标签:
1、文本的排版
1.1
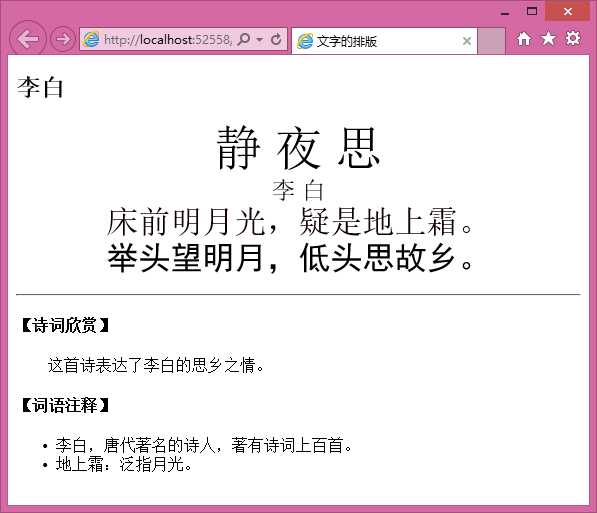
<body> <h2>李白</h2> <p align="center" > <font face=" 隶书" size=" 7" color=" #000000" align="center">静 夜 思</font><br /> <font face=" 隶书" size=" 5" color=" #101010" align="center">李 白</font><br /> <font face=" 宋体" size=" 6" color="#100000" align="center">床前明月光,疑是地上霜。</font><br /> <font face=" 黑体" size=" 6" color=" #000000" align="center">举头望明月,低头思故乡。</font> </p> <hr /> <h4>【诗词欣赏】</h4> 这首诗表达了李白的思乡之情。 <h4>【词语注释】</h4> <ul> <li>李白,唐代著名的诗人,著有诗词上百首。</li> <li>地上霜:泛指月光。</li> </ul> </body>

细节分析:<h1><h2><h3><h4>..是标题标签。用来分割文本,方便阅读。
对于标题或者文字的水平方向通过设置相关标签的align属性来设置。<h1 align="center/left/right".
<font>标签改变文字的字体字号颜色。<font face="宋体" size=“1--10” color=""#000000 align="对齐方式">。。。。</font> 字体的颜色由#加6位数字组合而成。
<hr>标签标示文本之间添加一条分割直线。
2、基本的文字格式:
标签:
原文地址:http://www.cnblogs.com/dongteng/p/4966876.html