标签:
原理:
操作流程:
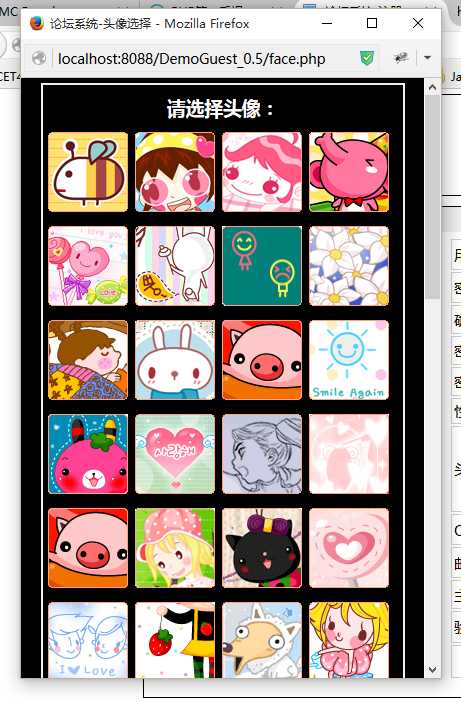
首先点击头像图片,弹出选择窗口,选中其中一个则窗口推出头像更换。
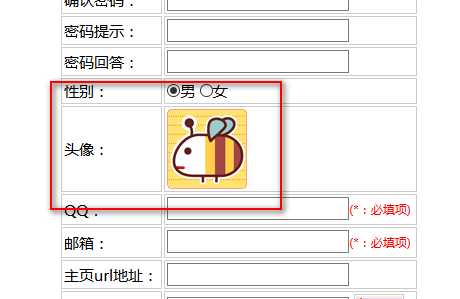
效果:


主页面代码:
<tr>
<td>头像:</td>
<td><input type="hidden" name="face" value=""/>
<img src="./face/m01.gif" alt="头像" class="face" id=‘faceimg‘ onclick="javascript:window.open(‘face.php‘,‘face‘,‘width=420,height=600,top=0,left=0,scrollbars=1‘);"/></td>
</tr>
子页面代码(弹出窗体页面):
<div id="face"> <h3>请选择头像:</h3> <?php foreach ($facearray as $num){ echo "<img src=‘face/".$num."‘ alt=‘face/".$num."‘ title=‘".$num."‘/>"; }?> </div>
使用的JS代码:
引用:
<!-- 点击更换头像 -->
<script type="text/javascript" src="./js/face.js"></script>
代码:
window.onload = function() { //获取face.php页面中的头像对象 var img = document.getElementsByTagName(‘img‘); //进行循环 for(i=0;i<img.length;i++){ //对选择的对象触发点击事件 img[i].onclick = function (){ //调用 _opener()函数 _opener(this.alt); }; } } //显示头像函数 function _opener(src){ //获取父页面头像对象 var faceimg = opener.document.getElementById(‘faceimg‘); //将头像的img更换 faceimg.src = src; //将父页面中的register表单中的name为face的值更改为src。 opener.document.register.face.value = src; }
标签:
原文地址:http://www.cnblogs.com/KTblog/p/4959561.html