标签:
DOM(Document Object Model):文档对象模型
一个html页面被浏览器加载的时候,浏览器就会对整个html页面上的所有标签都会创建一个对应的
对象进行描述,我们在浏览器上看到的信息只不过就是这些html对象的属性信息而已。我们只要能找到
对应的对象操作对象的属性,则可以改变浏览器当前显示的内容。
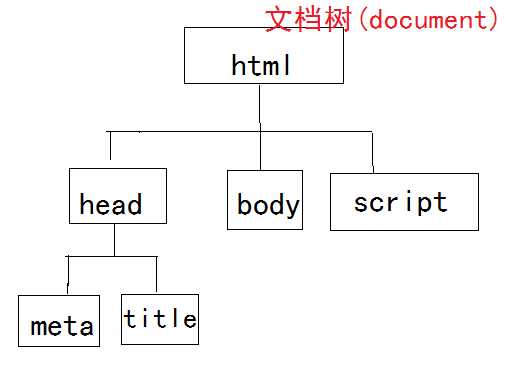
整个形状如同树一般,所以又叫文档树(document):

文档树的每一个节点都称为节点(Node)

1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <script type="text/javascript"> 5 6 function checkAll(allNode){ 7 //找到所有的的选项 8 var items = document.getElementsByName("item"); 9 //找到全选按钮的对象 10 //var allNode = document.getElementsByName("all")[0]; 11 for(var i = 0 ; i<items.length ; i++){ 12 items[i].checked = allNode.checked; 13 } 14 } 15 16 17 function getSum(){ 18 var items = document.getElementsByName("item"); 19 var sum = 0; 20 for(var i = 0 ; i<items.length ; i++){ 21 if(items[i].checked){ 22 sum += parseInt(items[i].value); 23 } 24 } 25 var spanNode = document.getElementById("sumid"); 26 spanNode.innerHTML = (" ¥"+sum).fontcolor("green"); 27 } 28 29 30 31 </script> 32 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 33 <title>无标题文档</title> 34 </head> 35 36 <body> 37 <div>商品列表</div> 38 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 39 <input type="checkbox" name="item" value="1800" />笔记本电脑1800元<br /> 40 <input type="checkbox" name="item" value="300" />笔记本电脑300元<br /> 41 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 42 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 43 <input type="checkbox" name="item" value="3000" />笔记本电脑3000元<br /> 44 <input type="checkbox" name="all" onclick="checkAll(this)" /> 全选<br /> 45 <input type="button" value="总金额:" onclick="getSum()" /><span id="sumid"></span> 46 </body> 47 </html>
标签:
原文地址:http://www.cnblogs.com/gzc911/p/4966518.html