标签:
之前需要做一个测量距离的工具,于是查了OpenLayers.Control.Measure,量算过程通过调用事件处理器 Handler 实现在 vector 图层上的距离或面积的量算。
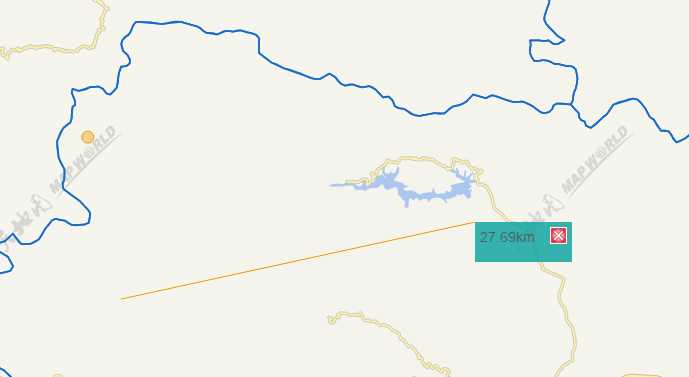
这里做的是距离量算,点击之后会弹出popup(OpenLayers.Popup),效果是点击之后出现增加popup计算出之前几个点之间的距离,并删掉前面的popup(并没有做出向百度那样随鼠标移动变化距离的效果)。
调用方法MeasurePath();就可以查看效果啦

1 var measurePopup = null; 2 var messagelast = null; 3 4 //距离测量 5 var measureControl = new OpenLayers.Control.Measure(OpenLayers.Handler.Path, { 6 persist: true, 7 eventListeners: { 8 ‘measure‘: measureDistance, 9 ‘measurepartial‘: measurepartial 10 } 11 }); 12 13 14 function MeasurePath() { 15 measureControl.updateHandler(OpenLayers.Handler.Path, { persist: true }); 16 map.addControl(measureControl); 17 measureControl.activate(); 18 } 19 function measureDistance(event) { 20 messagelast = parseFloat(event.measure).toFixed(2) + "" + event.units; 21 if (event.order > 1) { 22 messagelast += "2"; 23 } 24 //获取鼠标点击处的经纬度 25 var points = event.geometry.components; 26 var point = points[points.length - 1]; 27 if (measurePopup != null) 28 map.removePopup(measurePopup); 29 measurePopup = new OpenLayers.Popup("chicken", 30 //弹出框位置 31 new OpenLayers.LonLat(point.x, point.y), 32 //new OpenLayers.LonLat(position.x, position.y), 33 null, 34 messagelast, 35 true, 36 closeBoxCallback 37 ); 38 measurePopup.autoSize = true; 39 measurePopup.backgroundColor = "#06a09f"; 40 measurePopup.opacity = 0.8; 41 map.addPopup(measurePopup); 42 } 43 44 function measurepartial(event) { 45 var message = parseFloat(event.measure).toFixed(2) + "" + event.units; 46 var points = event.geometry.components; 47 var point = points[points.length - 1]; 48 if (measurePopup != null) 49 map.removePopup(measurePopup); 50 measurePopup = new OpenLayers.Popup("chicken", 51 //弹出框位置 52 new OpenLayers.LonLat(point.x, point.y), 53 null, 54 message, 55 true, 56 closeBoxCallback 57 ); 58 measurePopup.autoSize = true; 59 measurePopup.backgroundColor = "#06a09f"; 60 measurePopup.opacity = 0.8; 61 if (points.length > 2) 62 map.addPopup(measurePopup); 63 } 64 65 //function changeHandler(checked){ 66 // measureClick(); 67 // } 68 69 function closeBoxCallback() { 70 map.removePopup(measurePopup); 71 measureControl.deactivate(); 72 map.removeControl(measureControl); 73 messagelast = null; 74 }
popup有点丑,哈哈。双击结束一次测量,点击popup的关闭按钮(右上角的红叉叉),结束测量事件。

popup随鼠标移动,OpenLayers.Control.Measure测量距离
标签:
原文地址:http://www.cnblogs.com/dazhangyu/p/4968808.html