标签:
布局:控制视图在界面上显示的位置
match_parent:匹配上一级;
wrap_content:包裹内容,正好把内容完全显示出来的高度和宽度;
LinearLayout:线性布局(两个方向:horizontal--水平方向、vertical--垂直方向)
水平方向:视图按照出现的先后顺序逐个排序,每个视图单独占据一列,多出来的视图不显示;
垂直方向:视图按照出现的先后顺序逐个排序,每个视图单独占据一行,多出来的视图不显示;
android:layout_weight:权重、比重,默认值为0;
垂直方向的线性布局中,layout_weight分配的是宽度,没有设置layout_weight属性的,需要多大的高度就分配多大的高度,然后把剩余的高度按比例分配;
layout_height=”wrap_content”:layout_weight属性的值越大,分配的高度越大;
layout_height=”match_parent”:layout_weight属性的值越大,分配的高度越小;
垂直方向的线性布局对使用的layout_weight属性的视图,把layout_height设置为0;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <!--没有设置layout_weight --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#abc" android:text="@string/hello_world" /> <!--layout_weight=1 --> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:background="#f00" android:layout_weight="1" android:text="@string/hello_world" /> <!--layout_weight=2 --> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="2" android:background="#f0f" android:text="@string/hello_world" /> </LinearLayout>
水平方向的线性布局中,layout_weight分配的是宽度,没有设置layout_weight属性的,需要多大的宽度就分配多大的宽度,然后把剩余的宽度按比例分配;
layout_height=”wrap_content”:layout_weight属性的值越大,分配的高度越小;
layout_height=”match_parent”:layout_weight属性的值越大,分配的高度越大;
水平方向的线性布局对使用的layout_weight属性的视图,把layout_width设置为0;
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="horizontal" > <!--没有设置layout_weight --> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#abc" android:text="@string/hello_world" /> <!--layout_weight=1 --> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:background="#f00" android:layout_weight="1" android:text="@string/hello_world" /> <!--layout_weight=2 --> <TextView android:layout_width="wrap_content" android:layout_height="0dp" android:layout_weight="2" android:background="#f0f" android:text="@string/hello_world" /> </LinearLayout>
layout_gravity:设置视图相对于上一级的显示位置;
因为水平方向的线性布局决定了视图在水平方向的位置,所以不能使用layout_gravity属性改变视图在水平方向的位置,比如left、right、center_horizontal;
因为垂直方向的线性布局决定了视图在垂直方向的位置,所以不能使用layout_gravity属性改变视图在水之方向的位置,比如:top、bottom、center_vertical;
gravity:设置视图上显示的内容相对于本视图的显示位置;
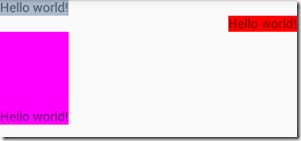
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#abc" android:text="@string/hello_world" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#f00" android:layout_gravity="right" android:text="@string/hello_world" /> <TextView android:layout_width="wrap_content" android:layout_height="100dp" android:gravity="bottom" android:background="#f0f" android:text="@string/hello_world" /> </LinearLayout>

RelativeLayout布局 android:layout_marginTop="25dip" //顶部距离 android:gravity="left" //空间布局位置 android:layout_marginLeft="15dip //距离左边距 // 相对于给定ID控件 android:layout_above //将该控件的底部置于给定ID的控件之上; android:layout_below // 将该控件的底部置于给定ID的控件之下; android:layout_toLeftO //将该控件的右边缘与给定ID的控件左边缘对齐; android:layout_toRightOf //将该控件的左边缘与给定ID的控件右边缘对齐; android:layout_alignBaseline // 将该控件的baseline与给定ID的baseline对齐; android:layout_alignTop // 将该控件的顶部边缘与给定ID的顶部边缘对齐; android:layout_alignBottom //将该控件的底部边缘与给定ID的底部边缘对齐; android:layout_alignLeft //将该控件的左边缘与给定ID的左边缘对齐; android:layout_alignRight //将该控件的右边缘与给定ID的右边缘对齐; // 相对于父组件 android:layout_alignParentTop //如果为true,将该控件的顶部与其父控件的顶部对齐; android:layout_alignParentBottom //如果为true,将该控件的底部与其父控件的底部对齐; android:layout_alignParentLeft // 如果为true,将该控件的左部与其父控件的左部对齐; android:layout_alignParentRight //如果为true,将该控件的右部与其父控件的右部对齐; // 居中 android:layout_centerHorizontal // 如果为true,将该控件的置于水平居中; android:layout_centerVertical // 如果为true,将该控件的置于垂直居中; android:layout_centerInParent //如果为true,将该控件的置于父控件的中央; // 指定移动像素 android:layout_marginTop //上偏移的值; android:layout_marginBottom //下偏移的值; android:layout_marginLeft //左偏移的值; android:layout_marginRight //右偏移的值;
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/ic_launcher" android:layout_gravity="center" /> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/abc_menu_hardkey_panel_mtrl_mult" android:layout_gravity="center" /> </FrameLayout>
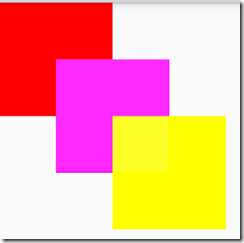
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" > <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#f00" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#f0f" android:layout_marginLeft="50dp" android:layout_marginTop="50dp" /> <TextView android:layout_width="100dp" android:layout_height="100dp" android:background="#ff0" android:layout_marginLeft="100dp" android:layout_marginTop="100dp" /> </FrameLayout>

以上就是对常用布局的部分理解!!
标签:
原文地址:http://www.cnblogs.com/wmkill/p/4969761.html