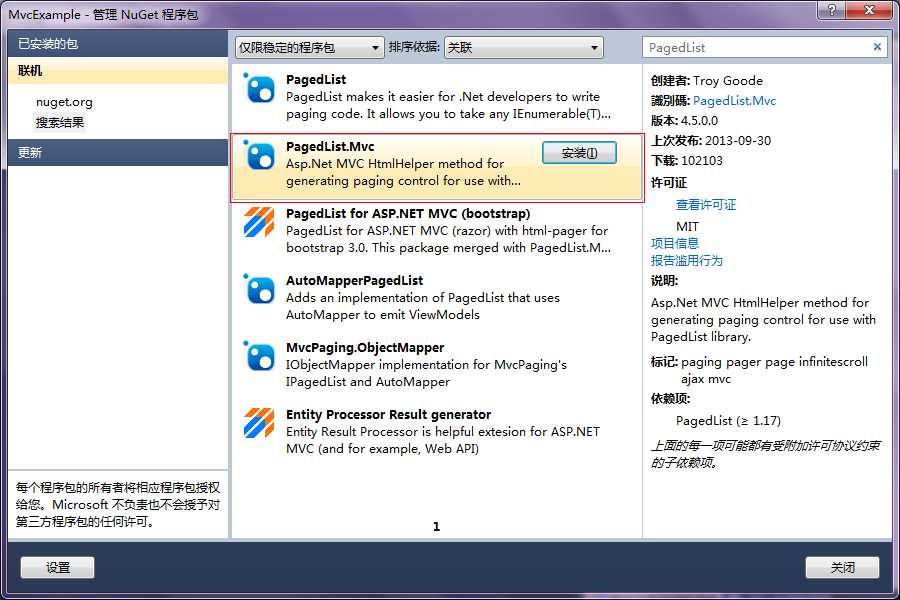
1. 通过NuGet引用PagedList.Mvc

在安装引用PagedList.Mvc的同时会安装引用PagedList。
1.看一下Controller页面的代码,最后就简单的一句,将List数据ToPagedList返回过去就可以了。原来爱怎么分页可以怎么分页。
//引用 using PagedList; namespace MvcApplication1.Controllers { public class SplitPageController : Controller { // // GET: /SplitPage/ public ActionResult Index(int page = 1) { //取数据 List<Package.Model.Message> lists = new List<Package.Model.Message>(); MessageDal message = new MessageDal(); DataSet ds = message.GetList(" 1=1 "); //转成List for (int i = 0; i < ds.Tables[0].Rows.Count; i++) { lists.Add(new Package.Model.Message() { gName = ds.Tables[0].Rows[i]["gName"].ToString(), gContent = ds.Tables[0].Rows[i]["gContent"].ToString() }); } //将数据分页后返回页面(这里可以在取数据的时候先分页后,再使用ToPagedList实现分页 return View( lists.ToPagedList(page, 2)); } } }
返回后在HTML页面的显示
@model PagedList.IPagedList<Package.Model.Message> @using PagedList.Mvc; @{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <table> <tr> <th> gname </th> <th> gContent </th> <th> </th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.gName) </td> <td> @Html.DisplayFor(modelItem => item.gContent) </td> <td></td> </tr> } </table> @Html.PagedListPager(Model, page => Url.Action("Index", new { page })) </body> </html>
参考这个原文:http://www.cnblogs.com/libingql/p/3486554.html
标签:
原文地址:http://www.cnblogs.com/cxeye/p/4957891.html