标签:
一、第一种方式
1.简单说明
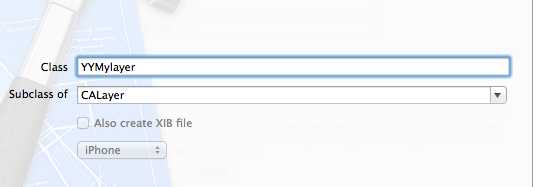
以前想要在view中画东西,需要自定义view,创建一个类与之关联,让这个类继承自UIView,然后重写它的DrawRect:方法,然后在该方法中画图。

1 //
2 // YYMylayer.m
3 // 05-自定义layer(1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYMylayer.h"
10
11 @implementation YYMylayer
12 //重写该方法,在该方法内绘制图形
13 -(void)drawInContext:(CGContextRef)ctx
14 {
15 //1.绘制图形
16 //画一个圆
17 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
18 //设置属性(颜色)
19 // [[UIColor yellowColor]set];
20 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
21
22 //2.渲染
23 CGContextFillPath(ctx);
24 }
25 @end
1 //
2 // YYViewController.m
3 // 05-自定义layer(1)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7 //
8
9 #import "YYViewController.h"
10 #import "YYMylayer.h"
11
12 @interface YYViewController ()
13
14 @end
15
16 @implementation YYViewController
17
18 - (void)viewDidLoad
19 {
20 [super viewDidLoad];
21
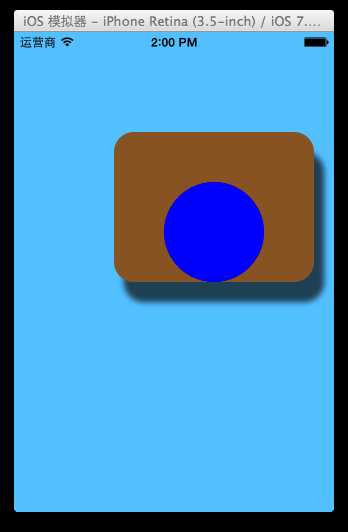
22 //1.创建自定义的layer
23 YYMylayer *layer=[YYMylayer layer];
24 //2.设置layer的属性
25 layer.backgroundColor=[UIColor brownColor].CGColor;
26 layer.bounds=CGRectMake(0, 0, 200, 150);
27 layer.anchorPoint=CGPointZero;
28 layer.position=CGPointMake(100, 100);
29 layer.cornerRadius=20;
30 layer.shadowColor=[UIColor blackColor].CGColor;
31 layer.shadowOffset=CGSizeMake(10, 20);
32 layer.shadowOpacity=0.6;
33
34 [layer setNeedsDisplay];
35 //3.添加layer
36 [self.view.layer addSublayer:layer];
37
38 }
39
40 @end

1 #import "YYVIEW.h"
2
3 @implementation YYVIEW
4
5
6 - (void)drawRect:(CGRect)rect
7 {
8 //1.获取上下文
9 CGContextRef ctx=UIGraphicsGetCurrentContext();
10 //2.绘制图形
11 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
12 //设置属性(颜色)
13 // [[UIColor yellowColor]set];
14 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
15
16 //3.渲染
17 CGContextFillPath(ctx);
18 //在执行渲染操作的时候,本质上它的内部相当于调用了下面的方法
19 [self.layer drawInContext:ctx];
20 }
说明:在UIView中绘制图形,获取的上下文就是这个view对应的layer的上下文。在渲染的时候,就是把图形渲染到对应的layer上。
在执行渲染操作的时候,本质上它的内部相当于执行了 [self.layer drawInContext:ctx];
二、第二种方式
方法描述:设置CALayer的delegate,然后让delegate实现drawLayer:inContext:方法,当CALayer需要绘图时,会调用delegate的drawLayer:inContext:方法进行绘图。
代码示例:
1 //
2 // YYViewController.m
3 // 06-自定义layer(2)
4 //
5 // Created by apple on 14-6-21.
6 // Copyright (c) 2014年 itcase. All rights reserved.
7
8 #import "YYViewController.h"
9 @interface YYViewController ()
10 @end
11
12 @implementation YYViewController
13
14 - (void)viewDidLoad
15 {
16 [super viewDidLoad];
17 //1.创建自定义的layer
18 CALayer *layer=[CALayer layer];
19 //2.设置layer的属性
20 layer.backgroundColor=[UIColor brownColor].CGColor;
21 layer.bounds=CGRectMake(0, 0, 200, 150);
22 layer.anchorPoint=CGPointZero;
23 layer.position=CGPointMake(100, 100);
24 layer.cornerRadius=20;
25 layer.shadowColor=[UIColor blackColor].CGColor;
26 layer.shadowOffset=CGSizeMake(10, 20);
27 layer.shadowOpacity=0.6;
28
29 //设置代理
30 layer.delegate=self;
31 [layer setNeedsDisplay];
32 //3.添加layer
33 [self.view.layer addSublayer:layer];
34 }
35
36 -(void)drawLayer:(CALayer *)layer inContext:(CGContextRef)ctx
37 {
38 //1.绘制图形
39 //画一个圆
40 CGContextAddEllipseInRect(ctx, CGRectMake(50, 50, 100, 100));
41 //设置属性(颜色)
42 // [[UIColor yellowColor]set];
43 CGContextSetRGBFillColor(ctx, 0, 0, 1, 1);
44
45 //2.渲染
46 CGContextFillPath(ctx);
47 }
48 @end
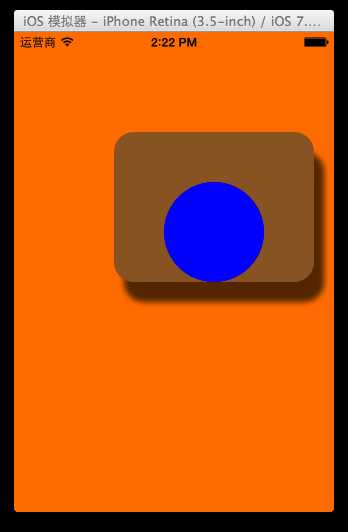
实现效果:

注意点:不能再将某个UIView设置为CALayer的delegate,因为UIView对象已经是它内部根层的delegate,再次设置为其他层的delegate就会出问题。

标签:
原文地址:http://www.cnblogs.com/Free-Thinker/p/4969541.html