标签:
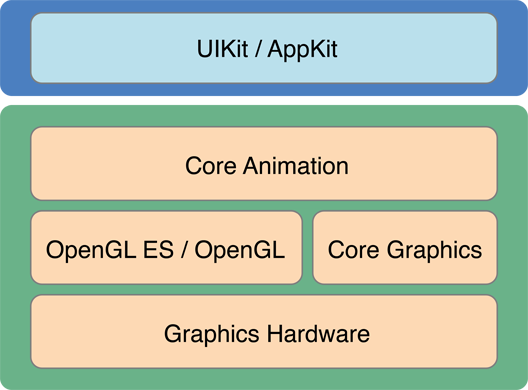
- 它是一套包含图形绘制,投影,动画的OC类集合。它就是一个framework。通过CoreAnimation提供的接口,你可以方便完成自己所想要的动画。

动画和拍电影一样,而我们就如同导演一样,全权负责这场小电影(:D)。
电影中有3类元素,演员,剧本,拍片。动画也一样,Layer,CAAnimation,addAnimation。
其中类比关系为
- CALayer : 演员
- CAAnimation :剧本
- addAnimation :拍片
举一个简单例子,我想导演异常杨幂(Layer)从花园蹦蹦跳跳移动到卧室的电影,过程分为
- 1.演员(杨幂)
- 2.剧本(从花园蹦蹦跳跳移动到卧室)
- 3.拍片(把演员、剧本组合起来)。
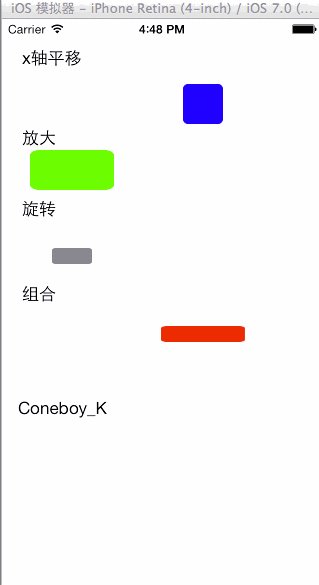
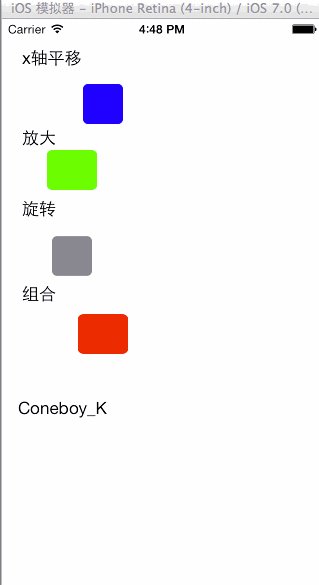
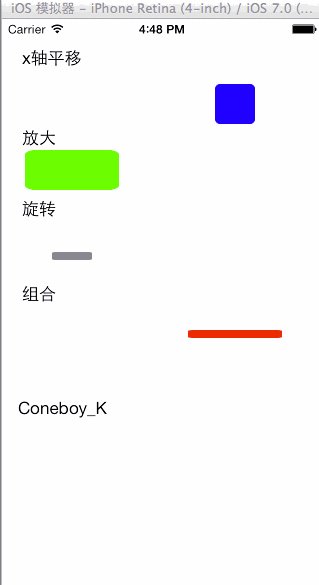
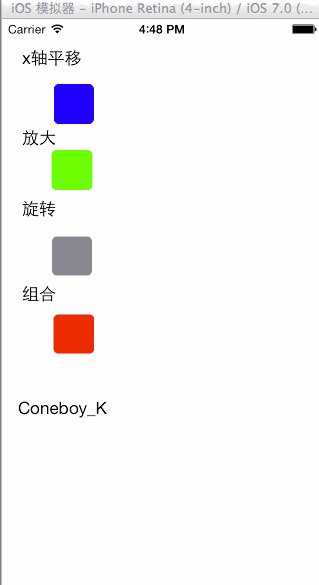
同样我想把一个Layer从A点移动到B点,同时按照X轴旋转并放大,过程为
- 1.Layer(kkLayer)
- 2.CAAnimation(这里我会建一个动画组,动画组是什么先别急等会讲解),
- 3.addAnimation(让动画开始)。
- Layer Classes是core animation的基础。Layer Classes提供了一个抽象的概念,这个概念对于那些使用NSview和UIview的开发者来说是很熟悉的。基础层是由CAlayer类提供的,CAlayer是所有Core Animation层的父类。
- 同一个视图类的实例一样,一个CAlayer实例也有一个单独的superlayer和上面所有的子层(sublayers),它创建了一个有层次结构的层,我们称之为layer tree。layers的绘制就像views一样是从后向前绘制的,绘制的时候我们要指定其相对与他们的superlayer的集合形状,同时还需要创建一个局部的坐标系。layers可以做一些更复杂的操作,例如rotate(旋转),skew(倾斜),scale(放缩),和project the layer content(层的投影)。
巴拉巴拉那么多,其实CALayer是个简单的类,它是用来在屏幕上显示内容展示的矩形区域。那么和UIView区别是什么?
