标签:
代码如下,以便自己以后方便查阅:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>菜单二级联动效果</title> </head> <body> <script language="JavaScript" type="text/javascript"> /*var city=[ ["北京","天津","上海","重庆"], ["南京","苏州","南通","常州"], ["福州","福安","龙岩","南平"], ["广州","潮阳","潮州","澄海"], ["兰州","白银","定西","敦煌"] ];*/ //或者 var city = new Array; city[0] = Array("北京","天津","上海","重庆"); city[1] = Array("南京","苏州","南通","常州"); city[2] = Array("福州","福安","龙岩","南平"); city[3] = Array("广州","潮阳","潮州","澄海"); city[4] = Array("兰州","白银","定西","敦煌"); function getCity(){ var sltProvince=document.getElementById("province"); var sltCity=document.getElementById("city"); var provinceCity=city[sltProvince.selectedIndex-1]; sltCity.length=1; for(var i=0;i<provinceCity.length;i++){ sltCity[i+1]=new Option(provinceCity[i],provinceCity[i]); } } </script> <form action="#" name="theForm"> <select name="province" id="province" onchange="getCity()"> <option value="0">请选择所在省份</option> <option value="直辖市">直辖市</option> <option value="江苏省">江苏省</option> <option value="福建省">福建省</option> <option value="广东省">广东省</option> <option value="甘肃省">甘肃省</option> </select> <select id="city" name="city"> <option value="0">请选择所在城市</option> </select> </form> </body> </html>
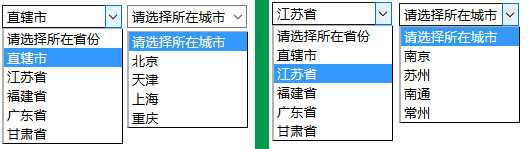
效果如下:

标签:
原文地址:http://www.cnblogs.com/longfeiPHP/p/4959382.html