标签:
原文:WPF笔记(1.8 资源与映射)——Hello,WPF!终于,看明白了,已经是凌晨1:39分。
这本书这一节写得实在是不好,一个local搞得我糊里糊涂,于是,准备按照他的思路,按照我的理解,改写一遍,包括源代码。
首先,这句话WPF新版本已经不用了:
<?Mapping XmlNamespace="local" ClrNamespace="DataBindingDemo" ?>,这里DataBindingDemo是例子的命名空间。
然后Window标签中这个属性设置
xmlns:local="local"——改为:
xmlns:local="clr-namespace:DataBindingDemo",这里把命名空间DataBindingDemo与命名空间local进行mapping。clr-namespace是固定语法,这能这么写。
接下来,在<Window.Resources>中设置资源:
 <local:Nicknames x:Key="XX">
<local:Nicknames x:Key="XX"> <local:Nickname Name="Don" Nick="Naked" />
<local:Nickname Name="Don" Nick="Naked" /> <local:Nickname Name="Martin" Nick="Gudge" />
<local:Nickname Name="Martin" Nick="Gudge" /> <local:Nickname Name="Tim" Nick="Stinky" />
<local:Nickname Name="Tim" Nick="Stinky" /> </local:Nicknames>
</local:Nicknames>这里local等价于DataBindingDemo,所以有NickName类,我们声名一个该类下的对象叫做XX,我们要做的是给XX增加一些资源,就是Nickname对象,于是有了相应的三笔数据。
*注,x:Key用于获取创建对象的名字。
然后在DockPanel中进行绑定,直接指到XX资源,这个刚才定义并赋值的对象:
<DockPanel DataContext="{StaticResource XX}">
这样,相应的后台构造函数改动为:
 public Window1()
public Window1()

 {
{ InitializeComponent();
InitializeComponent();
 this.addButton.Click += addButton_Click;
this.addButton.Click += addButton_Click;
 // get names collection from resources
// get names collection from resources this.names = (Nicknames)this.FindResource("XX");
this.names = (Nicknames)this.FindResource("XX");
 // no need to make data available for binding here
// no need to make data available for binding here //dockPanel.DataContext = this.names;
//dockPanel.DataContext = this.names; }
}可以看到,初始化和绑定按钮事件没有改变,下面这句话是关键:
this.names = (Nicknames)this.FindResource("XX");
也就是说,找到前台axml的XX对象,拆箱后转给names私有变量。不用再给dockPanel绑定数据了,因为前台xaml已经实现绑定了。
——例子讨论完毕。
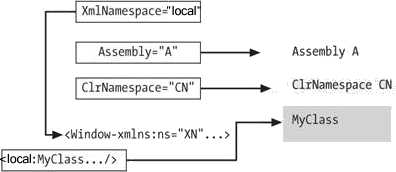
最后再讨论一下xaml的Mapping语法:重画一下那张图吧(原图有问题):
标签:
原文地址:http://www.cnblogs.com/lonelyxmas/p/4962740.html