- 1.每个UIView 都有 CALayer,即 UIView.layer或者[UIView layer]
- 2.UIView可以响应事件,而CALayer只负责显示。(UIView是有delegate的CALayer)
关于CAlayer的一些参数请移步![http://www.cnblogs.com/xunziji/archive/2012/10/30/2746769.html]
CAAnimation分为这4种,他们分别是
- 1.CABasicAnimation
- 通过设定起始点,终点,时间,动画会沿着你这设定点进行移动。
- 2.CAKeyframeAnimation
- Keyframe顾名思义就是关键点的frame,你可以通过设定CALayer的始点、中间关键点、终点的frame,时间,动画会沿你设定的轨迹进行移动
- 3.CAAnimationGroup
- Group也就是组合的意思,就是把对这个Layer的所有动画都组合起来。PS:一个layer设定了很多动画,他们都会同时执行,如何按顺序执行我到时候再讲。
- 4.CATransition
- 这个就是苹果帮开发者封装好的一些动画。
现在进入CABasicAnimation讲解,通过实现文章开头的例子我们进行Learn by doing。 我们和刚才一样分为3部分
首先初始化CALayer, 在初始化之前我们需要导入#import <QuartzCore/QuartzCore.h>
|
1
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
//初始化
CALayer *kkLayer = [[CALayer alloc]init]; kkLayer.backgroundColor = [[UIColor grayColor]CGColor]; kkLayer.frame = CGRectMake(10, 10, 40, 40); // 设定它的frame kkLayer.cornerRadius = 5;// 圆角处理 [self.view.layer addSublayer:kkLayer]; // 增加到UIView的layer上面 // 移动kkLayer的position CABasicAnimation *animation = [CABasicAnimation animationWithKeyPath:@"position"]; animation.fromValue = [NSValue valueWithCGPoint:kkLayer.position]; CGPoint toPoint = kkLayer.position; toPoint.x += 180; animation.toValue = [NSValue valueWithCGPoint:toPoint]; // 以x轴进行旋转 CABasicAnimation *rotateAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.x"]; rotateAnimation.fromValue = [NSNumber numberWithFloat:0.0]; rotateAnimation.toValue = [NSNumber numberWithFloat:6.0 * M_PI]; // 对kkLayer进行放大缩小 CABasicAnimation *scaoleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale.x"]; scaoleAnimation.duration = 3; scaoleAnimation.autoreverses = YES; scaoleAnimation.fromValue = [NSNumber numberWithFloat:1.0]; scaoleAnimation.toValue = [NSNumber numberWithFloat:2.5]; scaoleAnimation.fillMode = kCAFillModeForwards; |
一些具体的说明:
1.CALayer 只能使用CGColor 具体请移步http://www.cnblogs.com/smileEvday/archive/2012/06/05/uicolor_cicolor_cgcolor.html
2.CALayer上面加入图片可以通过 kkLayer.contents = (id)imageTmp.CGImage
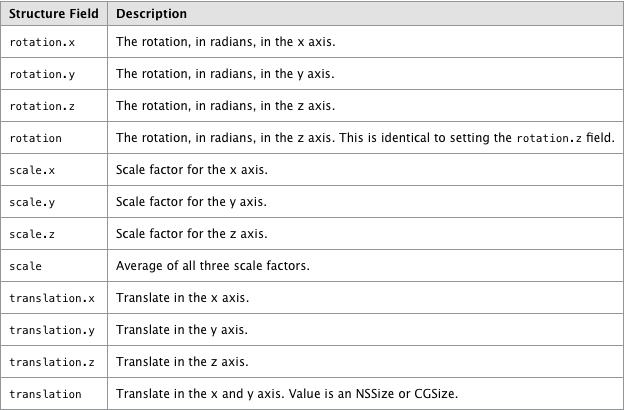
3.都有哪些animationWithKeyPath,可以看图
|
1
2 3 4 5 6 7 8 |
// 把上面的动画组合起来
CAAnimationGroup *group = [CAAnimationGroup animation]; group.autoreverses = YES; // 完成后反向完成 group.duration = 3.0; group.animations = [NSArray arrayWithObjects:animation,rotateAnimation, scaoleAnimation, nil]; group.repeatCount = NSNotFound; // PS:动画结束以后,他会返回到自己原来的frame,如果不想到原来frame我们需要设定 group.fillMode = kCAFillModeForwards; |
|
1
|
[kkLayer addAnimation:group forKey:@"kkLayerMove"];
|

标签:
原文地址:http://www.cnblogs.com/YRFios/p/4964307.html