标签:style blog http color 使用 os
Html是一门标签语言,因此学习Html最快的方式就是学习使用html标签。
html标题标签:h1,h2,h3,h4,h5,h6
标题标签总共有6个,h1,h2,h3,h4,h5,h6,从h1到h6,它对网页内容的重要性逐渐递减,h1最重要,h6最轻。
你用百度,用的最多的也就是搜索。因此你可以认为百度就是搜索引擎,搜索引擎就是百度。
<h1>的作用就是告诉百度,这里面的内容就是文章的标题,方便百度识别标题。
下面看一下标题标签的用法以及效果,新建一个test.html网页,输入下面的内容:
<html>
<head>
<title>
html标题标签h1
</title>
</head>
<body>
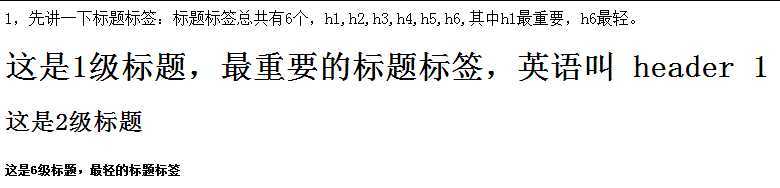
1,先讲一下标题标签:标题标签总共有6个,h1,h2,h3,h4,h5,h6,其中h1最重要,h6最轻。
<h1>这是1级标题,最重要的标题标签,英语叫 header 1</h1>
<h2>这是2级标题</h2>
<h6>这是6级标题,最轻的标题标签</h6>
</body>
</html>
在浏览器中打开,看一下效果如图:

使用h1标签有几点注意事项:
(1)<h1>尽量靠近在html 中的<body>标签,越近越好,以便让搜索引擎最快的领略主题;
(2)<h1>不得出现在<h2>-<h6>之后,重要的就应该出现在前面;
(3)<h1>在一个页面最多只能有一个,不要用多个,要不然网页结构就乱了。
(4)<h1>最好用作一篇文章的标题。
标签:style blog http color 使用 os
原文地址:http://www.cnblogs.com/workest/p/3855716.html