标签:
本篇小随笔,记录下侧边栏的写法和ng-click点击选中事件。因为这个工程不让引用jQuery。所以ng-click选中事件用了一个比较笨的方法实现的。
下面是HTML页面
css部分引入了angular里面的bootstrap,它和bootstrap官网里面的还是有点区别的,可以直接去angularjs官网下载。
还有就是自己写的css样式。同时引入了angular.min.js。因为工程还需要使用嵌套路由的方式,所以引入了ui-router.js。
还有就是自己写的app.js。js顺序按照我的结构引入就行了。
下面是侧边栏CSS样式:
/* SIDERBAR STYLE */
.siderbar{
background-color: #3b3934;
border-right: 1px solid #2a251c;
position: fixed;
left: 0px;
margin-top: 0px;
height: 100%;
width: 80px;
}
.siderbar hr{
border: 0;
background-color: rgba(255,255,255,0.08);
height: 1px;
}
.sider-btn{
width: 80px;
height: 80px;
padding: 10%;
margin-top: 2px;
}
.sider-btn p{
color: rgba(255,255,255,0.5);
font-size: 10px;
margin-top: 6px;
}
/* SIDERBAR ACTIVE */
.sider-btn:active,
.sider-btn.active {
background-color: rgba(0,0,0,0.2);!important;
border-radius: 0;
outline: 0;
-webkit-box-shadow: inset 0 0px 0px rgba(0, 0, 0, .125);
box-shadow: inset 0 0px 0px rgba(0, 0, 0, .125);
}
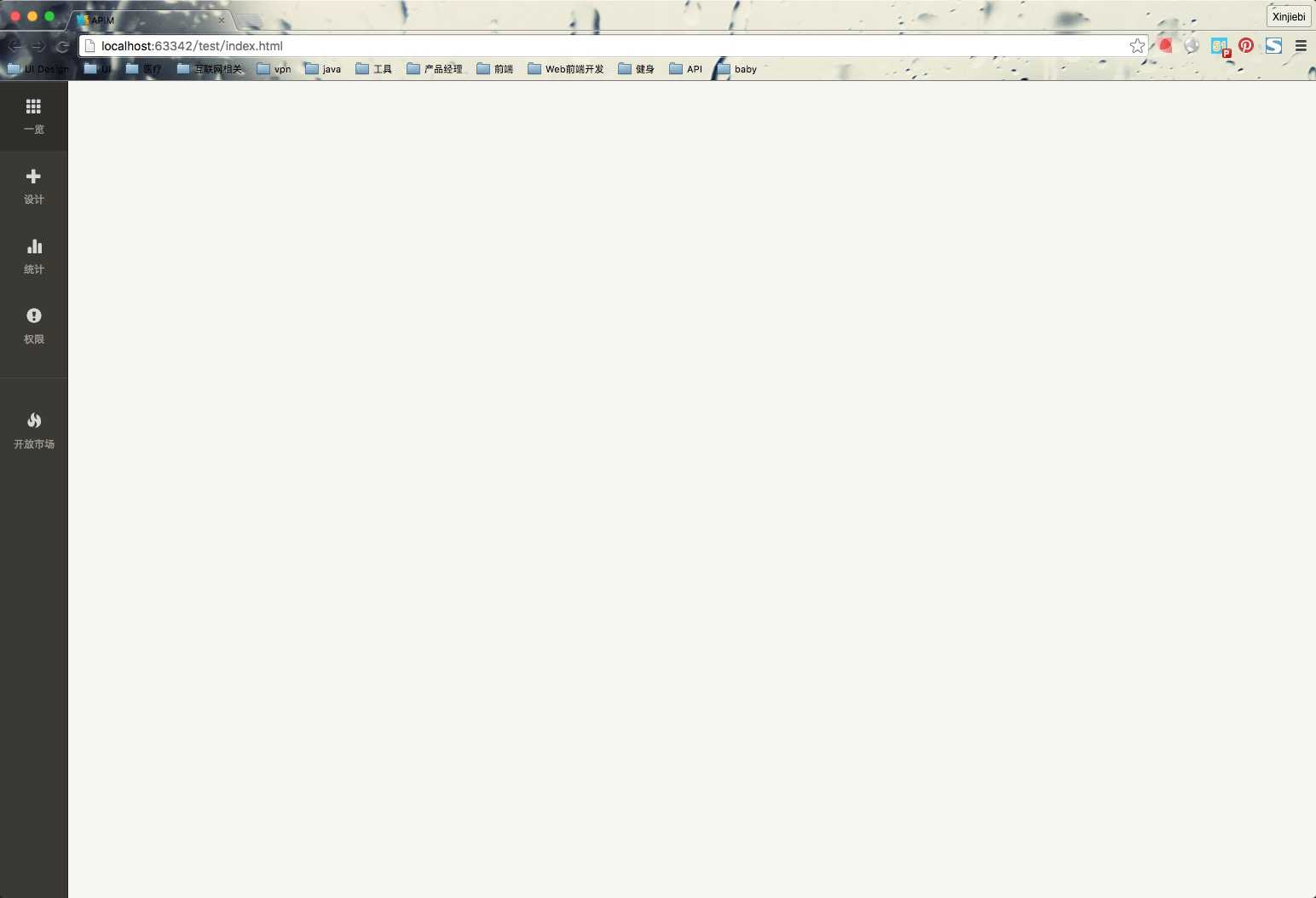
下面的图片则是运行后的:

额,忘记说下ng-click的事件了,您如果按照上面的运行,发现点击事件没有了~~~
<a href="" class="sider-btn btn btn-lg {{clickStyle2}}" ng-click="click2()" style="color: rgba(255,255,255,0.8)">
<span class="glyphicon glyphicon-plus" style="margin-top: 8px"></span>
<p>设计</p>
</a>
我在<a>标签的class中增加了{{clickStyle2}} 和 ng-click="click2()"这两项。
同时我再app.js做了一些声明,具体如下
var myApp = angular.module("myApp", [‘ui.router‘]);
myApp.config(function ($stateProvider, $urlRouterProvider) {
$urlRouterProvider.when("", "/Home");
$stateProvider
.state("Home", {
url: "/Home",
templateUrl: "Home.html"
});
});
//USE CLICKSTYLE SIDERBAR CLICK
myApp.controller("myindexController",function($scope){
$scope.clickStyle1 = "active";
$scope.click1 = function(){
$scope.clickStyle2 = $scope.clickStyle3 = $scope.clickStyle4= $scope.clickStyle5 = "";
$scope.clickStyle1 = "active";
}
$scope.click2 = function(){
$scope.clickStyle1 = $scope.clickStyle3 = $scope.clickStyle4= $scope.clickStyle5 = "";
$scope.clickStyle2 = "active";
}
$scope.click3 = function(){
$scope.clickStyle2 = $scope.clickStyle1 = $scope.clickStyle4= $scope.clickStyle5 = "";
$scope.clickStyle3 = "active";
}
$scope.click4 = function(){
$scope.clickStyle2 = $scope.clickStyle3 = $scope.clickStyle1= $scope.clickStyle5 = "";
$scope.clickStyle4 = "active";
}
$scope.click5 = function(){
$scope.clickStyle2 = $scope.clickStyle3 = $scope.clickStyle4= $scope.clickStyle1 = "";
$scope.clickStyle5 = "active";
}
});
js上面部分主要是用于嵌套路由的,大家可以不管。我这边放出来主要是因为我的click事件中有个声明myApp。
嵌套路由这快等我写出来了,在和大家一起分享。
标签:
原文地址:http://www.cnblogs.com/csl0910/p/4963103.html